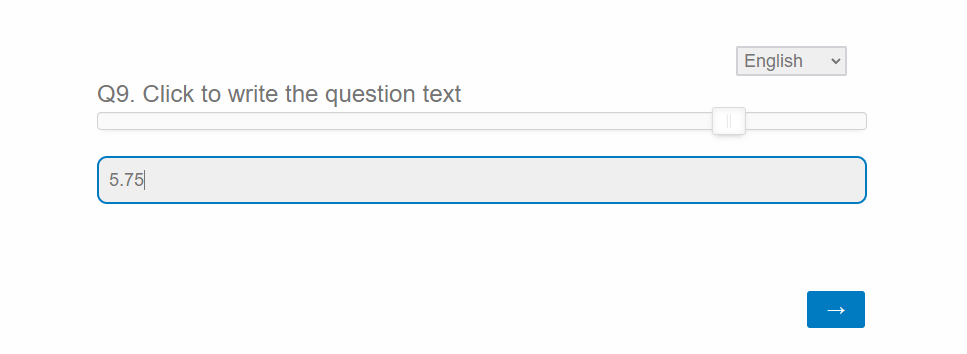
I am trying to create a slider with:
min value of 0 days and max value of 7 days with scale increments of 0.25.
At the moment I can only select up to 20 grid lines but I need 28.
How can I customise the incremental scale of my slider to allow responders to select at 0.25 increments?