Hi All,
I created a custom embedded data field and I want to remove the commas (,) from the separations. I would prefer to update to say "replace , with ::" but I am also amendable to removing the , altogether and programming :: at the end of each question selection.
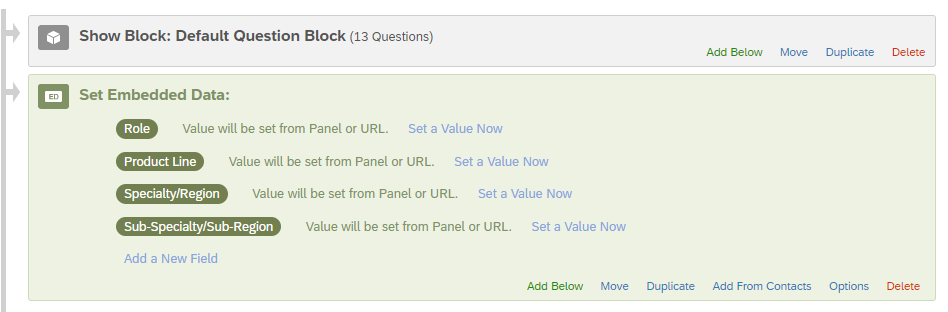
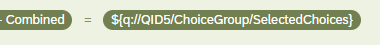
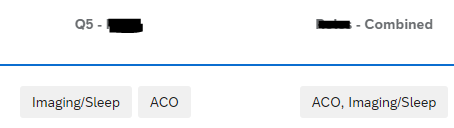
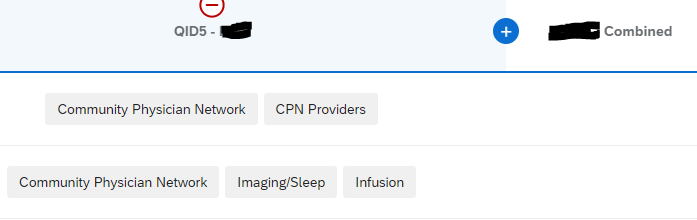
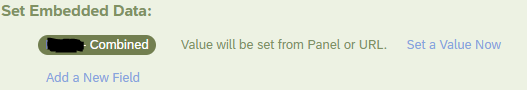
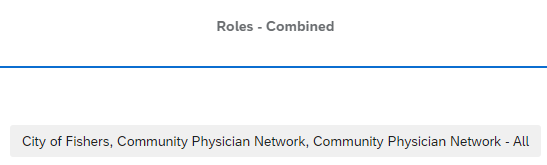
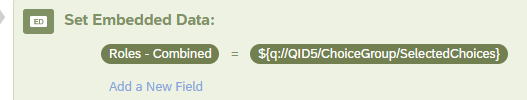
Here is what I have so far:

This is a multi-select question, and I need to display in a list like this inpatient::board, etc.
Change comma separated list to :: separated list
Best answer by Deepak
https://community.qualtrics.com/XMcommunity/discussion/comment/52867#Comment_52867You need to change the value in code.
Your code would be:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var string = '${q://QID5/ChoiceGroup/SelectedChoices}';
var replacestring= string.replace(/,/g , '::');
Qualtrics.SurveyEngine.setEmbeddedData( 'Roles - Combined', replacestring );
});
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var string = '${q://QID8/ChoiceGroup/SelectedChoices}';
var replacestring= string.replace(/,/g , '::');
Qualtrics.SurveyEngine.setEmbeddedData( 'Roles - Combined', replacestring );
});
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var string = '${q://QID9/ChoiceGroup/SelectedChoices}';
var replacestring= string.replace(/,/g , '::');
Qualtrics.SurveyEngine.setEmbeddedData( 'Roles - Combined', replacestring );
});
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var string = '${q://QID10/ChoiceGroup/SelectedChoices}';
var replacestring= string.replace(/,/g , '::');
Qualtrics.SurveyEngine.setEmbeddedData( 'Roles - Combined', replacestring );
});
Keep the value empty like this: Include the entire above code in the last empty question as mentioned previously and auto click it to end of survey.
Include the entire above code in the last empty question as mentioned previously and auto click it to end of survey.
this.clickNextButton();
Hope it helps!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.











 However, nothing is coming through in my embedded data fields now!
However, nothing is coming through in my embedded data fields now!