Context: I have a question that needed to be formatted as a collapsible list (industry expands to select sub-industry). Although drop down is clearly a better question type, my client has insisted on this format. As such, I have set up a block that has 1 matrix question for each industry (so each matrix has 1 statement) and the scales includes all the sub-industries (can vary from 1-5). Then, I added custom code to always force the matrix to display as an accordion style for desktop. However, the accordion must first display collapsed and then the respondent can choose to expand/collapse. I had a developer help me implement code so that the accordions are always first collapsed.
Issue: Once the accordion for that question is selected/expanded it will not collapse and remain expanded.
The developer I worked with said that it would be too much work to try to figure out how allow force the accordion questions to start collapsed and then allow for both expanding and collapsing. He also does not use Qualtrics so our collaboration is very much trial & error.
I know that for a matrix accordion the 1st statement is always first displayed expanded and the rest of the statements are collapsed. Is there a way to make the 1 statement (industry) behave as if it were the 2nd statement? This is assuming that it would then automatically display collapsed and there would be no problem collapsing and expanding.
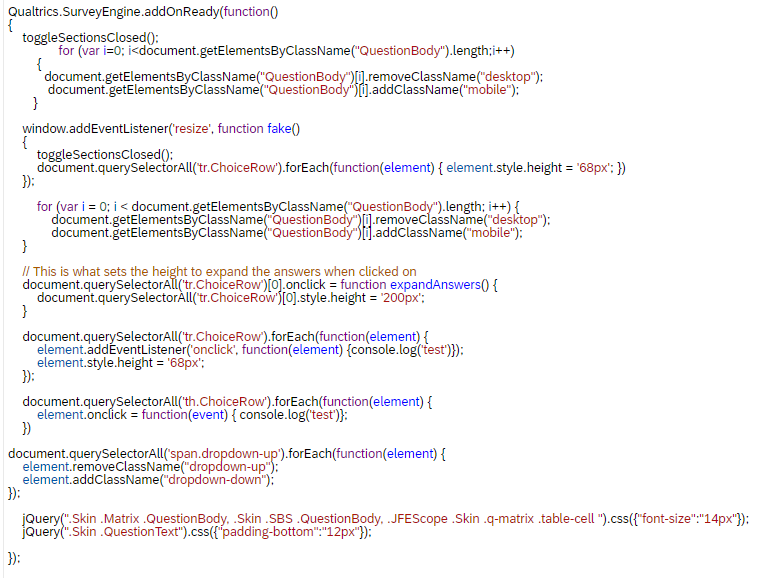
This is the code for the first question in the block:
Custom code implemented to force accordion on desktop BUT it will not collapse once expanded
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


