Hello!
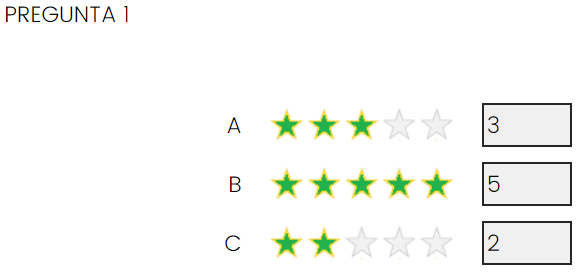
We are trying to change the color of the stars on the slider questions. We know that there is no a function that allows that, but we are trying to do so with custom CSS but for some reason when we change the URL in Chrome DevTools it works perfeclty: 
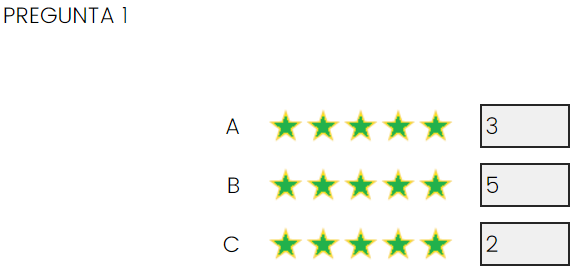
But for some reason when we apply the CSS to the Survey Look & Feel, it blocks the edited stars: 
The CSS code looks like this:
.Skin .STAR .StarsContainer, .Skin .STAR .StarsContainer .Filled, .Skin .STAR .StarsEventWatcher {
height: 26px;
background: transparent url(
HERE THE URL) 0 0;
}
Is it a way of making this work? or maybe another way of changing the color of the stars or maybe the stars for another symbol?
Thanks!





