Hi All,
I wanted to spice up an end question of a survey a little by adding a little snowstorm / confetti (and at the same time improving my coding and HTML knowledge!) however I’m struggling with scaling and alignment of text etc. as I need to make it look just as good on a mobile screen.
I’d be grateful for your help and guidance on what styles and aspects need to change to manage this.
Thanks
Rod Pestell
----------------------------------------
I found some code courtesy of https://community.hubspot.com/t5/CMS-Development/Trying-to-create-a-confetti-effect-in-html/m-p/13304 which provided this: https://codepen.io/linrock/pen/nMadjQ as a staring point. I worked out how to add the canvas element to the HTML of my question and also worked out how to add the code into the javascript of the question (you need to change one part where it says window.onload to Qualtrics.surveyengine.addonload). Once working I then needed to work out how to overlay the text centrally. This took me down the route of using the ‘position: absolute’ style but have now got stuck as I need to centre it and the normal styles suggested online don’t seem to work as a result.
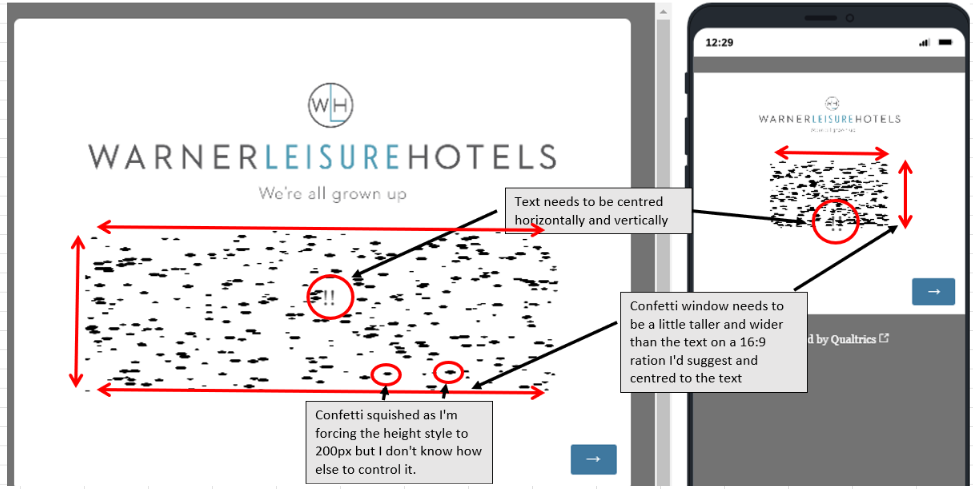
My challenges are given in the annotated picture below but in short I need to
- Make the text centred vertically and horizontally relative to the confetti
- The confetti width and height need to be approx a ratio of 16:9 and a little larger than the height and width of the text.
- The confetti is currently squished because I’m forcing the height to be 200px so I need to make sure that they don’t appear squished.
- Also (as per the annotated pic) you can see that the colour of the confetti has been impacted by something in my normal CSS look and feel of the survey so I’d be grateful for some guidance on how I can tell it to ignore it and use the confetti colours as depicted in the code.
Below is the code which I’ve put in the javascript part of the question in Qualtrics.
I’ve included the basic HTML of my question that I’ve used in the codepen to show you the layout however it would probably be easier just to replicate this question (as per the annotated pic) in your Qualtrics system (but code pen is easier to change things and test).
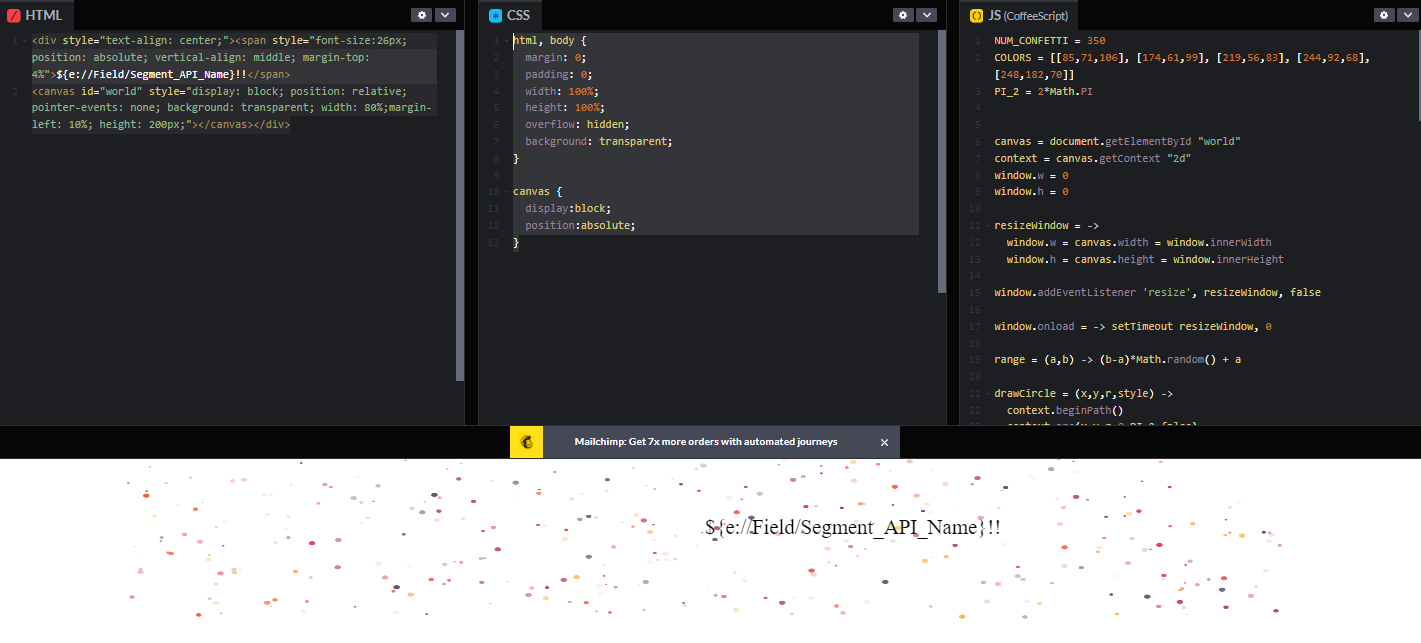
This is the HTML code I used in codepen. The various styles used will need changing obviosuly to fulfill the above points I need help on:
<div style="text-align: center;"><span style="font-size:26px; position: absolute; vertical-align: middle; margin-top: 4%">${e://Field/Segment_API_Name}!!</span>
<canvas id="world" style="display: block; position: relative; pointer-events: none; background: transparent; width: 80%;margin-left: 10%; height: 200px;"></canvas></div>
I changed the CSS in codepen to this:
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: transparent;
}
canvas {
display:block;
position:absolute;
}
This is the result in code pen. Notice I am forcing the location of the text but it needs to be relative and the confetti needs to be just a little taller and wider than the text.

Below is what it looks like in my Qualtrics preview at present. I’ve annotated the problems and what I am trying to do.

This is the full code i have in the Qualtrics question. I had to change one element from windows.onload to Qualtrics.SurveyEngine.addOnload to get it to work.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
(function() {
var COLORS, Confetti, NUM_CONFETTI, PI_2, canvas, confetti, context, drawCircle, i, range, resizeWindow, xpos;
NUM_CONFETTI = 350;
COLORS =
PI_2 = 2 * Math.PI;
canvas = document.getElementById("world");
context = canvas.getContext("2d");
window.w = 0;
window.h = 0;
resizeWindow = function() {
window.w = canvas.width = window.innerWidth;
return window.h = canvas.height = window.innerHeight;
};
window.addEventListener('resize', resizeWindow, false);
Qualtrics.SurveyEngine.addOnload = function() {
return setTimeout(resizeWindow, 0);
};
range = function(a, b) {
return (b - a) * Math.random() + a;
};
drawCircle = function(x, y, r, style) {
context.beginPath();
context.arc(x, y, r*2, 0, PI_2, false);
context.fillStyle = style;
return context.fill();
};
xpos = 0.5;
document.onmousemove = function(e) {
return xpos = e.pageX / w;
};
window.requestAnimationFrame = (function() {
return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) {
return window.setTimeout(callback, 1000 / 60);
};
})();
Confetti = class Confetti {
constructor() {
this.style = COLORS<~~range(0, 5)];
this.rgb = `rgba(${this.style~0]},${this.styler1]},${this.styleb2]}`;
this.r = ~~range(2, 6);
this.r2 = 2 * this.r;
this.replace();
}
replace() {
this.opacity = 0;
this.dop = 0.03 * range(1, 4);
this.x = range(-this.r2, w - this.r2);
this.y = range(-20, h - this.r2);
this.xmax = w - this.r;
this.ymax = h - this.r;
this.vx = range(0, 2) + 8 * xpos - 5;
return this.vy = 0.7 * this.r + range(-1, 1);
}
draw() {
var ref;
this.x += this.vx;
this.y += this.vy;
this.opacity += this.dop;
if (this.opacity > 1) {
this.opacity = 1;
this.dop *= -1;
}
if (this.opacity < 0 || this.y > this.ymax) {
this.replace();
}
if (!((0 < (ref = this.x) && ref < this.xmax))) {
this.x = (this.x + this.xmax) % this.xmax;
}
return drawCircle(~~this.x, ~~this.y, this.r, `${this.rgb},${this.opacity})`);
}
};
confetti = (function() {
var j, ref, results;
results = o];
for (i = j = 1, ref = NUM_CONFETTI; (1 <= ref ? j <= ref : j >= ref); i = 1 <= ref ? ++j : --j) {
results.push(new Confetti());
}
return results;
})();
window.step = function() {
var c, j, len, results;
requestAnimationFrame(step);
context.clearRect(0, 0, w, h);
results = /];
for (j = 0, len = confetti.length; j < len; j++) {
c = confettifj];
results.push(c.draw());
}
return results;
};
step();
}).call(this);
//# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJmaWxlIjoiIiwic291cmNlUm9vdCI6IiIsInNvdXJjZXMiOlsiPGFub255bW91cz4iXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUE7QUFBQSxNQUFBLE1BQUEsRUFBQSxRQUFBLEVBQUEsWUFBQSxFQUFBLElBQUEsRUFBQSxNQUFBLEVBQUEsUUFBQSxFQUFBLE9BQUEsRUFBQSxVQUFBLEVBQUEsQ0FBQSxFQUFBLEtBQUEsRUFBQSxZQUFBLEVBQUE7O0VBQUEsWUFBQSxHQUFlOztFQUNmLE1BQUEsR0FBUyxDQUFDLENBQUMsRUFBRCxFQUFJLEVBQUosRUFBTyxHQUFQLENBQUQsRUFBYyxDQUFDLEdBQUQsRUFBSyxFQUFMLEVBQVEsRUFBUixDQUFkLEVBQTJCLENBQUMsR0FBRCxFQUFLLEVBQUwsRUFBUSxFQUFSLENBQTNCLEVBQXdDLENBQUMsR0FBRCxFQUFLLEVBQUwsRUFBUSxFQUFSLENBQXhDLEVBQXFELENBQUMsR0FBRCxFQUFLLEdBQUwsRUFBUyxFQUFULENBQXJEOztFQUNULElBQUEsR0FBTyxDQUFBLEdBQUUsSUFBSSxDQUFDOztFQUdkLE1BQUEsR0FBUyxRQUFRLENBQUMsY0FBVCxDQUF3QixPQUF4Qjs7RUFDVCxPQUFBLEdBQVUsTUFBTSxDQUFDLFVBQVAsQ0FBa0IsSUFBbEI7O0VBQ1YsTUFBTSxDQUFDLENBQVAsR0FBVzs7RUFDWCxNQUFNLENBQUMsQ0FBUCxHQUFXOztFQUVYLFlBQUEsR0FBZSxRQUFBLENBQUEsQ0FBQTtJQUNiLE1BQU0sQ0FBQyxDQUFQLEdBQVcsTUFBTSxDQUFDLEtBQVAsR0FBZSxNQUFNLENBQUM7V0FDakMsTUFBTSxDQUFDLENBQVAsR0FBVyxNQUFNLENBQUMsTUFBUCxHQUFnQixNQUFNLENBQUM7RUFGckI7O0VBSWYsTUFBTSxDQUFDLGdCQUFQLENBQXdCLFFBQXhCLEVBQWtDLFlBQWxDLEVBQWdELEtBQWhEOztFQUVBLE1BQU0sQ0FBQyxNQUFQLEdBQWdCLFFBQUEsQ0FBQSxDQUFBO1dBQUcsVUFBQSxDQUFXLFlBQVgsRUFBeUIsQ0FBekI7RUFBSDs7RUFFaEIsS0FBQSxHQUFRLFFBQUEsQ0FBQyxDQUFELEVBQUcsQ0FBSCxDQUFBO1dBQVMsQ0FBQyxDQUFBLEdBQUUsQ0FBSCxDQUFBLEdBQU0sSUFBSSxDQUFDLE1BQUwsQ0FBQSxDQUFOLEdBQXNCO0VBQS9COztFQUVSLFVBQUEsR0FBYSxRQUFBLENBQUMsQ0FBRCxFQUFHLENBQUgsRUFBSyxDQUFMLEVBQU8sS0FBUCxDQUFBO0lBQ1gsT0FBTyxDQUFDLFNBQVIsQ0FBQTtJQUNBLE9BQU8sQ0FBQyxHQUFSLENBQVksQ0FBWixFQUFjLENBQWQsRUFBZ0IsQ0FBaEIsRUFBa0IsQ0FBbEIsRUFBb0IsSUFBcEIsRUFBeUIsS0FBekI7SUFDQSxPQUFPLENBQUMsU0FBUixHQUFvQjtXQUNwQixPQUFPLENBQUMsSUFBUixDQUFBO0VBSlc7O0VBTWIsSUFBQSxHQUFPOztFQUVQLFFBQVEsQ0FBQyxXQUFULEdBQXVCLFFBQUEsQ0FBQyxDQUFELENBQUE7V0FDckIsSUFBQSxHQUFPLENBQUMsQ0FBQyxLQUFGLEdBQVE7RUFETTs7RUFHdkIsTUFBTSxDQUFDLHFCQUFQLEdBQWtDLENBQUEsUUFBQSxDQUFBLENBQUE7V0FDaEMsTUFBTSxDQUFDLHFCQUFQLElBQ0EsTUFBTSxDQUFDLDJCQURQLElBRUEsTUFBTSxDQUFDLHdCQUZQLElBR0EsTUFBTSxDQUFDLHNCQUhQLElBSUEsTUFBTSxDQUFDLHVCQUpQLElBS0EsUUFBQSxDQUFDLFFBQUQsQ0FBQTthQUFjLE1BQU0sQ0FBQyxVQUFQLENBQWtCLFFBQWxCLEVBQTRCLElBQUEsR0FBTyxFQUFuQztJQUFkO0VBTmdDLENBQUE7O0VBUzVCLFdBQU4sTUFBQSxTQUFBO0lBRUUsV0FBYSxDQUFBLENBQUE7TUFDWCxJQUFDLENBQUEsS0FBRCxHQUFTLE1BQU0sQ0FBQyxDQUFDLENBQUMsS0FBQSxDQUFNLENBQU4sRUFBUSxDQUFSLENBQUg7TUFDZixJQUFDLENBQUEsR0FBRCxHQUFPLENBQUEsS0FBQSxDQUFBLENBQVEsSUFBQyxDQUFBLEtBQUssQ0FBQyxDQUFELENBQWQsQ0FBQSxDQUFBLENBQUEsQ0FBcUIsSUFBQyxDQUFBLEtBQUssQ0FBQyxDQUFELENBQTNCLENBQUEsQ0FBQSxDQUFBLENBQWtDLElBQUMsQ0FBQSxLQUFLLENBQUMsQ0FBRCxDQUF4QyxDQUFBO01BQ1AsSUFBQyxDQUFBLENBQUQsR0FBSyxDQUFDLENBQUMsS0FBQSxDQUFNLENBQU4sRUFBUSxDQUFSO01BQ1AsSUFBQyxDQUFBLEVBQUQsR0FBTSxDQUFBLEdBQUUsSUFBQyxDQUFBO01BQ1QsSUFBQyxDQUFBLE9BQUQsQ0FBQTtJQUxXOztJQU9iLE9BQVMsQ0FBQSxDQUFBO01BQ1AsSUFBQyxDQUFBLE9BQUQsR0FBVztNQUNYLElBQUMsQ0FBQSxHQUFELEdBQU8sSUFBQSxHQUFLLEtBQUEsQ0FBTSxDQUFOLEVBQVEsQ0FBUjtNQUNaLElBQUMsQ0FBQSxDQUFELEdBQUssS0FBQSxDQUFNLENBQUMsSUFBQyxDQUFBLEVBQVIsRUFBVyxDQUFBLEdBQUUsSUFBQyxDQUFBLEVBQWQ7TUFDTCxJQUFDLENBQUEsQ0FBRCxHQUFLLEtBQUEsQ0FBTSxDQUFDLEVBQVAsRUFBVSxDQUFBLEdBQUUsSUFBQyxDQUFBLEVBQWI7TUFDTCxJQUFDLENBQUEsSUFBRCxHQUFRLENBQUEsR0FBRSxJQUFDLENBQUE7TUFDWCxJQUFDLENBQUEsSUFBRCxHQUFRLENBQUEsR0FBRSxJQUFDLENBQUE7TUFDWCxJQUFDLENBQUEsRUFBRCxHQUFNLEtBQUEsQ0FBTSxDQUFOLEVBQVEsQ0FBUixDQUFBLEdBQVcsQ0FBQSxHQUFFLElBQWIsR0FBa0I7YUFDeEIsSUFBQyxDQUFBLEVBQUQsR0FBTSxHQUFBLEdBQUksSUFBQyxDQUFBLENBQUwsR0FBTyxLQUFBLENBQU0sQ0FBQyxDQUFQLEVBQVMsQ0FBVDtJQVJOOztJQVVULElBQU0sQ0FBQSxDQUFBO0FBQ1IsVUFBQTtNQUFJLElBQUMsQ0FBQSxDQUFELElBQU0sSUFBQyxDQUFBO01BQ1AsSUFBQyxDQUFBLENBQUQsSUFBTSxJQUFDLENBQUE7TUFDUCxJQUFDLENBQUEsT0FBRCxJQUFZLElBQUMsQ0FBQTtNQUNiLElBQUcsSUFBQyxDQUFBLE9BQUQsR0FBVyxDQUFkO1FBQ0UsSUFBQyxDQUFBLE9BQUQsR0FBVztRQUNYLElBQUMsQ0FBQSxHQUFELElBQVEsQ0FBQyxFQUZYOztNQUdBLElBQWMsSUFBQyxDQUFBLE9BQUQsR0FBVyxDQUFYLElBQWdCLElBQUMsQ0FBQSxDQUFELEdBQUssSUFBQyxDQUFBLElBQXBDO1FBQUEsSUFBQyxDQUFBLE9BQUQsQ0FBQSxFQUFBOztNQUNBLElBQUcsQ0FBQyxDQUFDLENBQUEsQ0FBQSxVQUFJLElBQUMsQ0FBQSxFQUFMLE9BQUEsR0FBUyxJQUFDLENBQUEsSUFBVixDQUFELENBQUo7UUFDRSxJQUFDLENBQUEsQ0FBRCxHQUFLLENBQUMsSUFBQyxDQUFBLENBQUQsR0FBSyxJQUFDLENBQUEsSUFBUCxDQUFBLEdBQWUsSUFBQyxDQUFBLEtBRHZCOzthQUVBLFVBQUEsQ0FBVyxDQUFDLENBQUMsSUFBQyxDQUFBLENBQWQsRUFBZ0IsQ0FBQyxDQUFDLElBQUMsQ0FBQSxDQUFuQixFQUFxQixJQUFDLENBQUEsQ0FBdEIsRUFBd0IsQ0FBQSxDQUFBLENBQUcsSUFBQyxDQUFBLEdBQUosQ0FBQSxDQUFBLENBQUEsQ0FBVyxJQUFDLENBQUEsT0FBWixDQUFBLENBQUEsQ0FBeEI7SUFWSTs7RUFuQlI7O0VBZ0NBLFFBQUE7O0FBQVk7SUFBQSxLQUFzQix5RkFBdEI7bUJBQUEsSUFBSSxRQUFKLENBQUE7SUFBQSxDQUFBOzs7O0VBRVosTUFBTSxDQUFDLElBQVAsR0FBYyxRQUFBLENBQUEsQ0FBQTtBQUNkLFFBQUEsQ0FBQSxFQUFBLENBQUEsRUFBQSxHQUFBLEVBQUE7SUFBRSxxQkFBQSxDQUFzQixJQUF0QjtJQUNBLE9BQU8sQ0FBQyxTQUFSLENBQWtCLENBQWxCLEVBQW9CLENBQXBCLEVBQXNCLENBQXRCLEVBQXdCLENBQXhCO0FBQ0E7SUFBQSxLQUFBLDBDQUFBOzttQkFBQSxDQUFDLENBQUMsSUFBRixDQUFBO0lBQUEsQ0FBQTs7RUFIWTs7RUFLZCxJQUFBLENBQUE7QUEvRUEiLCJzb3VyY2VzQ29udGVudCI6WyJOVU1fQ09ORkVUVEkgPSAzNTBcbkNPTE9SUyA9IFtbODUsNzEsMTA2XSwgWzE3NCw2MSw5OV0sIFsyMTksNTYsODNdLCBbMjQ0LDkyLDY4XSwgWzI0OCwxODIsNzBdXVxuUElfMiA9IDIqTWF0aC5QSVxuXG5cbmNhbnZhcyA9IGRvY3VtZW50LmdldEVsZW1lbnRCeUlkIFwid29ybGRcIlxuY29udGV4dCA9IGNhbnZhcy5nZXRDb250ZXh0IFwiMmRcIlxud2luZG93LncgPSAwXG53aW5kb3cuaCA9IDBcblxucmVzaXplV2luZG93ID0gLT5cbiAgd2luZG93LncgPSBjYW52YXMud2lkdGggPSB3aW5kb3cuaW5uZXJXaWR0aFxuICB3aW5kb3cuaCA9IGNhbnZhcy5oZWlnaHQgPSB3aW5kb3cuaW5uZXJIZWlnaHRcblxud2luZG93LmFkZEV2ZW50TGlzdGVuZXIgJ3Jlc2l6ZScsIHJlc2l6ZVdpbmRvdywgZmFsc2VcbiAgXG53aW5kb3cub25sb2FkID0gLT4gc2V0VGltZW91dCByZXNpemVXaW5kb3csIDBcblxucmFuZ2UgPSAoYSxiKSAtPiAoYi1hKSpNYXRoLnJhbmRvbSgpICsgYVxuXG5kcmF3Q2lyY2xlID0gKHgseSxyLHN0eWxlKSAtPlxuICBjb250ZXh0LmJlZ2luUGF0aCgpXG4gIGNvbnRleHQuYXJjKHgseSxyLDAsUElfMixmYWxzZSlcbiAgY29udGV4dC5maWxsU3R5bGUgPSBzdHlsZVxuICBjb250ZXh0LmZpbGwoKVxuXG54cG9zID0gMC41XG5cbmRvY3VtZW50Lm9ubW91c2Vtb3ZlID0gKGUpIC0+XG4gIHhwb3MgPSBlLnBhZ2VYL3dcblxud2luZG93LnJlcXVlc3RBbmltYXRpb25GcmFtZSA9IGRvIC0+XG4gIHdpbmRvdy5yZXF1ZXN0QW5pbWF0aW9uRnJhbWUgICAgICAgfHxcbiAgd2luZG93LndlYmtpdFJlcXVlc3RBbmltYXRpb25GcmFtZSB8fFxuICB3aW5kb3cubW96UmVxdWVzdEFuaW1hdGlvbkZyYW1lICAgIHx8XG4gIHdpbmRvdy5vUmVxdWVzdEFuaW1hdGlvbkZyYW1lICAgICAgfHxcbiAgd2luZG93Lm1zUmVxdWVzdEFuaW1hdGlvbkZyYW1lICAgICB8fFxuICAoY2FsbGJhY2spIC0+IHdpbmRvdy5zZXRUaW1lb3V0KGNhbGxiYWNrLCAxMDAwIC8gNjApXG5cblxuY2xhc3MgQ29uZmV0dGlcblxuICBjb25zdHJ1Y3RvcjogLT5cbiAgICBAc3R5bGUgPSBDT0xPUlNbfn5yYW5nZSgwLDUpXVxuICAgIEByZ2IgPSBcInJnYmEoI3tAc3R5bGVbMF19LCN7QHN0eWxlWzFdfSwje0BzdHlsZVsyXX1cIlxuICAgIEByID0gfn5yYW5nZSgyLDYpXG4gICAgQHIyID0gMipAclxuICAgIEByZXBsYWNlKClcblxuICByZXBsYWNlOiAtPlxuICAgIEBvcGFjaXR5ID0gMFxuICAgIEBkb3AgPSAwLjAzKnJhbmdlKDEsNClcbiAgICBAeCA9IHJhbmdlKC1AcjIsdy1AcjIpXG4gICAgQHkgPSByYW5nZSgtMjAsaC1AcjIpXG4gICAgQHhtYXggPSB3LUByXG4gICAgQHltYXggPSBoLUByXG4gICAgQHZ4ID0gcmFuZ2UoMCwyKSs4Knhwb3MtNVxuICAgIEB2eSA9IDAuNypAcityYW5nZSgtMSwxKVxuXG4gIGRyYXc6IC0+XG4gICAgQHggKz0gQHZ4XG4gICAgQHkgKz0gQHZ5XG4gICAgQG9wYWNpdHkgKz0gQGRvcFxuICAgIGlmIEBvcGFjaXR5ID4gMVxuICAgICAgQG9wYWNpdHkgPSAxXG4gICAgICBAZG9wICo9IC0xXG4gICAgQHJlcGxhY2UoKSBpZiBAb3BhY2l0eSA8IDAgb3IgQHkgPiBAeW1heFxuICAgIGlmICEoMCA8IEB4IDwgQHhtYXgpXG4gICAgICBAeCA9IChAeCArIEB4bWF4KSAlIEB4bWF4XG4gICAgZHJhd0NpcmNsZSh+fkB4LH5+QHksQHIsXCIje0ByZ2J9LCN7QG9wYWNpdHl9KVwiKVxuXG5cbmNvbmZldHRpID0gKG5ldyBDb25mZXR0aSBmb3IgaSBpbiBbMS4uTlVNX0NPTkZFVFRJXSlcblxud2luZG93LnN0ZXAgPSAtPlxuICByZXF1ZXN0QW5pbWF0aW9uRnJhbWUoc3RlcClcbiAgY29udGV4dC5jbGVhclJlY3QoMCwwLHcsaClcbiAgYy5kcmF3KCkgZm9yIGMgaW4gY29uZmV0dGlcblxuc3RlcCgpIl19
//# sourceURL=coffeescript
