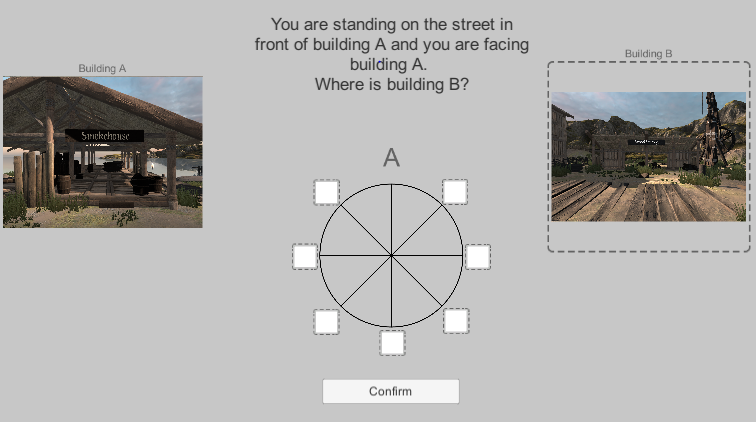
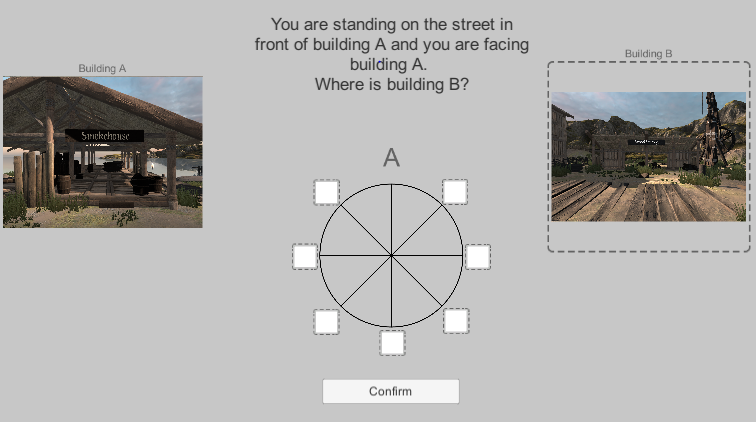
 Is there a way for me to recreate this in javascript? I'm familiar with programming, but unfamiliar with html/css/javascript, so I've tried messing with the Qualtrics API using the Qualtrics.SurveyEngine.addOnload function etc but it's beyond my knowledge.
Also, if possible, can the compass wheel in the centre instead be controlled by touch/mouse to be a arrow pointing in a specific direction?
Thanks in advance!
Is there a way for me to recreate this in javascript? I'm familiar with programming, but unfamiliar with html/css/javascript, so I've tried messing with the Qualtrics API using the Qualtrics.SurveyEngine.addOnload function etc but it's beyond my knowledge.
Also, if possible, can the compass wheel in the centre instead be controlled by touch/mouse to be a arrow pointing in a specific direction?
Thanks in advance!Custom question field with compass pointer
 Is there a way for me to recreate this in javascript? I'm familiar with programming, but unfamiliar with html/css/javascript, so I've tried messing with the Qualtrics API using the Qualtrics.SurveyEngine.addOnload function etc but it's beyond my knowledge.
Also, if possible, can the compass wheel in the centre instead be controlled by touch/mouse to be a arrow pointing in a specific direction?
Thanks in advance!
Is there a way for me to recreate this in javascript? I'm familiar with programming, but unfamiliar with html/css/javascript, so I've tried messing with the Qualtrics API using the Qualtrics.SurveyEngine.addOnload function etc but it's beyond my knowledge.
Also, if possible, can the compass wheel in the centre instead be controlled by touch/mouse to be a arrow pointing in a specific direction?
Thanks in advance!Best answer by ethz
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


