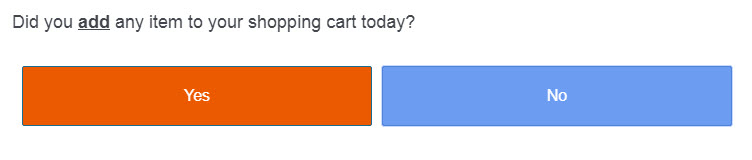
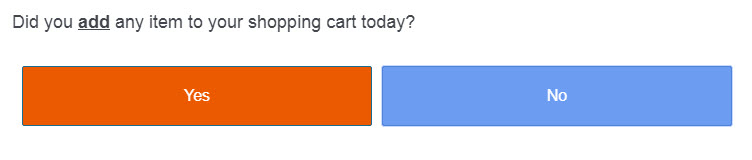
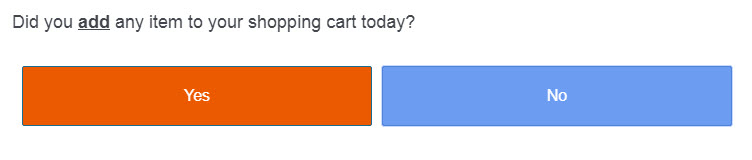
 I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.
I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.Change Survey CSS (Buttons, Single/Multiple Answer) depending on embedded data variable
 +2
+2Hi Community,
I want to use different survey themes (Next/Back buttons, Single/Multiple Answer) for one survey, depending on an embedded data field which comes via the site intercept.
Like
"If brand = A" -> use theme Brand A"
"If brand = B" -> use theme Brand B"
I tried to change the theme using jQuery. I added the jQuery to the 'Header' section in Look and Feel.
<script>
if ('${e://Field/BrandName}'=='A') {
jQuery('.Skin #Buttons #NextButton, .Skin #Buttons #PreviousButton').css({
'background' : '#EB5A00'
});
jQuery('.Skin #Buttons #NextButton:focus, .Skin #Buttons #PreviousButton:focus').css({
'background' : '#EB5A00',
'outline' : '0'
});
jQuery('.Skin #Buttons #NextButton:hover, .Skin #Buttons #PreviousButton:hover').css({
'background' : '#EB5A00',
'border-color' : '#EB5A00'
});
jQuery('.Skin #Buttons #NextButton:active, .Skin #Buttons #PreviousButton:active').css({
'background' : '#EB5A00',
'border-color' : '#EB5A00'
});
jQuery('.Skin label.q-checkbox, .Skin label.q-radio').css({
'border' : '1px solid #EB5A00'
});
jQuery('.Skin label.q-radio.q-checked').css({
'background-color' : '#EB5A00'
});
jQuery('.Skin label.q-radio.q-checked.q-focused').css({
'background-color' : '#EB5A00'
});
jQuery('.Skin label.q-checkbox.q-checked').css({
'background-color' : '#EB5A00'
});
jQuery('.Skin label.q-checkbox.q-checked.q-focused').css({
'background-color' : '#EB5A00'
});
jQuery('.Skin label.MultipleAnswer.q-checked.q-focused,.Skin label.SingleAnswer.q-checked.q-focused').css({
'background' : '#EB5A00'
});
jQuery('.Skin label.MultipleAnswer.q-checked,.Skin label.SingleAnswer.q-checked').css({
'background' : '#EB5A00',
'border-color' : '#186b8f',
'color' : '#fff'
});
}
</script>
Similarly I created other cases for other brands within the script html. My code seems to identify the brand and apply the correct case. However, in the correct case, the code doesn't work when an answer is selected or changed. (Most probably the q-checked and / q-focused doesn't seem to work). When I navigated to the back page and click on 'Next', I see that my custom theme applied but when I try to change the answer, the custom theme remains.
! I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.
I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.
 I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.
I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
