Hi all,
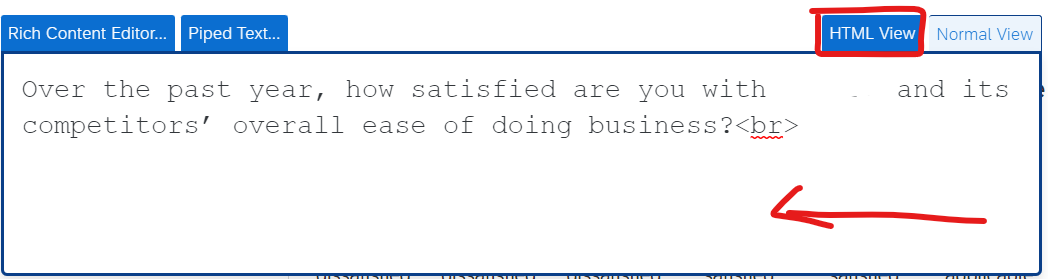
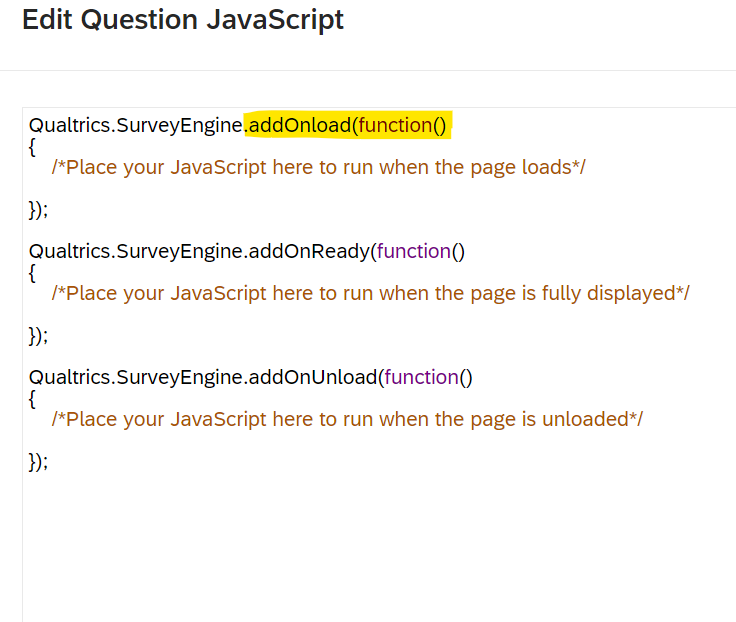
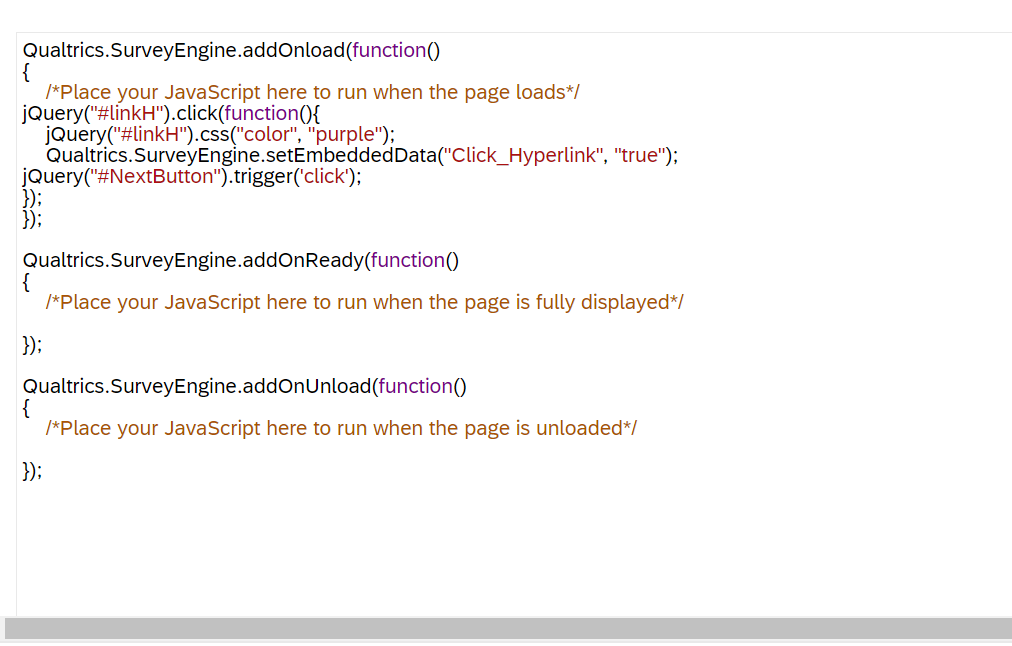
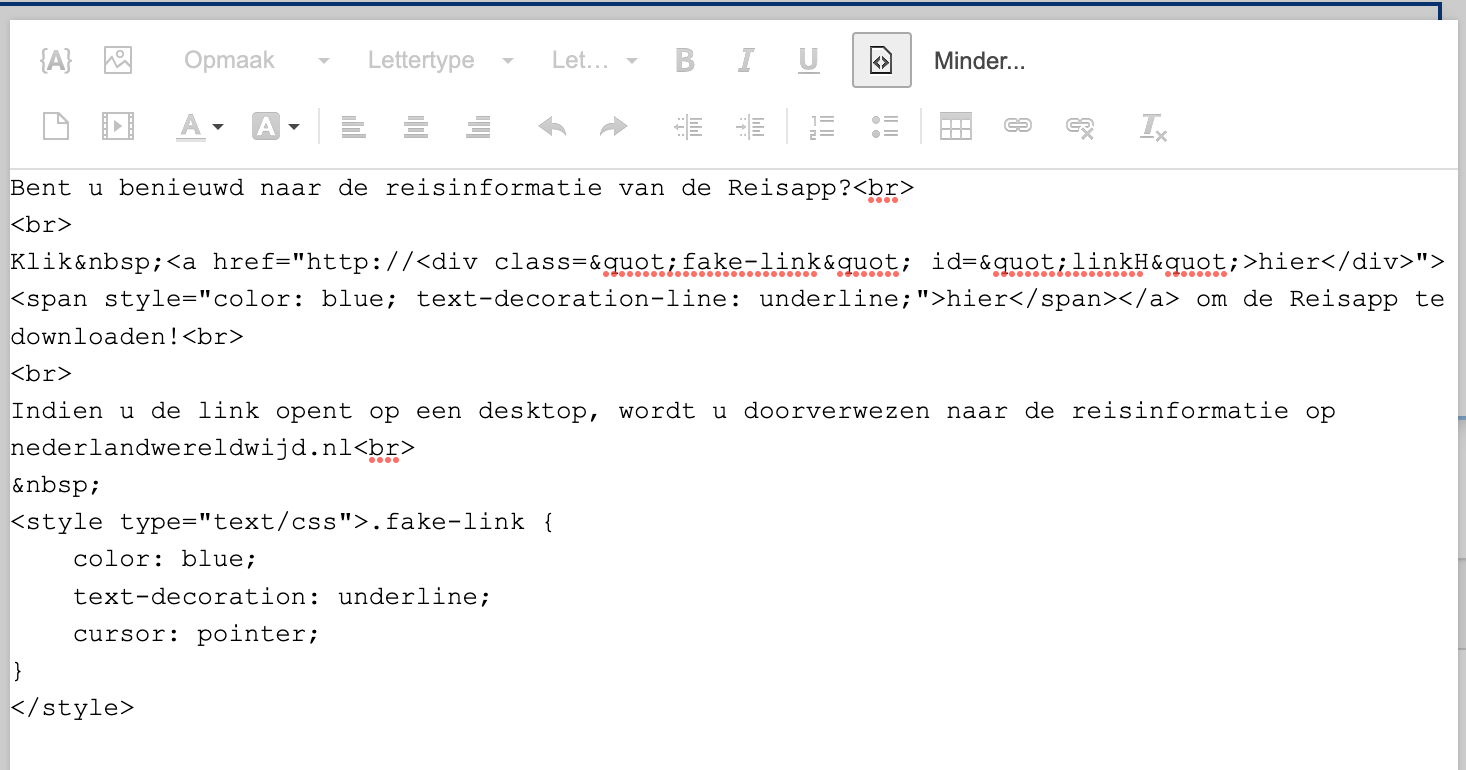
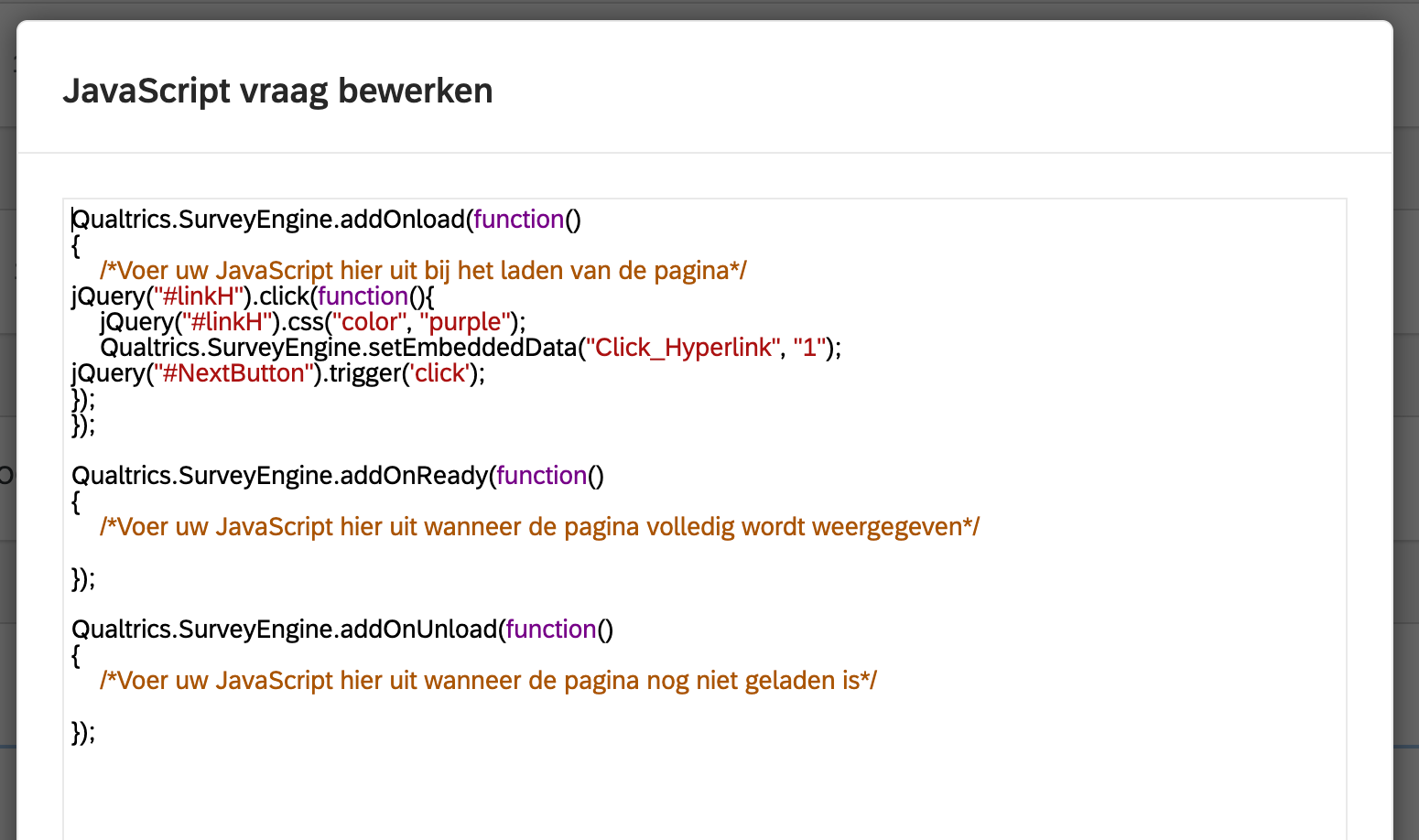
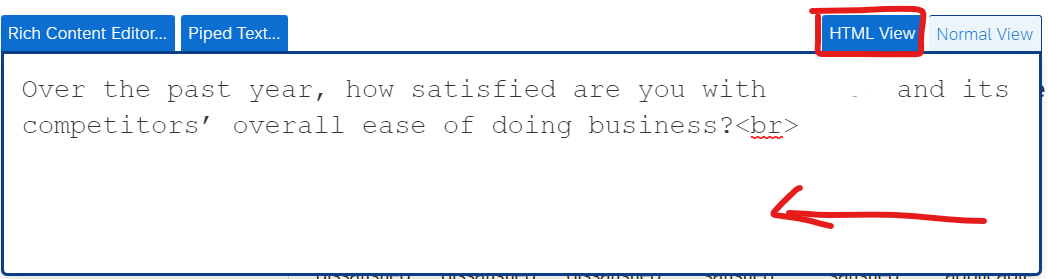
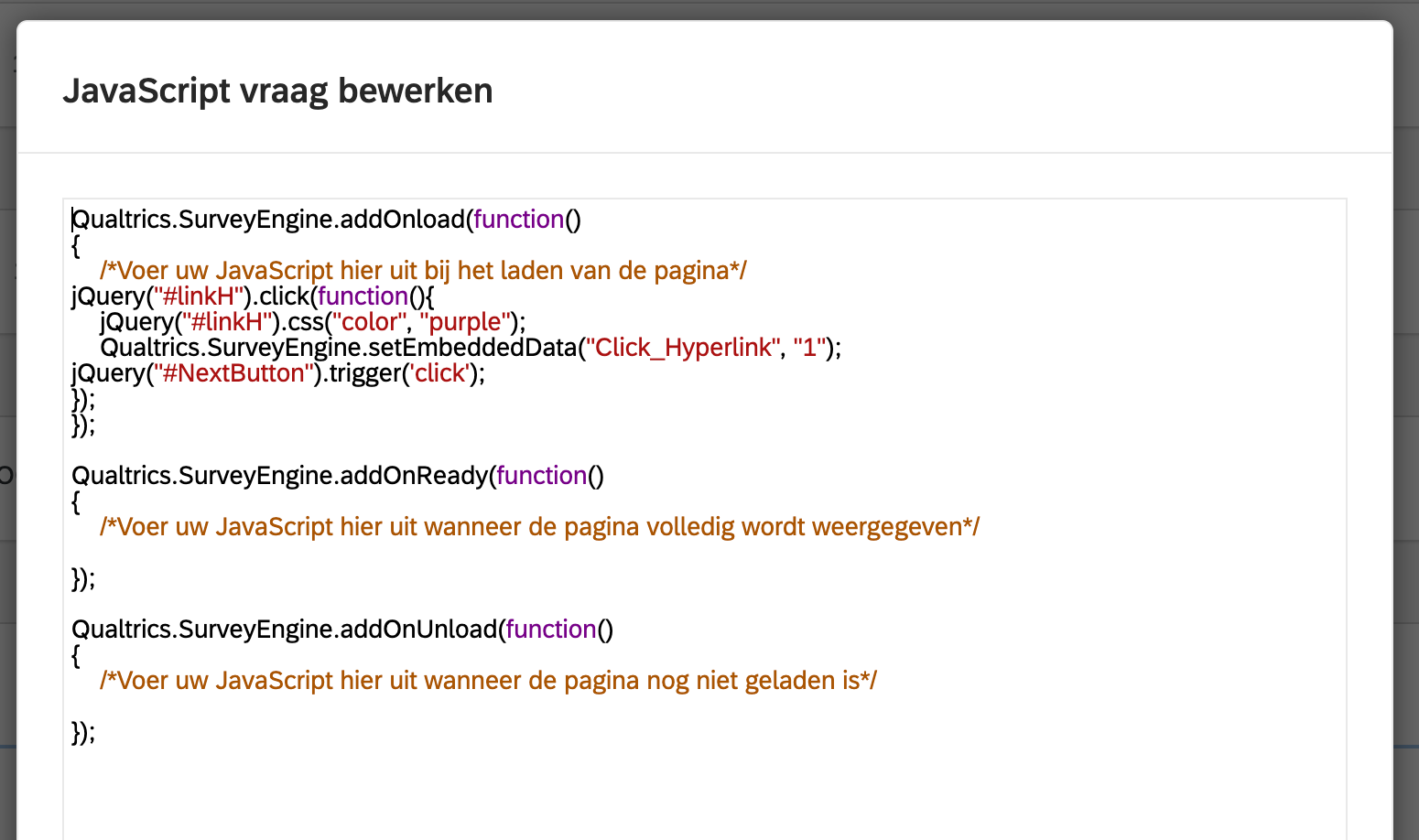
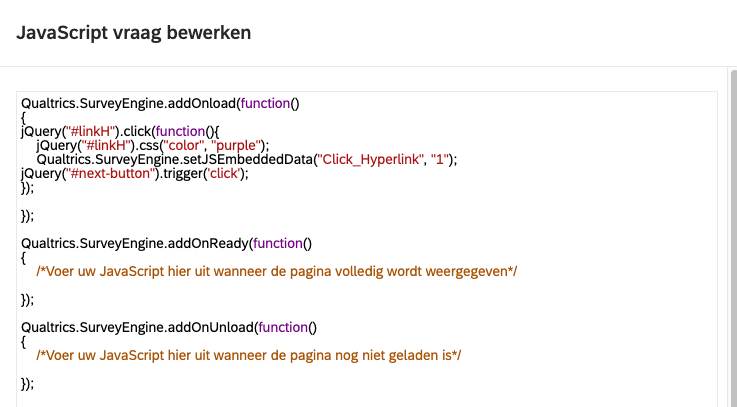
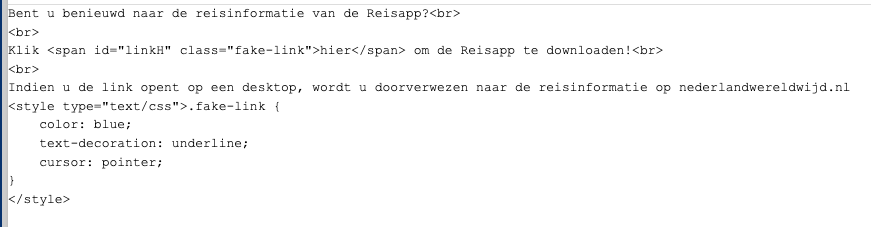
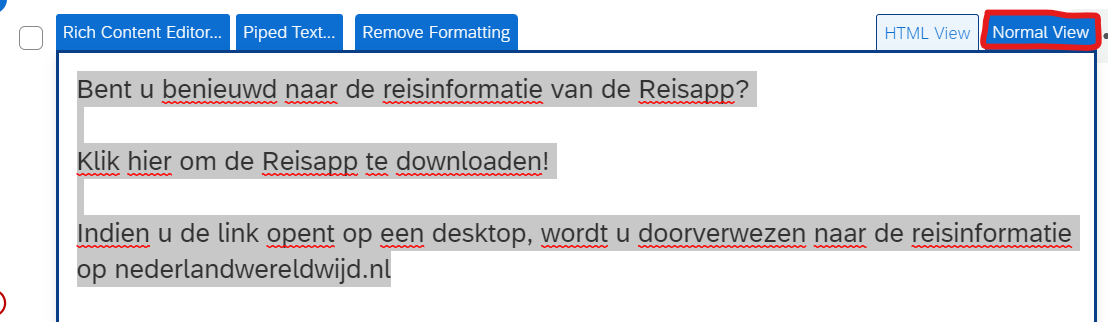
I’m creating a survey in which I want to measure whether participants click on a link to download an app. As I’m using PanelClix to find my participants, I can’t actually redirect them to the App Store of Google Play Store. So what I want to do is create a hyperlink that actually leads my participants to the next page of my survey and measure via JavaScript whether participants clicked on the arrow in the right down corner to get to the next question or if they got here by clicking on the ‘fake’ link (thinking it would redirect them to the App Store or Google Play Store. Can someone help me with the right Javascript as well as the ‘fake’ hyperlink I can enter for the word ‘here’ in “click ‘here’”.
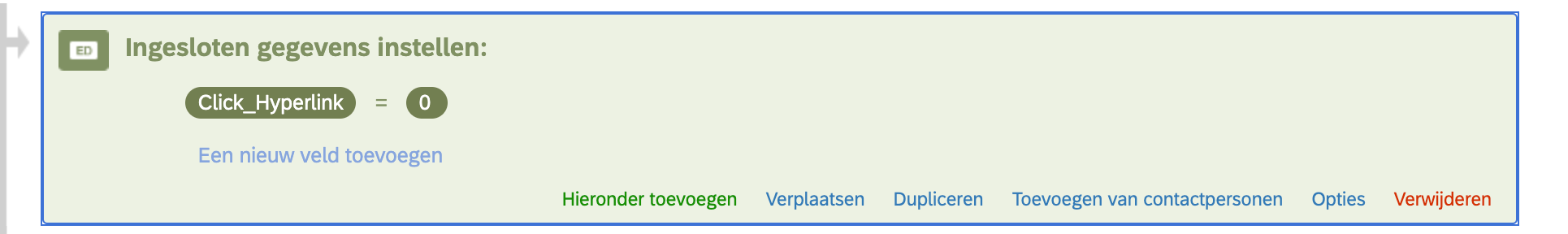
Ps. I want to code clicking on ‘here’ as 1 and clicking on the arrow to go to the next question as ‘0’
Best,
Fleur