Hi, I want to create a clickable button so that if the participant clicks it, he will skip following questions and be directed to the survey page (end of block).
Here isae what i did:
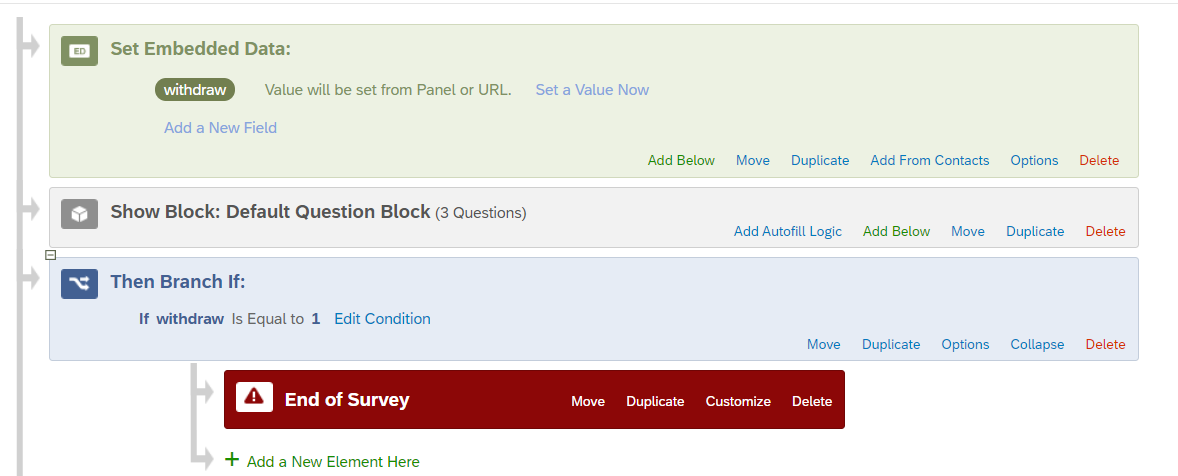
- set embedded data: At the start of survey, i set embedded data "withdraw", value will be set from Panel or URL. Should i set its value be 0 here?
- I add branch logic: if withdraw is equal to 1, end of survey.
- i edit the question in the block:
html:
javascript:
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery('#myButton').on('click', () => {
Qualtrics.SurveyEngine.setEmbeddedData("withdraw", 1);
});
I can see the Withdraw Button in the preview but click it does not bring me to the end of the survey. Why is this?