Hi all,
I'm using the below Javascript code to move the text entry box to the right of the answer box, but I also want to change the width. Changing the width in % or px in the code doesn't seem to change the actual width of the entry boxes. Also, if I choose the larger entry box options for the type of text entry boxes, the whole thing breaks down and the box is put underneath.
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .TextEntryBox").each(function() {
var tb = jQuery(this);
tb.css({"float":"none","background-color":"white","width":"100px"});
tb.prev("label").css("display","block").append(" ").append(tb);
});
});
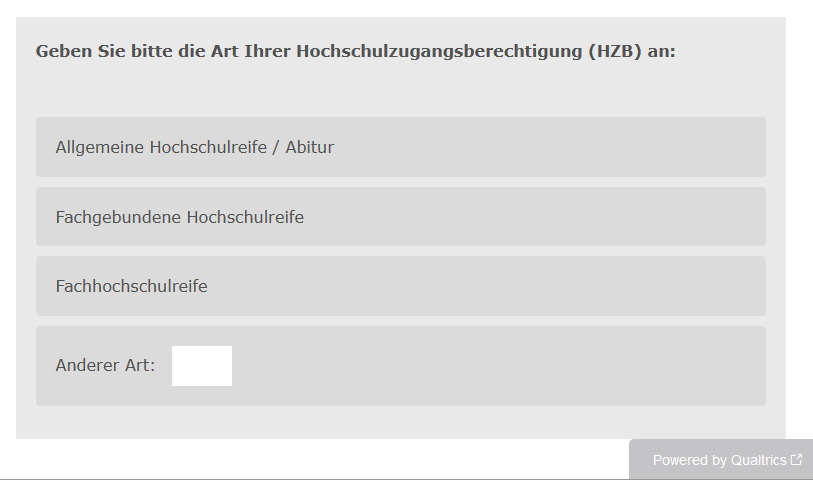
This produces:  But I want the entry box to be about 3-4 times wider.
But I want the entry box to be about 3-4 times wider.
Any help would be appreciated. Thanks!
Change width of text entry box in a Multiple chocie answer with text entry
Best answer by JeffD
Ok, problem is likely solved. It turned out we had an override setting (!important) in our css somewhere, and the trick was to override this again with a question specific setting.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



