I want to change the color of the radio buttons, but only for the "don't know" column in a matrix table (i.e., column 6). Is there a JavaScript I could use for this?
lc = document.querySelectorAll(".last");
// Note: The counting needs to start from 1 and not zero
for(i=1;i
}
BIGGER NOTE: Effect will vary based on other CSS applied and theme used. This will work for the default theme.
I'm not a programmer and when I insert this into "on ready" java script it says Invalid JavaScript! You cannot save until you fix all errors: Unexpected token. I'm using Qualtrics "plain jane" theme.
The code should work fine, I just tried it and didn't get any errors. If you are getting a prompt, then you're either not pasting it right, or your OS is reading some invisible characters. Try typing it into the JS console, that should work.
Can't comment on the themes, as I don't use them much. But that can be looked at after getting the code to work.
I pasted it in and didn't get an error message this time, but none of the radio button circles turned red. I want the 6th column of circles on the far right side to be red instead of black. Is that what this code should do?
yes that's what it is supposed to do.
But I just looked at the plane jane theme and it seems to be working in some other way. This code won't work on it.
Thank you for helping me!
I changed to the Minimal 2014 theme and now it is changing the 6th column, but it changes the fill color of the circle before selection to red. I want the circle border to be red before selection with white fill color. It's OK if the fill color turns either black or red after selection.
Qualtrics.SurveyEngine.addOnReady(function () {
// Sets borders to Red
last_choices = document.querySelectorAll(".last");
for (i = 1; i < last_choices.length; i++) {
last_choices)i].children�1].style.borderColor = "red";
}
// Detects a click on any of the choices
this.questionclick = function (event, element) {
if (element.type == "radio") {
// Resets all choices to white background
all_choices = document.querySelectorAll(".q-radio");
all_choices.forEach((item) => {
item.style.background = "";
});
// If one of the last choices is selected sets its background to red
sel_choices = document.querySelectorAll(".q-radio.q-checked");
sel_choices.forEach((item) => {
if (item.parentElement.className.includes("last")) {
item.style.background = "red";
}
});
}
};
});
You can find other colour names here
Wow. That works perfectly and looks good! Is there a way to use that on a multiple choice question (single answer), if I want the radio button circle for the last "don't know" response to be red?
If this is too many questions I understand, I'm just trying to give my survey a more consistent look.
Its not about too many questions. Its about asking something unrelated to the initial question specified.
So, either edit the question or please ask a separate question. Also, if you found an answer that works for you, accept the answer and if possible post some screenshots. These things will help others with the same problem find the solution more easily.
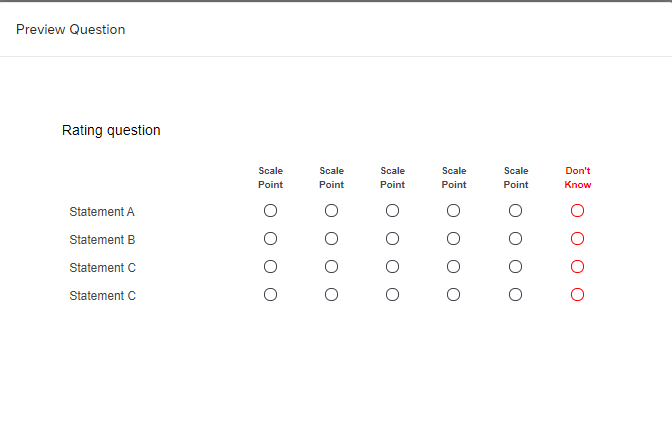
Here is an example of what this looks like on a matrix question. It's just what I needed. 
Thank you.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
