Great Question. #subscribed
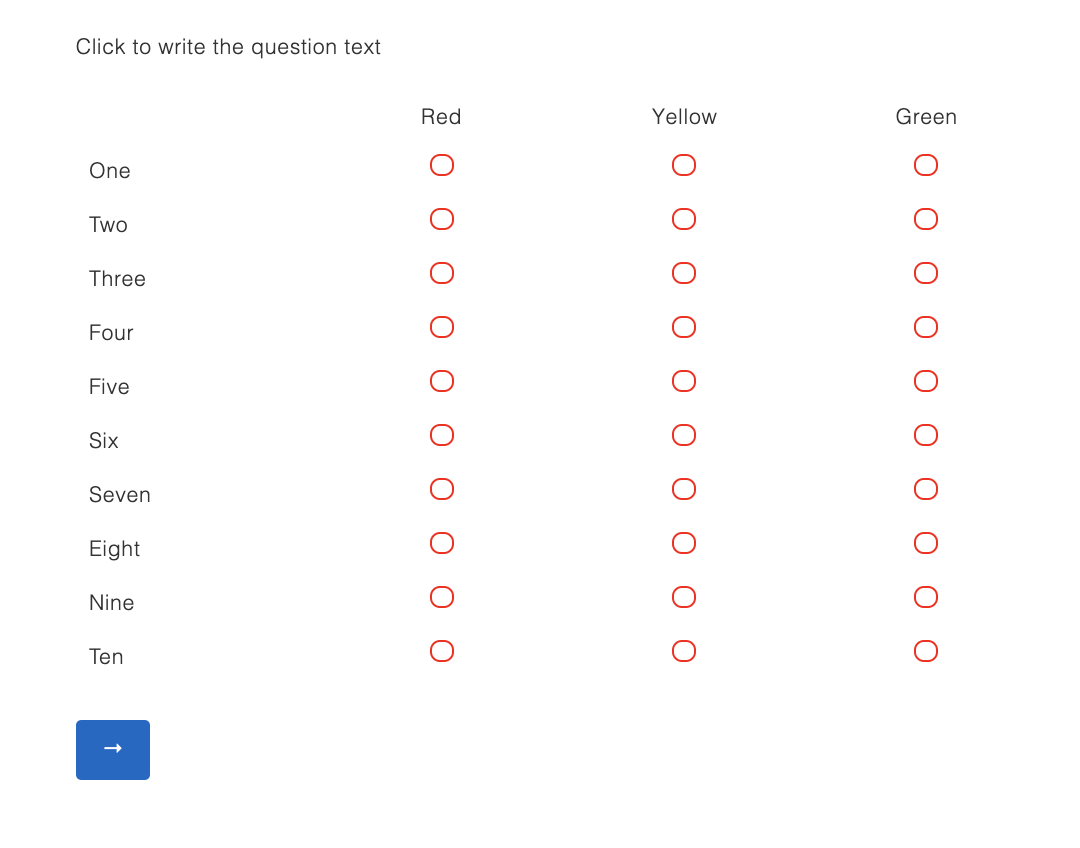
I was able to figure out a solution...might not be the best way, but seems to work. In this case I built the CSS using the cell class for the table (in my case they were c4, c5, and c6), and then targeted the appropriate label class (q-radio, etc.). My code is below...I leveraged the source CSS on the page, and then just updated the properties I wanted to change:
/* First Column */
.c4 label.q-radio {
border:3px solid #ff0000;
width:1.1em;
height:1.1em;
display:inline-block;
background:0 0
}
.c4 label.q-radio.q-checked {
background-color:#ff0000;
outline:0;
}
/* Second Column */
.c5 label.q-radio {
border:3px solid #00bbff;
width:1.1em;
height:1.1em;
display:inline-block;
background:0 0
}
.c5 label.q-radio.q-checked {
background-color:#00bbff;
outline:0;
}
/* Third Column */
.c6 label.q-radio {
border:3px solid #02cc2e;
width:1.1em;
height:1.1em;
display:inline-block;
background:0 0
}
.c6 label.q-radio.q-checked {
background-color:#02cc2e;
outline:0;
}
So far so good, but open to suggestions