This is sort of a follow up to a previous question I asked here.
I wanted to reformat a matrix question, and I was told this was possible through CSS and Javascript. My previous study was coded in python and CSS, so I have been trying to implement the CSS portion over here on Qualtrics. When I go to look and feel, and then custom CSS however, it seems to impact all matrix style questions. Since I use matrix questions in multiple places, I only want the custom CSS to apply to one block of 10 questions. This might be due to the fact that I am only passingly familiar with CSS, and not at all familiar with Javascript, but how do you specify which questions in Qualtrics, the custom CSS should apply to?
I did find this thread as well, and it seems like the answer may be to apply CSS to one page at a time, but for some reason the way to do that does not appear in the answer. It simply says “ try including the below in the Question Text on any question on that page: “ and there is nothing below.
I also found the following discussion which links to a page describing how to add custom CSS for one page, but that link appears to be dead.
https://community.qualtrics.com/fid-70/tid-1538?postid=4953#post4953
I would also like to record all of their answers and then auto fill a table for them to confirm at the end. The idea is they would get each of the 10 questions one at a time at random, then a table showing all their answers they could then edit or confirm as correct. I imagine that can be done with pipped text, but I am less sure how that interacts with the custom elements.
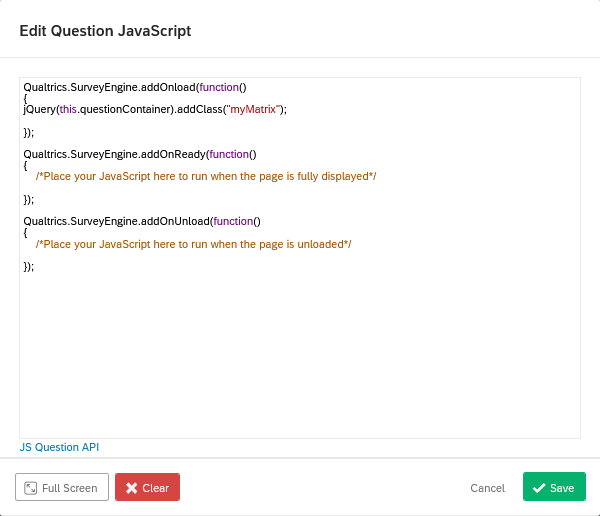
For reference here is my old code I am trying to update for this project. The “{{ form.q1.0 }}“ are calling information from the python script where most of the actual work is done. I am still not clear where javascript is needed in this process.
{{ block title }}
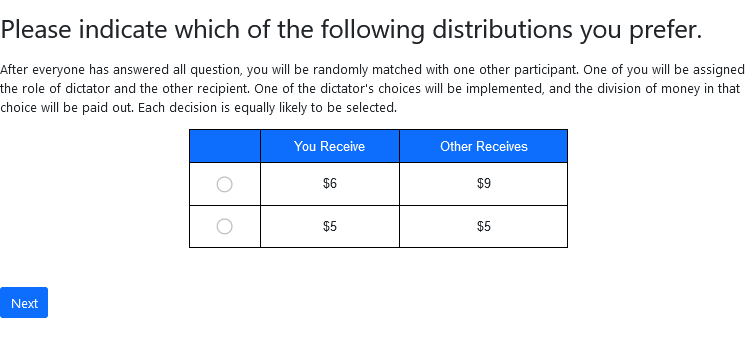
Please indicate which of the following distributions you prefer.
{{ endblock }}
{{ block content }}
{% block styles %}
<style>
input&type=radio] {
transform: scale(1.25);
margin:10px;
}
</style>
{% endblock %}
<p>
After everyone has answered all question, you will be randomly matched with one other participant. One of you will be
assigned the role of dictator and the other recipient. One of the dictator's choices will be implemented, and the
division of money in that choice will be paid out. Each decision is equally likely to be selected.
</p>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 50%;
margin-left: 2.5em;
margin-bottom: 3em;
}
table.center {
margin-left: auto;
margin-right: auto;
}
td, th {
border: 1px solid black;
text-align: center;
padding: 8px;
}
table tr#ROW1 {background-color:#0d6efd; color:white;}
</style>
<table class="center">
<tr id="ROW1" ><td></td> <td>You Receive </td> <td>Other Receives </td></tr>
<tr> <td> {{ form.q1.0 }} </td> <td> ${{dis_1a }}</td> <td> ${{dis_1b}}</td> </tr>
<tr> <td> {{ form.q1.1 }} </td> <td> ${{even}}</td> <td> ${{even}}</td> </tr>
</table>
{{ next_button }}
{{ endblock }}
Ultimately the goal is to produce 10 tables, shown 1 at a time like this.