Hello,
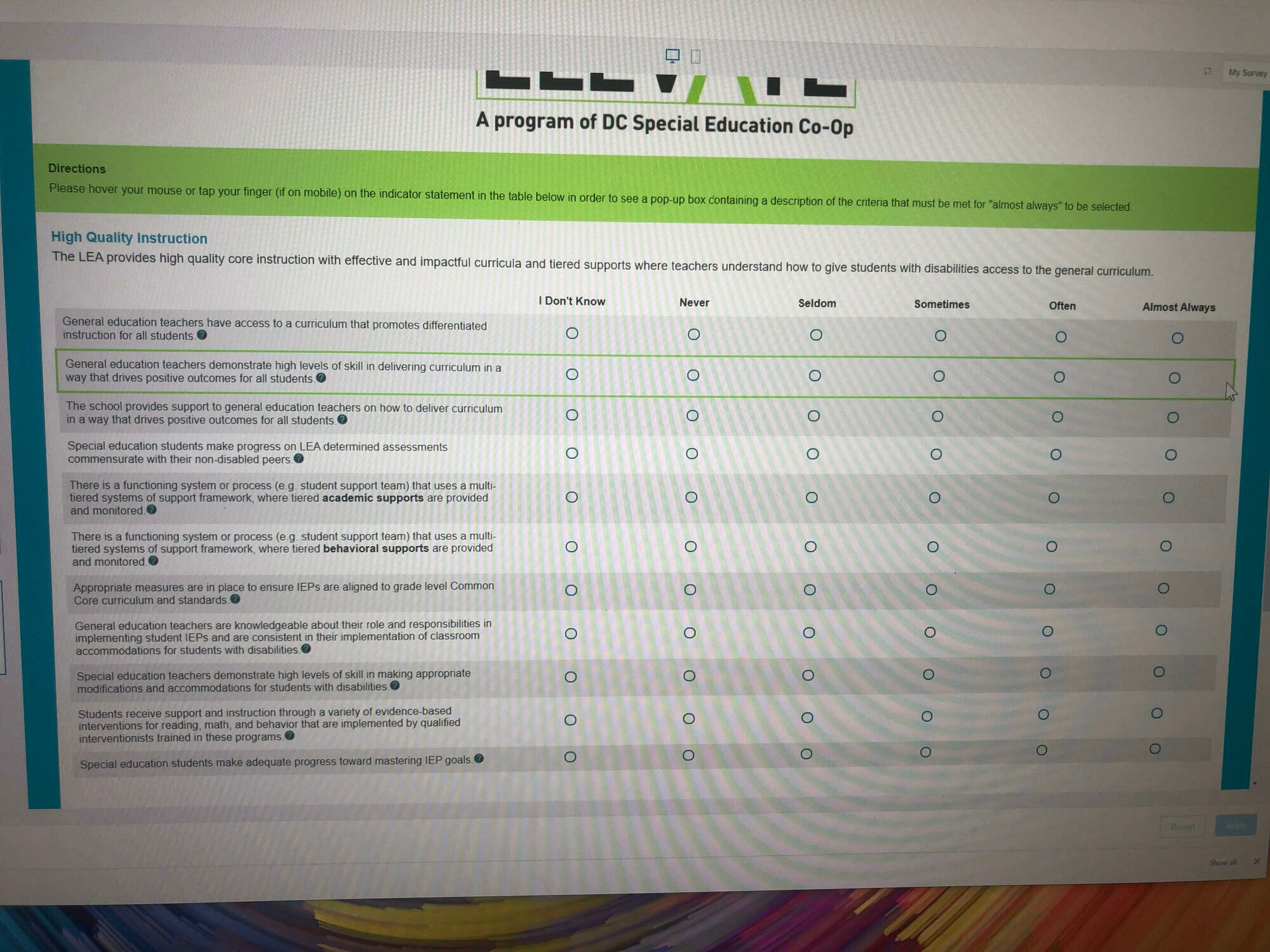
Currently I have the rows of the matrix table (shown in the photo below) set to be banded gray. I also have the on hover color of the row to be blue with a green border, however, on hover the background color remains default but the border is changed to the desired color. I am not sure what in my code is causing this issue. When I remove the custom banding, the on hover color for rows is still not modified, which tells me that it's not a conflict between setting the rows to be banded and setting the hover color.  Code (within custom CSS in look & feel).
Code (within custom CSS in look & feel).
table{
border-collapse:collapse !important;
}
tr.ChoiceRow{
background-color:#F0F0F0;
}
tr.ChoiceRow.ReadableAlt{
background-color:white;
}
.Skin .ChoiceRow:hover {
background-color: rgb(236,247,216);
border-style: solid;
border-color: #96c93d;
border-width: 3px;
}
Custom color for rows on hover while also using custom row banding with matrix tables
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



