I am trying to change the font of the survey and it won’t work. I have downloaded the ttf file and uploaded it in Qualtrics library and linked it in the code. It still won’t work.
Could you please highlight what might be wrong?
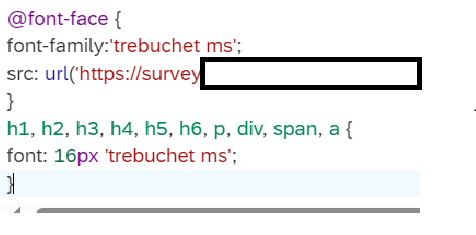
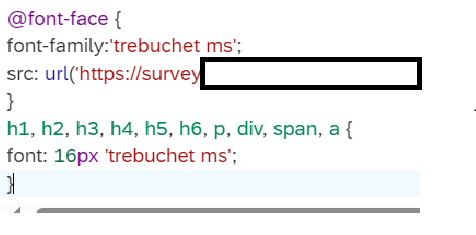
Here is the code -

I am trying to change the font of the survey and it won’t work. I have downloaded the ttf file and uploaded it in Qualtrics library and linked it in the code. It still won’t work.
Could you please highlight what might be wrong?
Here is the code -

Hi
Please try with below code:
@font-face{
font-family: 'trebuchet ms';
src:url('replace your url');
}
h1, h2, h3, h4, h5, h6, p, div, span, a {
font-family: 'trebuchet ms';
color : #000000;
}
Thank you!
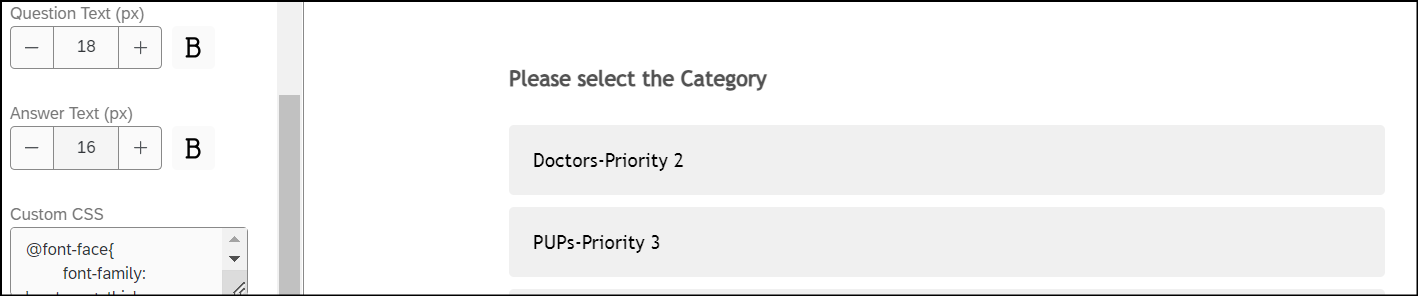
I tried your given code, it does not work.
I also want to point out. that below is the code I am already using in Custom css. Pasting it here in case it might be affecting the code you have given -
.Skin .SkinInner {
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0px 4px 10px rgb(0, 163, 224);
padding: 20px;
margin: 20px auto;
max-width: 1200px;
overflow: hidden;
}
.Skin .QuestionText {
color: #333333;
}
.Skin .ChoiceStructure {
margin-top: 10px;
}
.Skin .SkinContent {
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0px 4px 10px rgb(0, 163, 224);
padding: 20px;
margin: 20px auto;
max-width: 1000px;
Hi
Hi

This may help you : How do I customize the font in my survey? | XM Community (qualtrics.com)
Thank You
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.