Hello everyone,
I am currently working on a project in Qualtrics for which we require info buttons. I used the code posted here by TomG: https://community.qualtrics.com/XMcommunity/discussion/11284/button-to-toggle-and-display-more-text
JS
"jQuery("#button").click(function() {
jQuery("#infodiv").toggle();
});
HTML
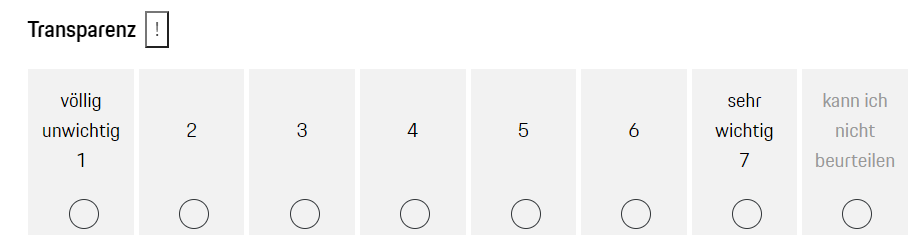
The result (not clicked):
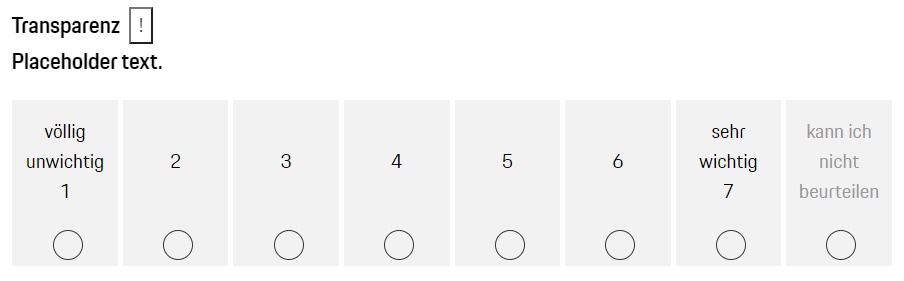
 The result when clicked:
The result when clicked: 
So far so good, but I would like a more appealing look for the info button. For example, something similar to this:

Can someone tell me how it is possible to adjust the design of the info button?
Since I am sadly not very familiar with coding in general I am looking for a copy & paste solution. However, any help that can steer me in the right direction is very much appreciated!
Cheers
