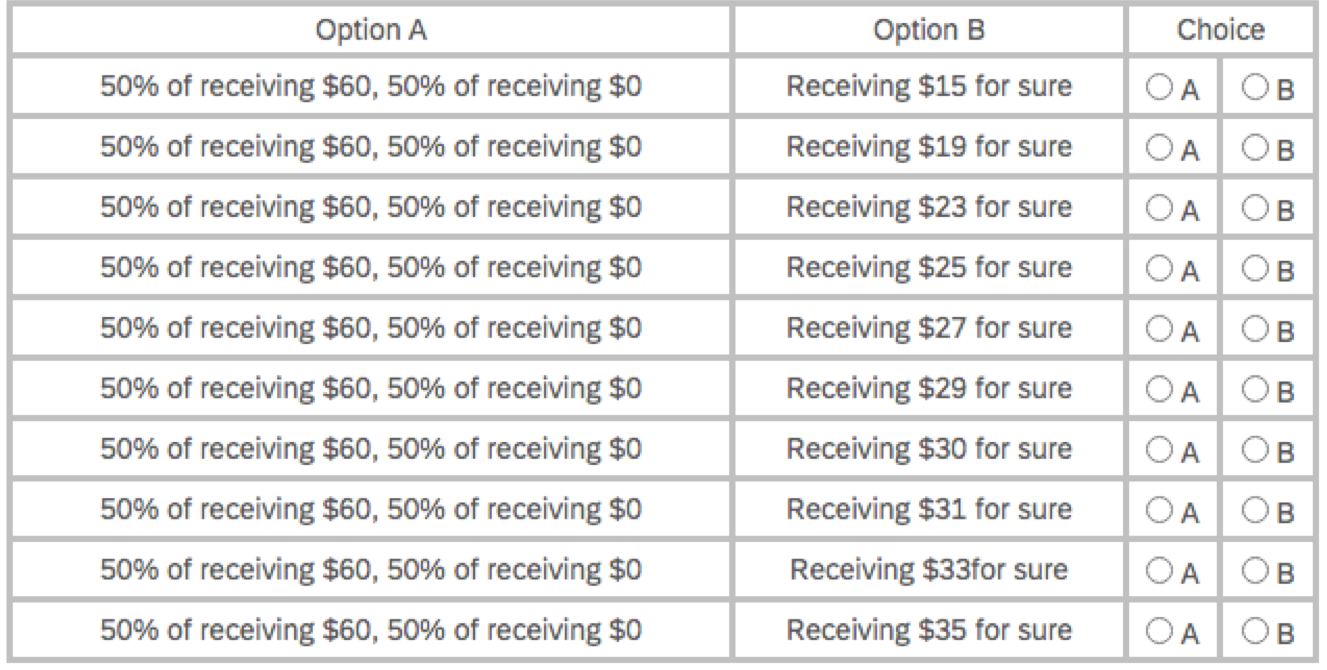
 I have created a HTML table as above with 10 radio button responses, they are named response1 to reponse10. For example response8:
I have created a HTML table as above with 10 radio button responses, they are named response1 to reponse10. For example response8:
I am trying to use Javascript to capture all responses into an embedded data field using a list once the next button is submitted, but my code is not working:
Qualtrics.SurveyEngine.addOnReady(function() {
var qobj = this;
qobj.hideNextButton();
var cbs = jQuery("#"+qobj.questionId+" input[type=radio]");
cbs.click(function() {
numSelected = cbs.filter(":checked").length;
if(numSelected >= 10) qobj.showNextButton();
});
});
Qualtrics.SurveyEngine.addOnPageSubmit(function(type)
{
var responses=list[jQuery("#"+qobj.questionId+" input[type=radio]:checked").val()];
if(type == "next") Qualtrics.SurveyEngine.setEmbeddedData('RW1', responses);
});




