 I am using this CSS: https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.css
I have added the following on top in my CSS:
.Skin .SkinInner {min-width: 1500px!important;}
table{
display: inline-table!important;
max-width: 50% !important;
margin:0px!important;
}
canvas{
display:inline-block!important;
}
And just in case, this is my table code inside my question:
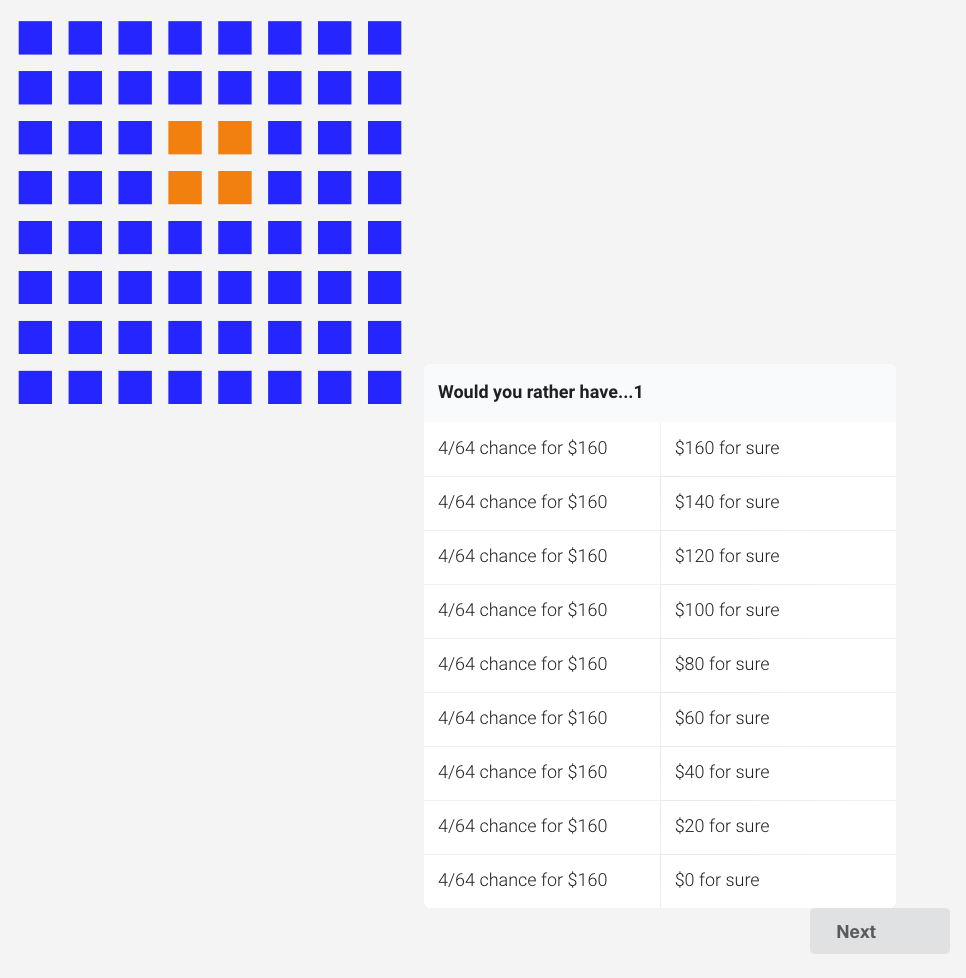
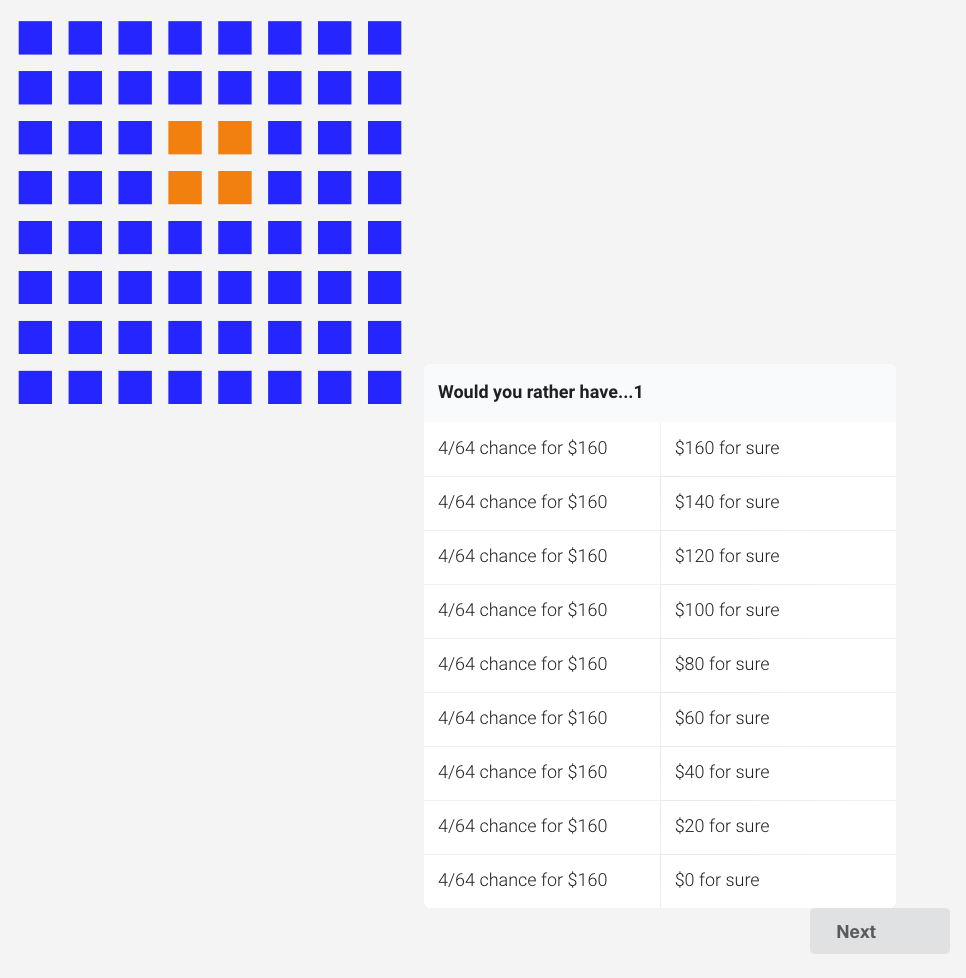
<canvas id="myCanvas" ></canvas>
<table class="ui selectable two column celled table">
<thead>
<tr>
<th colspan="2">Would you rather have...${lm://CurrentLoopNumber}</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<td id="cell1a">${lm://Field/1}/64 chance for $160</td>
<td id="cell1">$160 for sure</td>
</tr>
<tr>
<td id="cell2a">${lm://Field/1}/64 chance for $160</td>
<td id="cell2">$140 for sure</td>
</tr>
<tr>
<td id="cell3a">${lm://Field/1}/64 chance for $160</td>
<td id="cell3">$120 for sure</td>
</tr>
<tr>
<td id="cell4a">${lm://Field/1}/64 chance for $160</td>
<td id="cell4">$100 for sure</td>
</tr>
<tr>
<td id="cell5a">${lm://Field/1}/64 chance for $160</td>
<td id="cell5">$80 for sure</td>
</tr>
<tr>
<td id="cell6a">${lm://Field/1}/64 chance for $160</td>
<td id="cell6">$60 for sure</td>
</tr>
<tr>
<td id="cell7a">${lm://Field/1}/64 chance for $160</td>
<td id="cell7">$40 for sure</td>
</tr>
<tr>
<td id="cell8a">${lm://Field/1}/64 chance for $160</td>
<td id="cell8">$20 for sure</td>
</tr>
<tr>
<td id="cell9a">${lm://Field/1}/64 chance for $160</td>
<td id="cell9">$0 for sure</td>
</tr>
</tbody>
</table>
<button class="ui right labeled right floated icon button" id="next">Next</button>
I am using this CSS: https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.css
I have added the following on top in my CSS:
.Skin .SkinInner {min-width: 1500px!important;}
table{
display: inline-table!important;
max-width: 50% !important;
margin:0px!important;
}
canvas{
display:inline-block!important;
}
And just in case, this is my table code inside my question:
<canvas id="myCanvas" ></canvas>
<table class="ui selectable two column celled table">
<thead>
<tr>
<th colspan="2">Would you rather have...${lm://CurrentLoopNumber}</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<td id="cell1a">${lm://Field/1}/64 chance for $160</td>
<td id="cell1">$160 for sure</td>
</tr>
<tr>
<td id="cell2a">${lm://Field/1}/64 chance for $160</td>
<td id="cell2">$140 for sure</td>
</tr>
<tr>
<td id="cell3a">${lm://Field/1}/64 chance for $160</td>
<td id="cell3">$120 for sure</td>
</tr>
<tr>
<td id="cell4a">${lm://Field/1}/64 chance for $160</td>
<td id="cell4">$100 for sure</td>
</tr>
<tr>
<td id="cell5a">${lm://Field/1}/64 chance for $160</td>
<td id="cell5">$80 for sure</td>
</tr>
<tr>
<td id="cell6a">${lm://Field/1}/64 chance for $160</td>
<td id="cell6">$60 for sure</td>
</tr>
<tr>
<td id="cell7a">${lm://Field/1}/64 chance for $160</td>
<td id="cell7">$40 for sure</td>
</tr>
<tr>
<td id="cell8a">${lm://Field/1}/64 chance for $160</td>
<td id="cell8">$20 for sure</td>
</tr>
<tr>
<td id="cell9a">${lm://Field/1}/64 chance for $160</td>
<td id="cell9">$0 for sure</td>
</tr>
</tbody>
</table>
<button class="ui right labeled right floated icon button" id="next">Next</button>CSS to get canvas and table on the same row.
 I am using this CSS: https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.css
I have added the following on top in my CSS:
.Skin .SkinInner {min-width: 1500px!important;}
table{
display: inline-table!important;
max-width: 50% !important;
margin:0px!important;
}
canvas{
display:inline-block!important;
}
And just in case, this is my table code inside my question:
<canvas id="myCanvas" ></canvas>
<table class="ui selectable two column celled table">
<thead>
<tr>
<th colspan="2">Would you rather have...${lm://CurrentLoopNumber}</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<td id="cell1a">${lm://Field/1}/64 chance for $160</td>
<td id="cell1">$160 for sure</td>
</tr>
<tr>
<td id="cell2a">${lm://Field/1}/64 chance for $160</td>
<td id="cell2">$140 for sure</td>
</tr>
<tr>
<td id="cell3a">${lm://Field/1}/64 chance for $160</td>
<td id="cell3">$120 for sure</td>
</tr>
<tr>
<td id="cell4a">${lm://Field/1}/64 chance for $160</td>
<td id="cell4">$100 for sure</td>
</tr>
<tr>
<td id="cell5a">${lm://Field/1}/64 chance for $160</td>
<td id="cell5">$80 for sure</td>
</tr>
<tr>
<td id="cell6a">${lm://Field/1}/64 chance for $160</td>
<td id="cell6">$60 for sure</td>
</tr>
<tr>
<td id="cell7a">${lm://Field/1}/64 chance for $160</td>
<td id="cell7">$40 for sure</td>
</tr>
<tr>
<td id="cell8a">${lm://Field/1}/64 chance for $160</td>
<td id="cell8">$20 for sure</td>
</tr>
<tr>
<td id="cell9a">${lm://Field/1}/64 chance for $160</td>
<td id="cell9">$0 for sure</td>
</tr>
</tbody>
</table>
<button class="ui right labeled right floated icon button" id="next">Next</button>
I am using this CSS: https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.css
I have added the following on top in my CSS:
.Skin .SkinInner {min-width: 1500px!important;}
table{
display: inline-table!important;
max-width: 50% !important;
margin:0px!important;
}
canvas{
display:inline-block!important;
}
And just in case, this is my table code inside my question:
<canvas id="myCanvas" ></canvas>
<table class="ui selectable two column celled table">
<thead>
<tr>
<th colspan="2">Would you rather have...${lm://CurrentLoopNumber}</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<td id="cell1a">${lm://Field/1}/64 chance for $160</td>
<td id="cell1">$160 for sure</td>
</tr>
<tr>
<td id="cell2a">${lm://Field/1}/64 chance for $160</td>
<td id="cell2">$140 for sure</td>
</tr>
<tr>
<td id="cell3a">${lm://Field/1}/64 chance for $160</td>
<td id="cell3">$120 for sure</td>
</tr>
<tr>
<td id="cell4a">${lm://Field/1}/64 chance for $160</td>
<td id="cell4">$100 for sure</td>
</tr>
<tr>
<td id="cell5a">${lm://Field/1}/64 chance for $160</td>
<td id="cell5">$80 for sure</td>
</tr>
<tr>
<td id="cell6a">${lm://Field/1}/64 chance for $160</td>
<td id="cell6">$60 for sure</td>
</tr>
<tr>
<td id="cell7a">${lm://Field/1}/64 chance for $160</td>
<td id="cell7">$40 for sure</td>
</tr>
<tr>
<td id="cell8a">${lm://Field/1}/64 chance for $160</td>
<td id="cell8">$20 for sure</td>
</tr>
<tr>
<td id="cell9a">${lm://Field/1}/64 chance for $160</td>
<td id="cell9">$0 for sure</td>
</tr>
</tbody>
</table>
<button class="ui right labeled right floated icon button" id="next">Next</button>Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


