Hi,
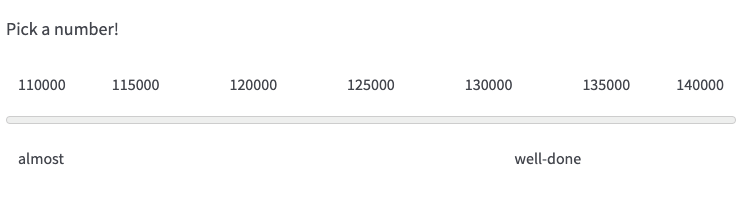
I want to include 2 features for my slider: (1) commas to separate the thousands, and (2) labels below the slider.
Thanks to this wonderful community, I was able to gather the following JavaScript codes below. However, I can only get either - but not both - to work (i.e, labels below, without comma; or commas, labels on top).
Would anyone be able to advise? Is there a way in which I can "integrate" the two codes to make sure that both of them work simultaneously?
Thank you very much for your help!
---------------------------------------------------------------------------------------
labels below the slider
Qualtrics.SurveyEngine.addOnReady(function()
{
var labels = jQuery("#"+this.questionId+" ul.labels");
labels.insertAfter("div.slider-container");
});
commas for 1,000
Qualtrics.SurveyEngine.addOnReady(function()
{
var s= "110,000","115,000","120,000","125,000","130,000", "135,000", "140,000"];
for(var i=0;i
}
});
Be the first to reply!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
