
Hi all, sorry about the huge image.
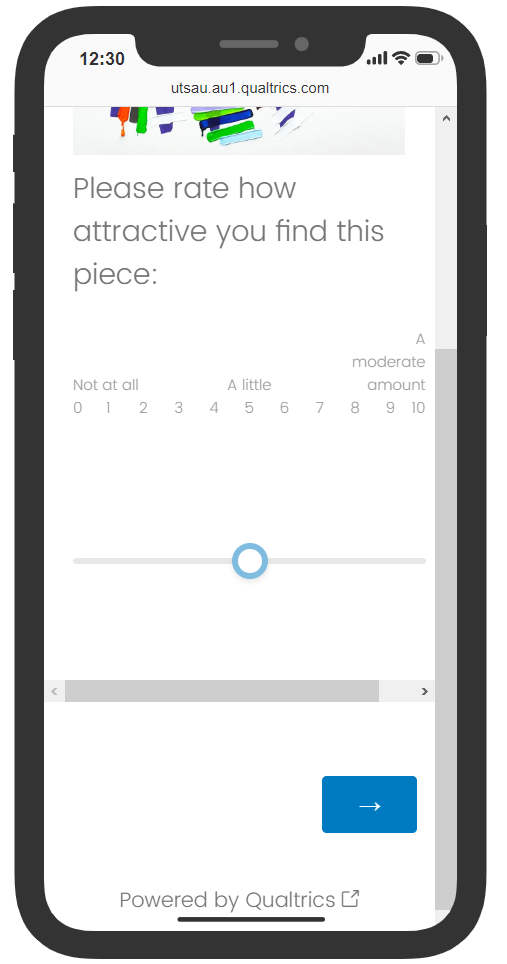
I am trying to change the slider above to minimise the amount of space between the actual slider and the scale above it as it doesn’t fit on the screen.
I have tried this CSS code:
.Skin .horizontalbar table.sliderGrid {
margin-bottom: 1px;
margin-top: 1px;
height: 1px;
border-spacing: 1px;
}
I can increase the size, but not make it any smaller. Any thoughts on how to achieve this?
Thank you





