Hi,
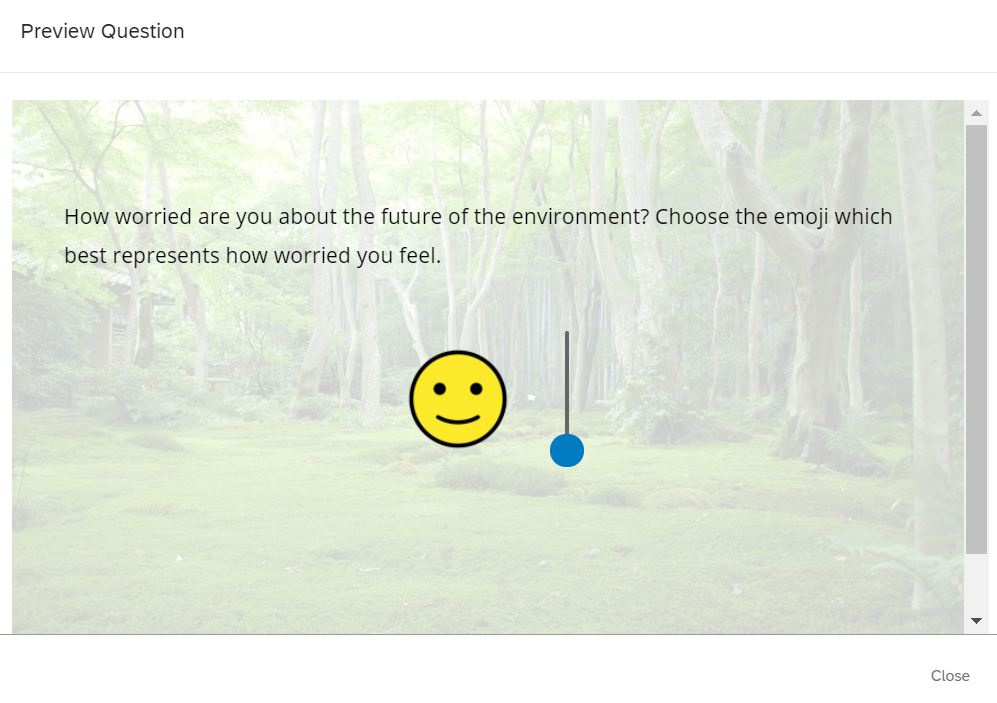
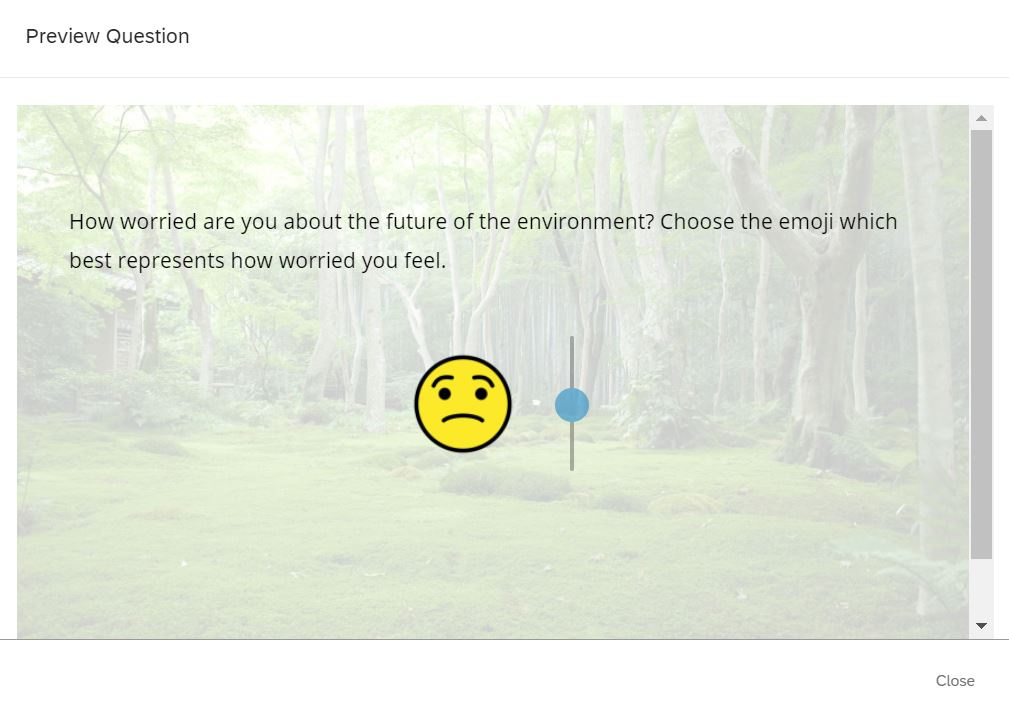
I am using the graphic slider with the "smiley face" option (though, I used some custom code so the smileys are slightly different, see photos attached). Right now, the default position of the slider is in the center position. I would like it to be at the bottom position (i.e., I want people to see the smiling face when they see the question rather than the somewhat upset face).
In the normal slider there is an option you can click for a custom start position, but not with the graphic slider from what I can see. Is there some code I can write so that the slider starts in a custom position (at the bottom)?
Thank you,
Bradley

Change default start position of custom slider
Best answer by TomG
'init' should be a number (e.g., "1"), not a url. Here is a more efficient approach:
Qualtrics.SurveyEngine.addOnReady(function() {
var imgs = [ //list of graphic urls
"https://ncsu.ca1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_5vjllrLOlc1oFtH",
"https://ncsu.ca1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_abXP7xumZW0LMQ5",
"https://ncsu.ca1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_bdXIB07j1v0N3mJ",
"https://ncsu.ca1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_4UAfkFtRClsDSFT",
"https://ncsu.ca1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_8941uMZP0xpe1yB"
];
var init = "1"; //initial graphic to show
var qid = this.questionId;
var q = jQuery("#"+qid);
q.find(".SSImage>.SSImage").each(function(i) { //update graphics
this.style.background = "url("+imgs[i]+") no-repeat";
});
if(q.find('.SSTrack.activated').length == 0) { //not already set (support prev button)
q.find('.handle').css("top","100px"); //initialize slider
q.find(".SSImage>.SSImage:visible").hide(); //hide default graphic
jQuery(("#Image_QR~"+qid+"@"+init).replace(/(~|@)/g,"\\\\$1")).show(); //show init graphic
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



