
Hello Qualtrics community,
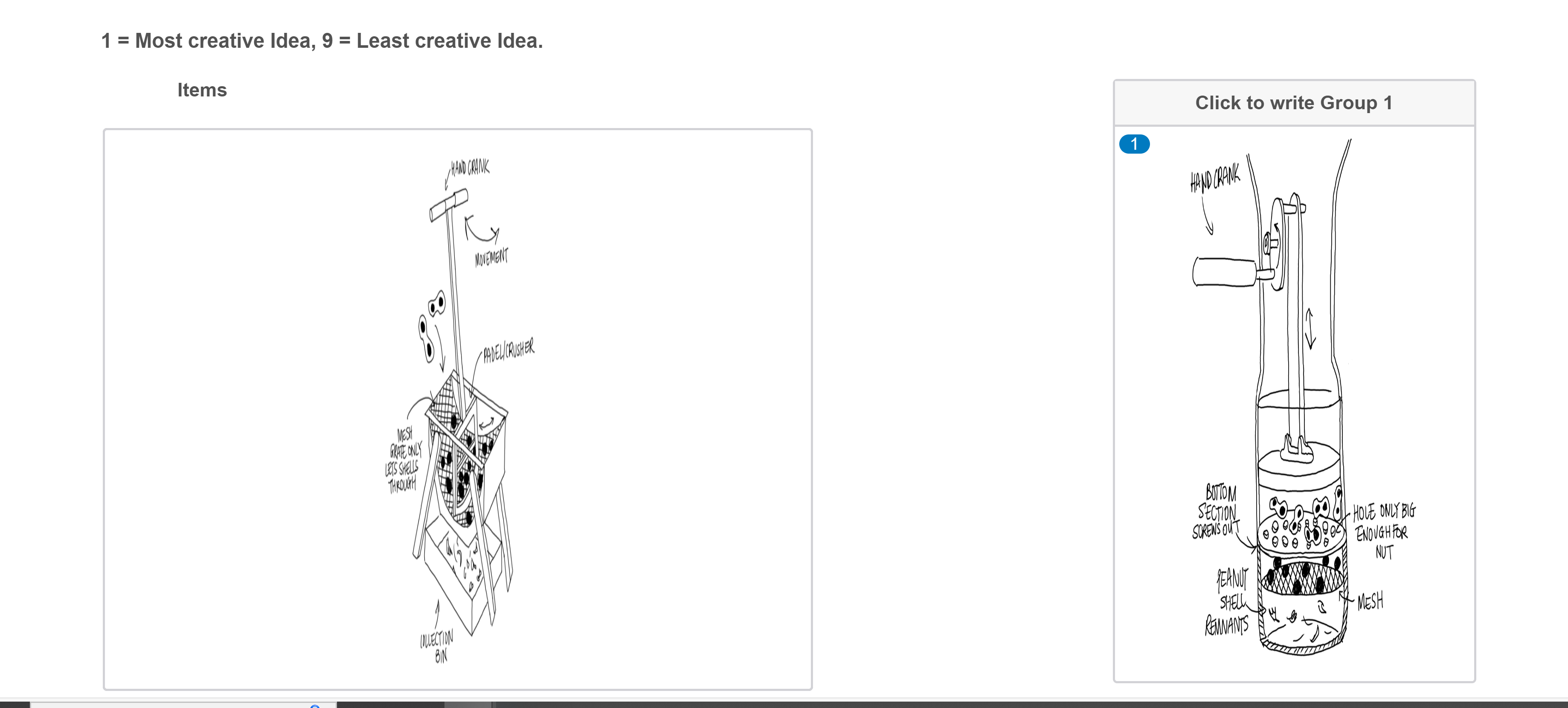
Please can someone help me resize the images in the items stack using Custom CSS in a Pick, Group, and Rank Question. I would like the Items stack to take up majority of space on the left side of the screen so that others can see the images and labels clearly. I would like to blow up the current images by 200-300% while maintaining the aspect ratio of the images.

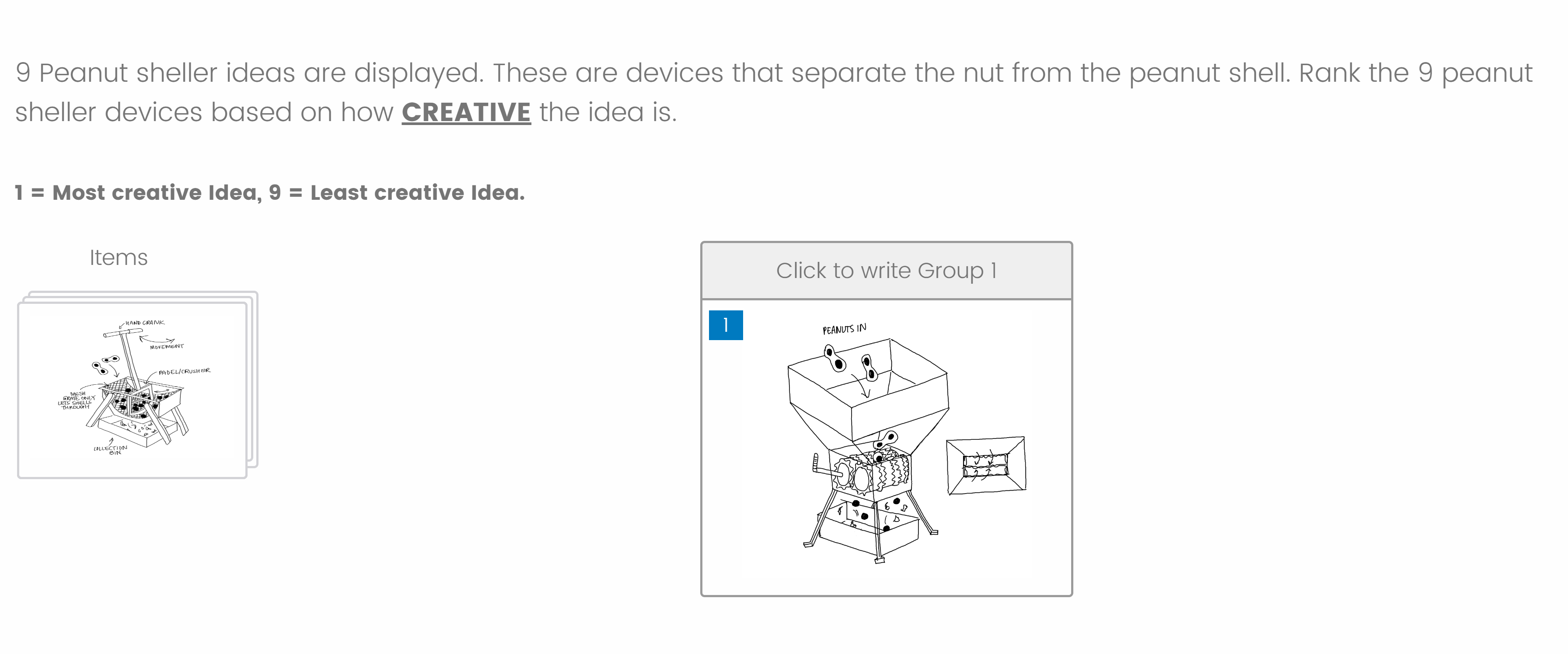
Above, is what I have been able to achieve with the code provided below. I would like to solve the problem of the images looking squished and adjust the width, so the aspect ratio of the images is maintained.
/* Set the outermost container to use the full viewport width */
.Skin .SkinInner {
max-width: 100vw !important;
width: 90vw !important; /* Set the container width to full viewport width */
}
/* Ensure the parent container holding the items expands fully */
td.itemsContainerTd {
width: 100% !important; /* Ensure the parent container takes up full width */
height: auto !important; /* Adjust height automatically */
}
/* Ensure each draggable item container expands properly */
.PGR .DragAndDrop .Items li {
width: 50% !important; /* Increase list item width to accommodate larger images */
height: auto !important; /* Adjust height automatically */
padding: 10px !important; /* Add padding around each item */
margin: 0 !important; /* Ensure no extra margins */
display: flex !important; /* Flexbox layout for each list item */
align-items: center !important; /* Align content within the item */
justify-content: center !important; /* Center the images */
}
/* Forcefully set a fixed height for images in Pick, Group, and Rank */
.Skin .PGR .DragAndDrop label img {
max-height: 600px !important; /* Remove any max-height limitations */
height: 500px !important; /* Set the desired height */
width: auto !important; /* Let the width adjust automatically to maintain aspect ratio */
}
/* Increase the size of the container that holds the items */
.PGR .DragAndDrop .Groups ul,
.PGR .DragAndDrop .Items ul {
width: 100% !important; /* Set the container width to full */
height: 600px !important; /* Increase the height to accommodate larger images */
overflow: auto !important; /* Enable scroll if content exceeds the height */
}

