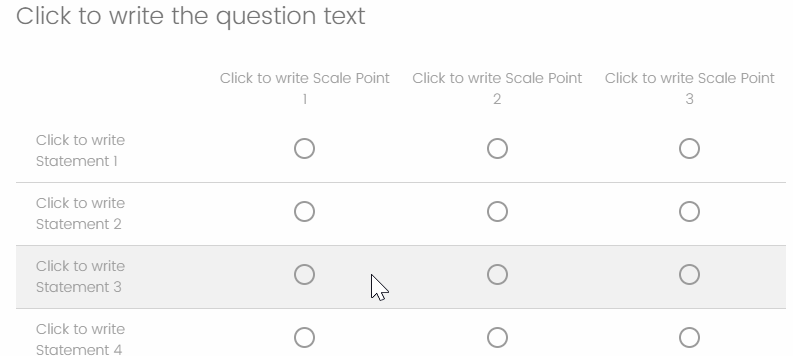
Hi. I have looked up coding for shading alternate rows in a matrix table and none of them work. What happens is when I hover over a row, it then shades it, but when I don’t hover, the matrix is all white. Any suggestions as to what I’m doing wrong would be helpful!
Here are all the coding options I’ve tried:
In the javascript section of the individual question:
/*jQuery("#"+Q4-6.questionId+" .ChoiceRow:odd").css("background","#DCD5E5");*/
In the look and feel section:
Option 1:
tr.ChoiceRow{
background-color:#DCD5E5;
}
tr.ChoiceRow.ReadableAlt{
background-color:white;
}
Option 2:
jQuery("tr.ChoiceRow").each(function(index){
jQuery(" td:odd", this).css({"background-color":" DCD5E5"});
});
jQuery("tr.Answers th:odd").css({"background-color":"DCD5E5"});
Option 3:
.Matrix .ReadableAlt {
background: #DCD5E5;
}