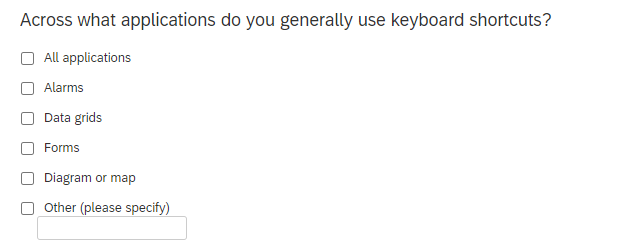
Hi, just wondering if someone can help, I have a multiple choice question and I am allowing multiple answers …
Is it possible that if a user selects the “All Applications” checkbox, that all the other checkboxes (with the exception of the Other option) are ticked automatically?