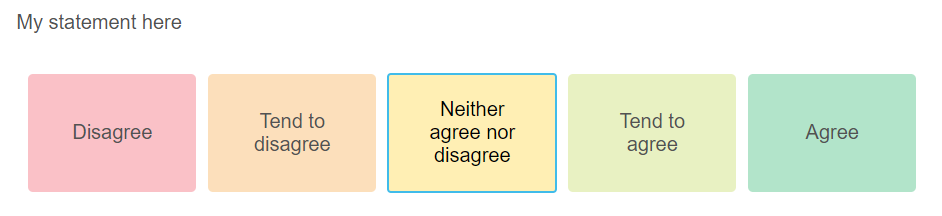
I've changed the colour of my selection boxes for a single answer multiple choice question as below. When I select a choice, the text slightly darkens. I'd like to change the colour of the selected box to make it more obvious (eg. blue) - does anyone know how I could do this? I just want to do it for this block of 3 questions, not the whole survey. 
I used the following code I found on this community to change the box colours:
Qualtrics.SurveyEngine.addOnload(function()
{
var c=["rgba(238, 50, 70, 0.3)","rgba(245, 150, 30, 0.3)","rgba(255, 203, 8, 0.3)","rgba(178, 210, 53, 0.3","rgba(0, 165, 81, 0.3)"];
for(var i=0;i<=6;i++){
jQuery("#"+this.questionId+" label.SingleAnswer:eq("+i+")").css("background",c[i]);
}
});
Change colour of selection
 +1
+1Best answer by ahmedA
This should do the trick for you.
It works with all the modern themes, but may not be compatible with the older ones.
Qualtrics.SurveyEngine.addOnReady(function () {
const qid = this.questionId;
const all_choices = Qualtrics.SurveyEngine.registry[qid].getChoices();
const base_colours = [
"rgba(238, 50, 70, 0.3)",
"rgba(245, 150, 30, 0.3)",
"rgba(255, 203, 8, 0.3)",
"rgba(178, 210, 53, 0.3",
"rgba(0, 165, 81, 0.3)",
];
// Sets the desired colours initially
all_choices.forEach((item,index) => {
document.querySelector("#" + qid + "-" + item + "-label").style.background = base_colours[index];
document.querySelector("#" + qid + "-" + item + "-label").style.color = "#525252";
});
// Check if anyone clicks on the question
this.questionclick = function(){
// Get the currently selected choices
var selected_choices = this.getSelectedChoices();
// Restore all the colours to their original state
// This is done, so that the options appear the same in case someone unselects a choice
all_choices.forEach((item,index) => {
document.querySelector("#" + qid + "-" + item + "-label").style.background = base_colours[index];
document.querySelector("#" + qid + "-" + item + "-label").style.color = "#525252";
});
// Give a different colour to the selected choices
// background is for the Box and color is for the text
// Change as desired
selected_choices.forEach((item) => {
document.querySelector("#" + qid + "-" + item + "-label").style.background = "DarkBlue";
document.querySelector("#" + qid + "-" + item + "-label").style.color = "Yellow";
});
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


