Hi community, while designing a survey recently encountered with a custom error condition.
In a qualification demographic question there are 8 options, it’s a multiple choice question with other(OE response) at last position.
We have options like
- Student
- retired
- Employed part time
- Employed Full time
- homemaker
- UnEmployed (exclusive)
- Business owner
- others(please specify)
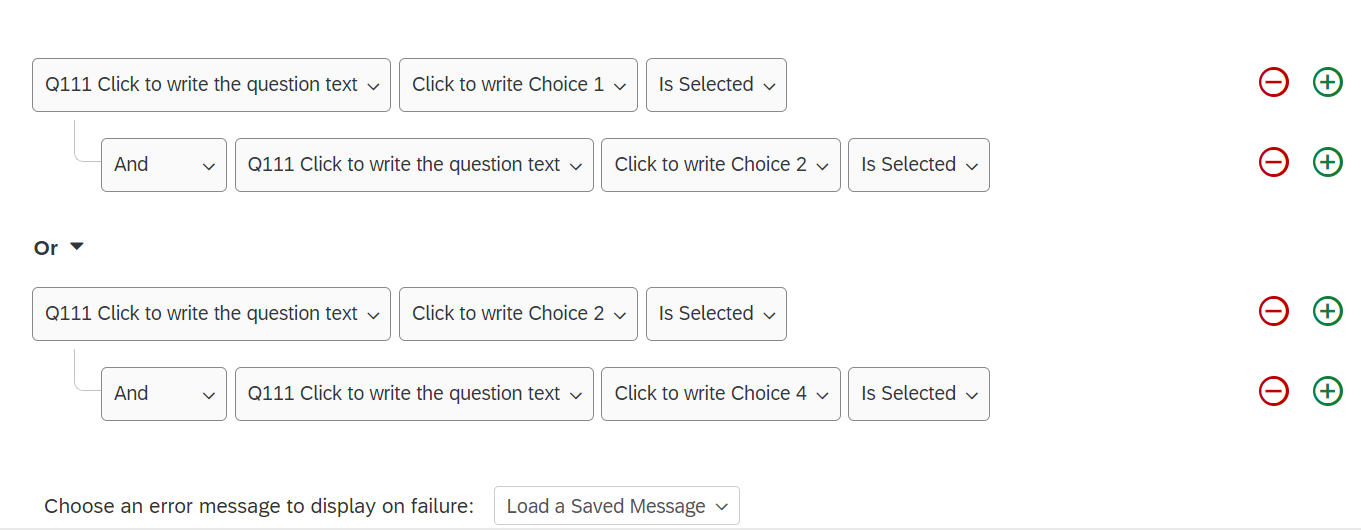
We have a condition that if respondent select student and retired, a custom error message will display that these two options can’t be selected together.
we have multiple conditions to display error messages like:
1 and 2 selected together
1 and 4
2 and 4
2 and 3 and so on..
this survey will run in two different languages, English and spainish.
Can anyone help how can I achieve this in both languages in a single survey?