Hello all,
Apologies for the newbie CSS question... I've done a fair amount of customization at the page/item-level (combination of JavaScript and HTML + CSS), but I have limited knowledge of CSS stylesheets and how to customize the styling for an entire survey.
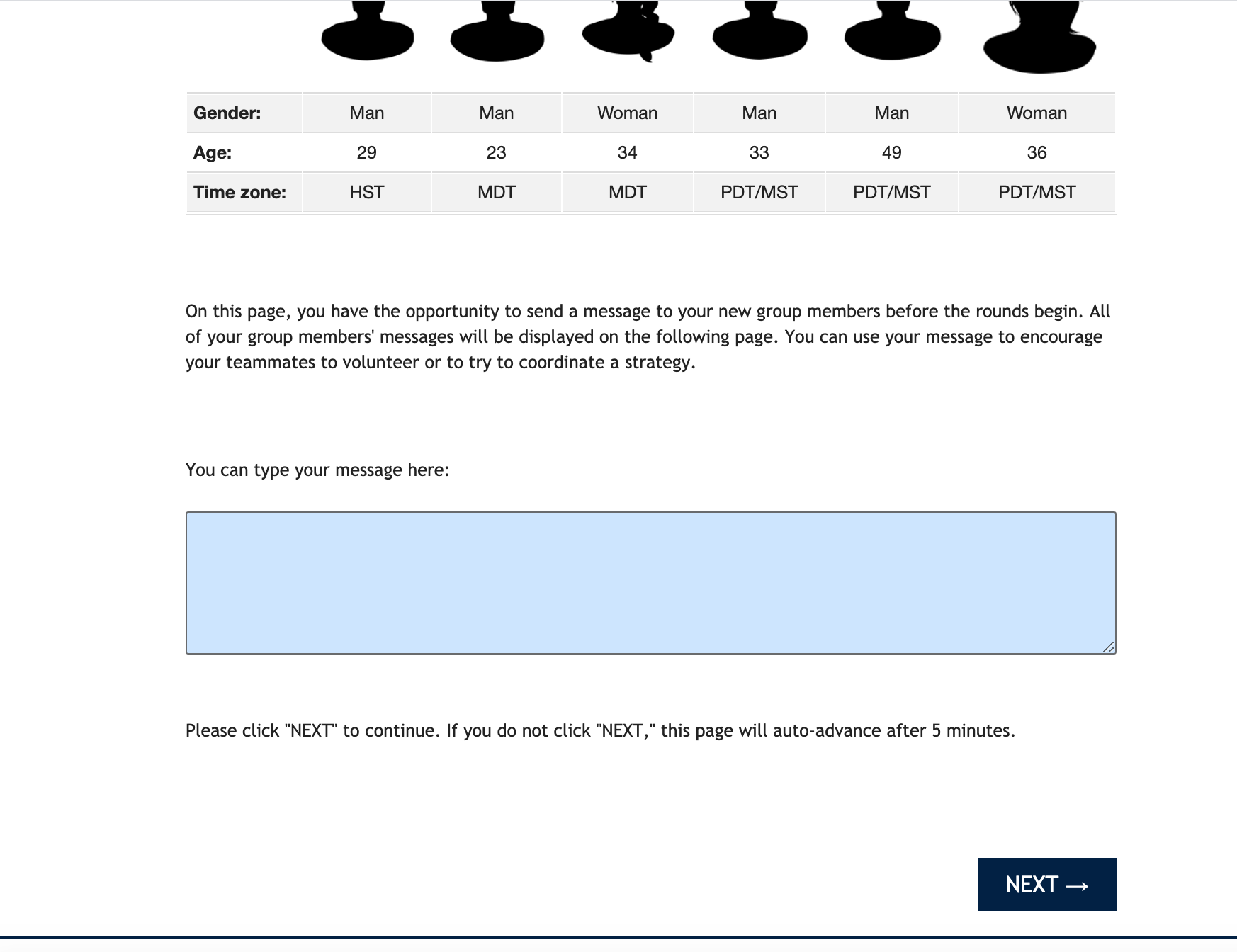
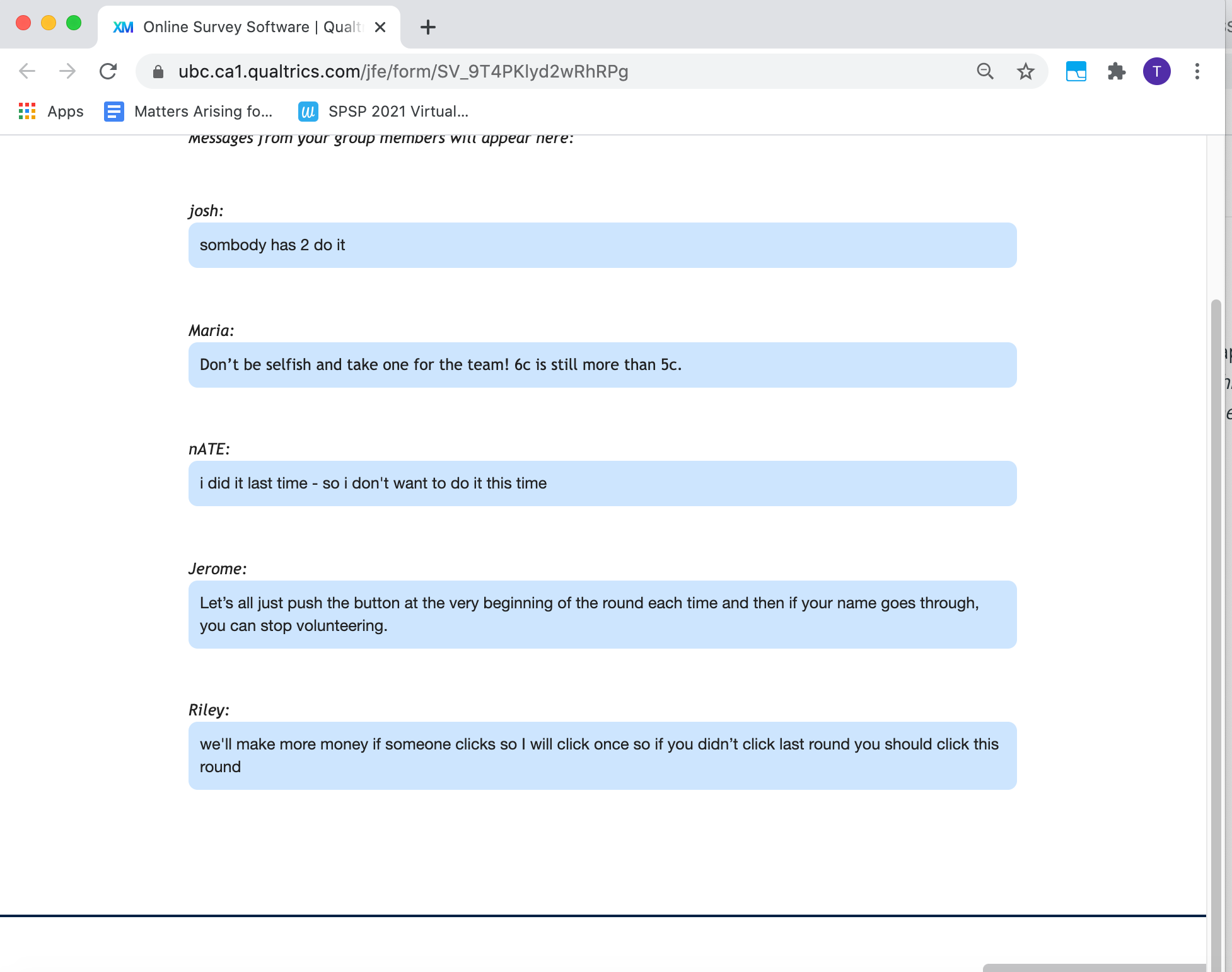
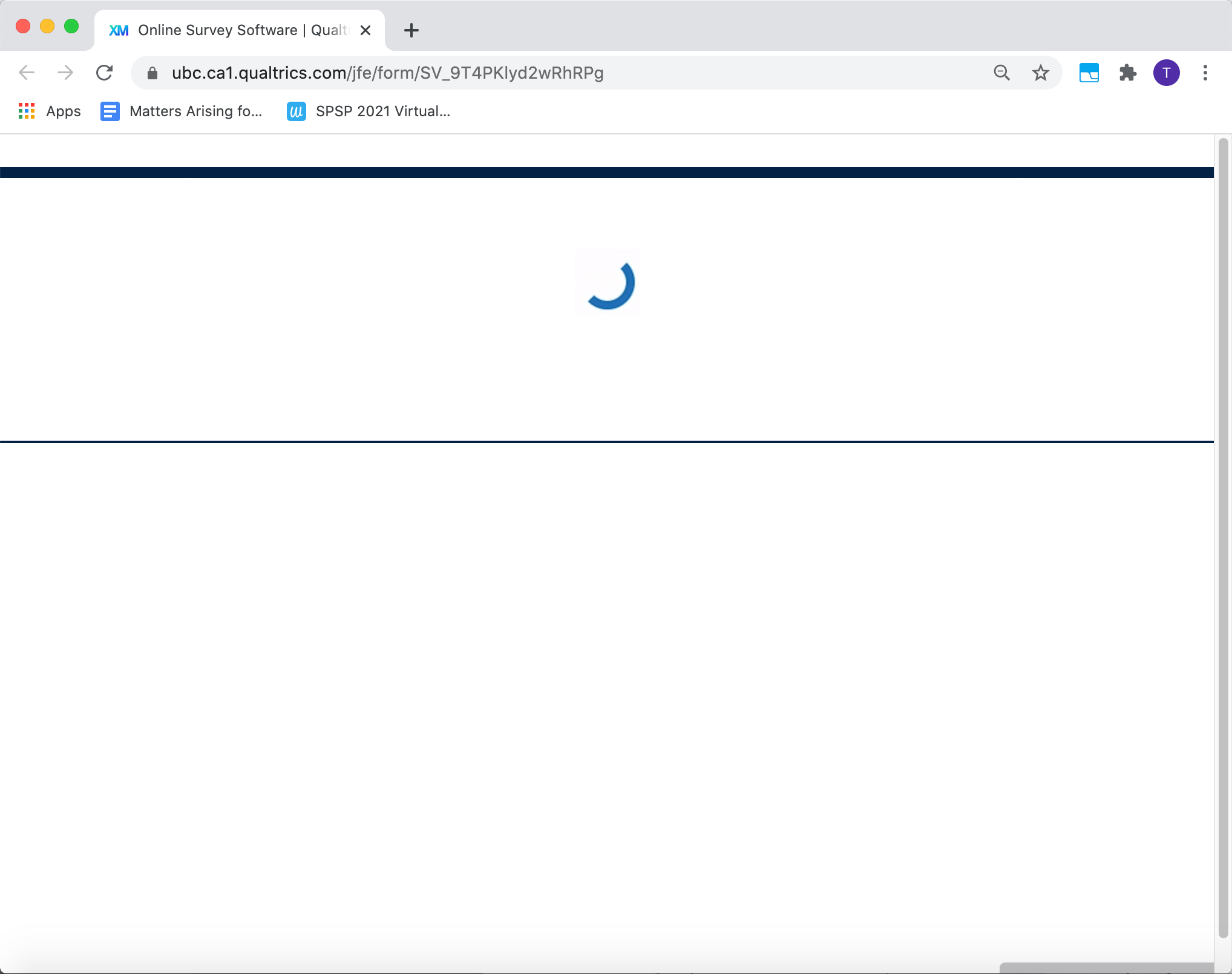
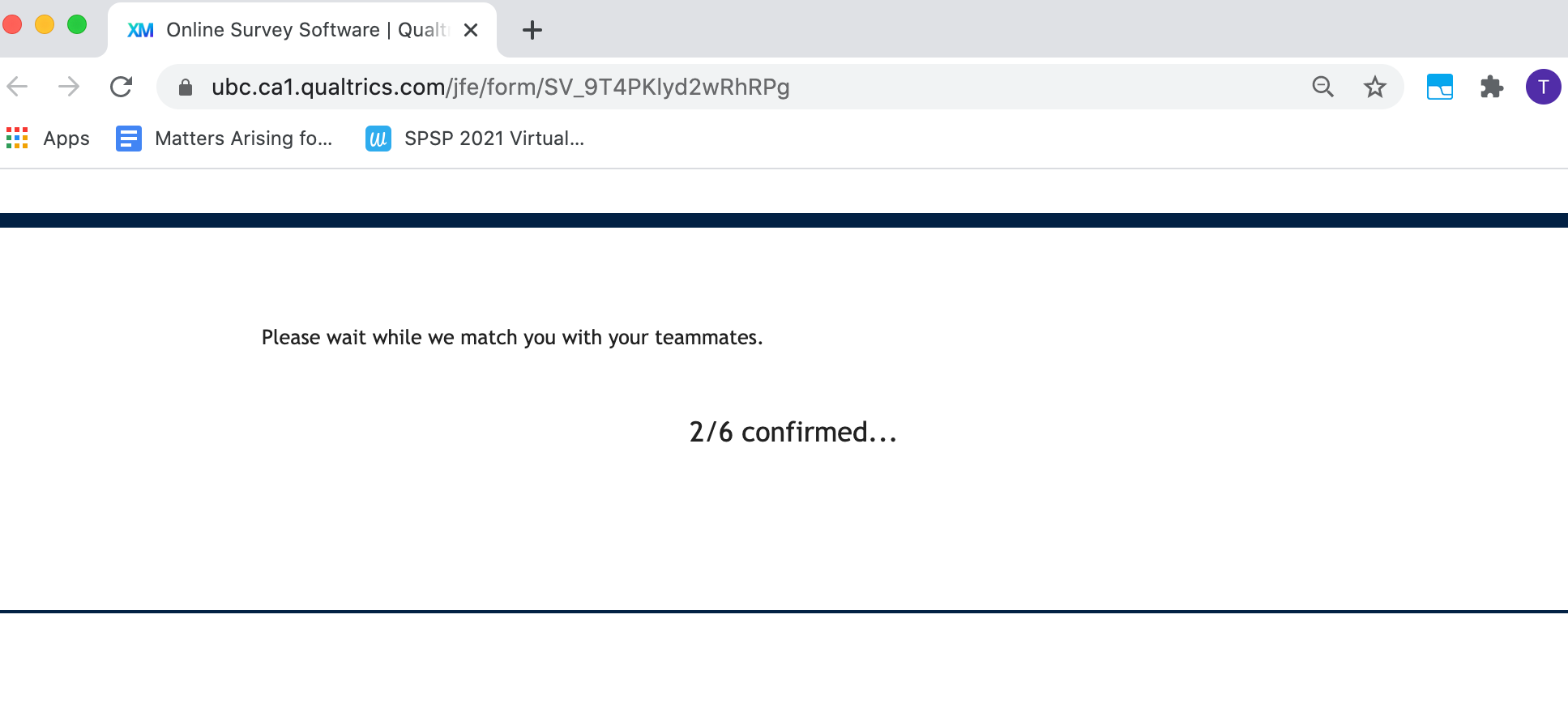
Here's the issue: I created a (complex & highly customized) survey using one of my university's static custom themes.  I like almost everything about this theme except the fact that the bottom blue bar/line makes it very apparent that we are using automatic page advances rather than truly interactive elements where things pop up after dynamically, e.g. after a "loading symbol," etc. [This is an experiment; the cover story is that participants are actually assigned to real teams for a volunteering task where they are able to send messages to their teammates. Reality is that the "teammates" are pre-programmed by the researchers.]
I like almost everything about this theme except the fact that the bottom blue bar/line makes it very apparent that we are using automatic page advances rather than truly interactive elements where things pop up after dynamically, e.g. after a "loading symbol," etc. [This is an experiment; the cover story is that participants are actually assigned to real teams for a volunteering task where they are able to send messages to their teammates. Reality is that the "teammates" are pre-programmed by the researchers.]

 If I inspect the page when previewing the survey with this static custom theme, I can view the following stylesheet:
If I inspect the page when previewing the survey with this static custom theme, I can view the following stylesheet:
Custom stylesheet copied from Inspect element.txtI've figured out how to (mostly) suppress the "Powered by Qualtrics" element (using custom footer code under Look & Feel), but cannot figure out how to suppress the bottom blue line.
Failing being able to remove/suppress the bottom blue line/bar, I tried to use a different static theme. The only one that was anywhere near similar enough is "Minimal 2014" under the Old Look & Feel Editor (which seems to be increasingly non-functional). Unfortunately, the default fonts and stylings aren't quite right, which making some of my customizations display oddly/poorly. I'd rather not have to go through and manually adjust all of the styling.
I feel like there ought to be a straightforward way to suppress the display of the bottom blue bar in the custom university theme OR to import all of the font-related styling to a new theme. Can anyone advise?
You can view an earlier test copy of the survey here, in case it provides additional info you might need: https://ubc.ca1.qualtrics.com/jfe/form/SV_9T4PKlyd2wRhRPg
Thank you so much!
Customizing themes: Remove element from existing theme vs. import font-related styling to new theme?
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


