need Javascript to customize TEXT ENTRY size and position of TEXT ENTRY next to a choice
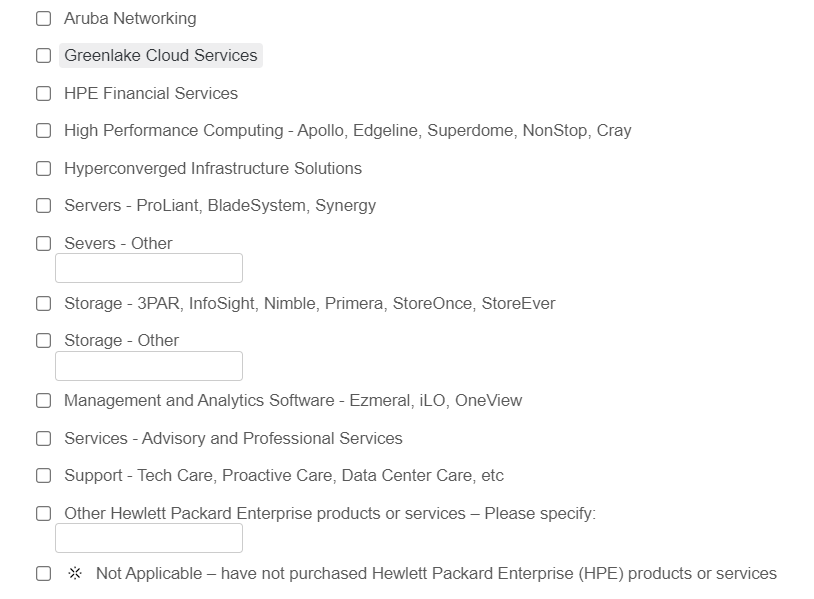
I am sharing a snapshot to understand my issue
Page 1 / 1
Hi, Please try this JS code.
Qualtrics.SurveyEngine.addOnReady(function () {
var $this = jQuery(this.questionContainer);
jQuery(".QuestionBody .LabelWrapper .InputText", $this).css({"float": "left", "clear": "none"}).siblings("labelefor]").css({"float": "left"}).closest("LabelWrapper").css({"display": "inline-block", "width": "100%"});
jQuery(".QuestionBody .LabelWrapper .ValidationDiv", $this).css({"clear": "both"});
})
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
