Hi everyone,
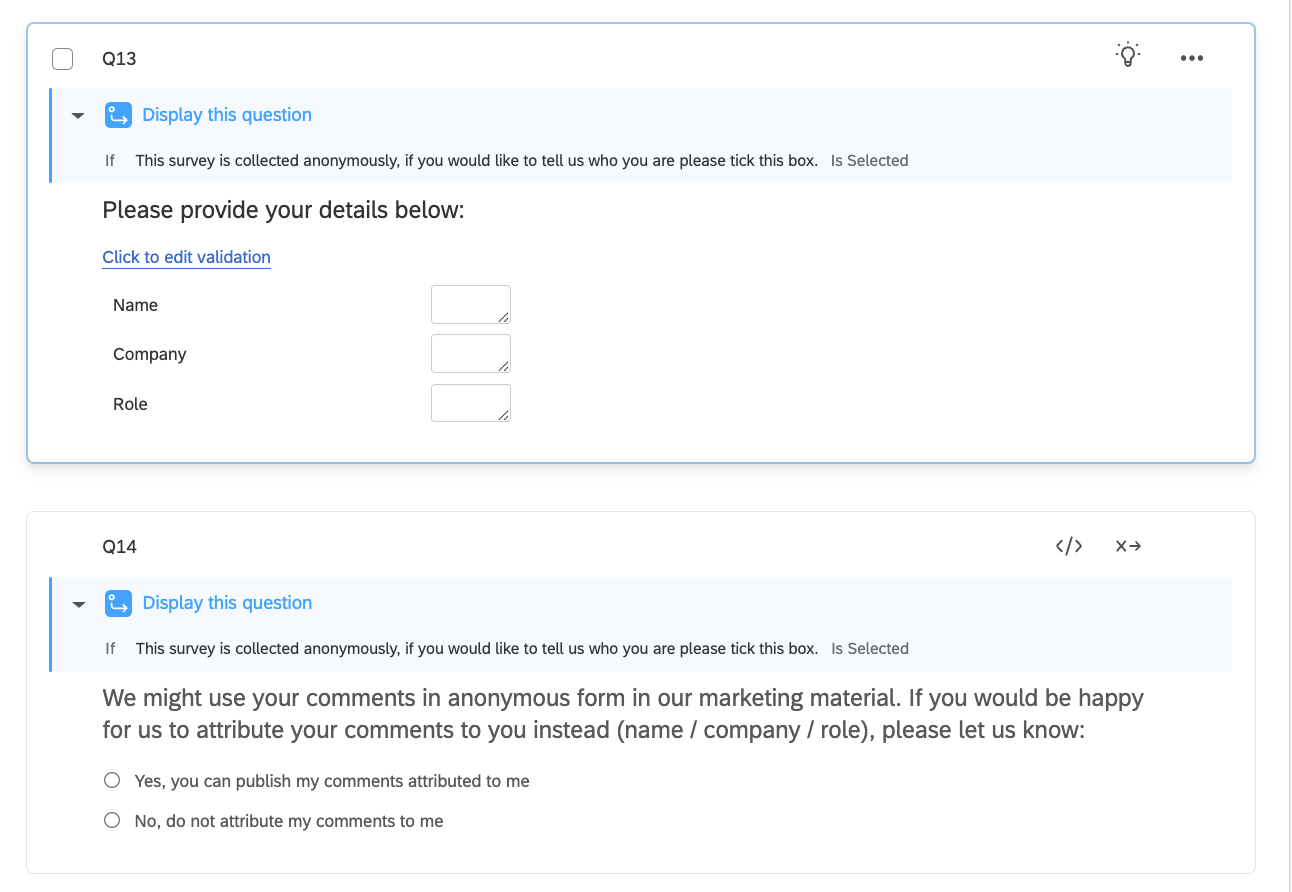
I have a survey where I ask participants the following questions:

On the last question (Q14 = QID32), I want the option 'Yes' to be selected only if in the previous question (Q13 = QID31 the 'Name' and 'Company' fields are filled in. I tried to set up a validation rule but was not able to set one for the response option only.
Tried the following JS, but it doesn't work. Does anybody know how can I solve this?
Qualtrics.SurveyEngine.addOnload(function() {
// Get the values of Name and Company fields from the previous question
var nameValue = "${q://QID31/ChoiceTextEntryValue/1}";
var companyValue = "${q://QID31/ChoiceTextEntryValue/4}";
// Get the Yes option element
var yesOption = jQuery("#QR~QID32~1");
// Get the error message element
var errorMessage = jQuery("<div>Please provide your name and company above.</div>");
// Check if Name and Company fields are not empty
if (nameValue.trim() !== "" && companyValue.trim() !== "") {
// Enable the Yes option
yesOption.prop("disabled", false);
// Remove any existing error message
errorMessage.remove();
} else {
// Disable the Yes option
yesOption.prop("disabled", true);
// Show the error message
jQuery("#QR~QID32").append(errorMessage);
}
});
Thanks in advance!




