 I am new to qualtrics and am creating a survey for a clinical research trial.
I am new to qualtrics and am creating a survey for a clinical research trial.
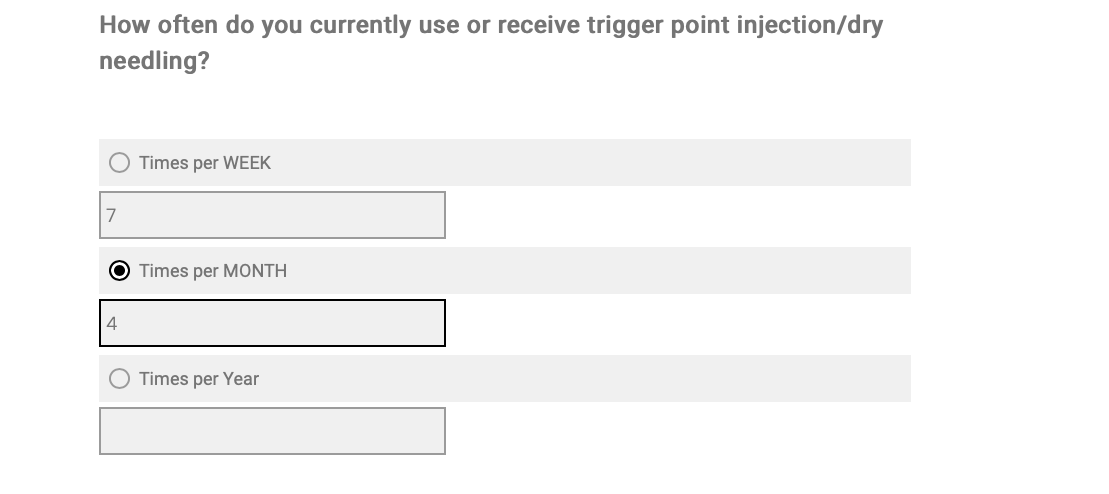
I have a multiple choice question with 3 choices. Only one answer is allowed. Each choice has text entry allowed. If a participant selects one answer and enters text in the box, then they change their mind and make another selection, how do I clear the text from the box they first selected and entered text into?
I really look forward to getting advice from you experts. I have spent hours googling this to no avail.
Clearing text from multiple choice questions if a person changes their mind on the selection
 +4
+4Best answer by PAZ
Thank you for your suggestions TomG and MattiasM
I got the following code from Rudi that works perfectly - thanks again Rudi.
*******the below code deletes the other texts of unselected choices*******
you need to adopt the QID to your needs and also the numbers in your condition and in the get elementById function
Qualtrics.SurveyEngine.addOnReady(function()
{
this.questionclick = function(event,element){
let selectedChoices = this.getSelectedChoices();
if(selectedChoices.include('1') === false){
document.getElementById("QR~QID4~1~TEXT").value=''
}
if(selectedChoices.include('2') === false){
document.getElementById("QR~QID4~2~TEXT").value=''
}
if(selectedChoices.include('3') === false){
document.getElementById("QR~QID4~3~TEXT").value=''
}
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





