Hi there,
Hoping someone may be able to help add the appropriate code for wrapping text within a form field?
Currently I have the below, but I'm not sure what to add for the text wrap component.
Thank you!
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").css("width","100%").css("height","50px");
});
melissa_519632 The simplest solution is to set the form field to 'Essay' instead of 'short/medium/long' type. Obviously, you are expecting multi-line text entries and the essay mode works well and it wraps text without adding any CSS code.
TSAcc thanks so much for writing back to me - I really appreciate it. Unfortunately those functions, which are usually available in the side menu for typical form fields, are not available in this instance.
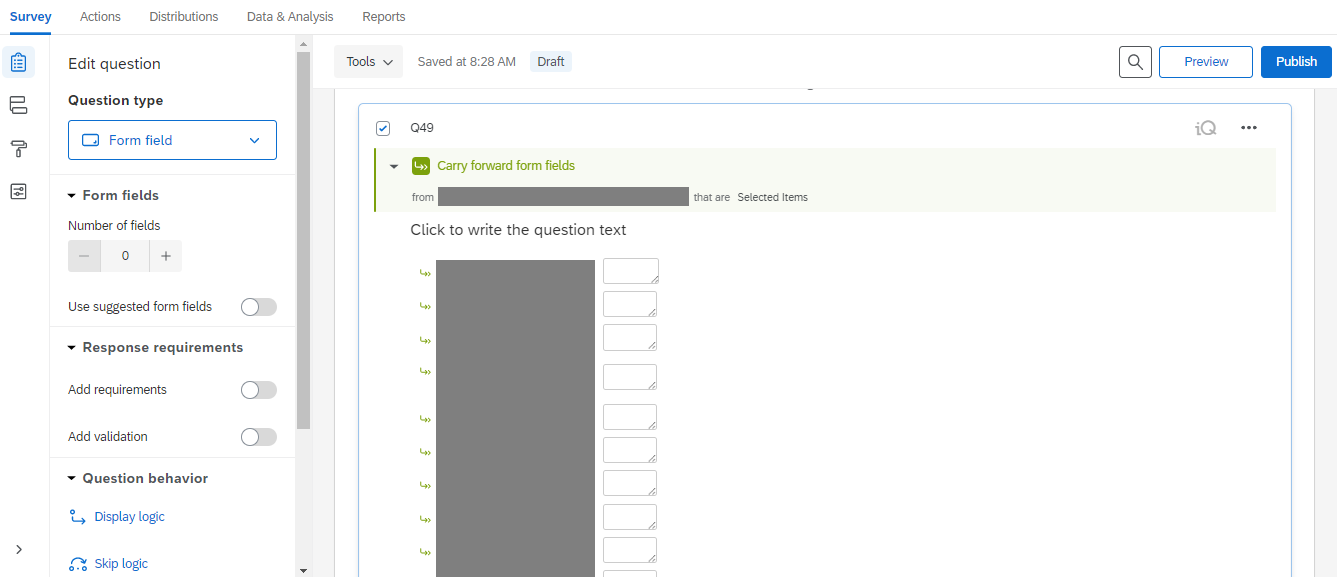
I am carrying forward options from the previous questions, so that the respondent can add some more detail around the options that they had selected at the previous question. I've attached a screenshot of what I'm seeing, if it helps at all.
I can adjust the width of the text box in the code, which is great, but I was hoping to find a way to wrap the text as unfortunately there doesn't seem to be an easy way to do this :(
Edit: I found a way! Whilst those essay/short/medium/long types are not available in the side menu in this instance, there is some very small print at the bottom of all of the carry forward options which says "Click here to edit form fields". Once in there, you can edit the size of the form field. Hurrah! 

melissa_519632 In the solution I posted earlier, I was indeed referring to the little link that appears below the form fields that says, 'Click here to edit form fields'. That is the reason I listed all the options. This link is available even if you carry forward answers. That is the only way to set the length in form fields without code. Options in the side panel are available for text entry questions, not form field questions.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
