Hi everyone, thanks for your help.
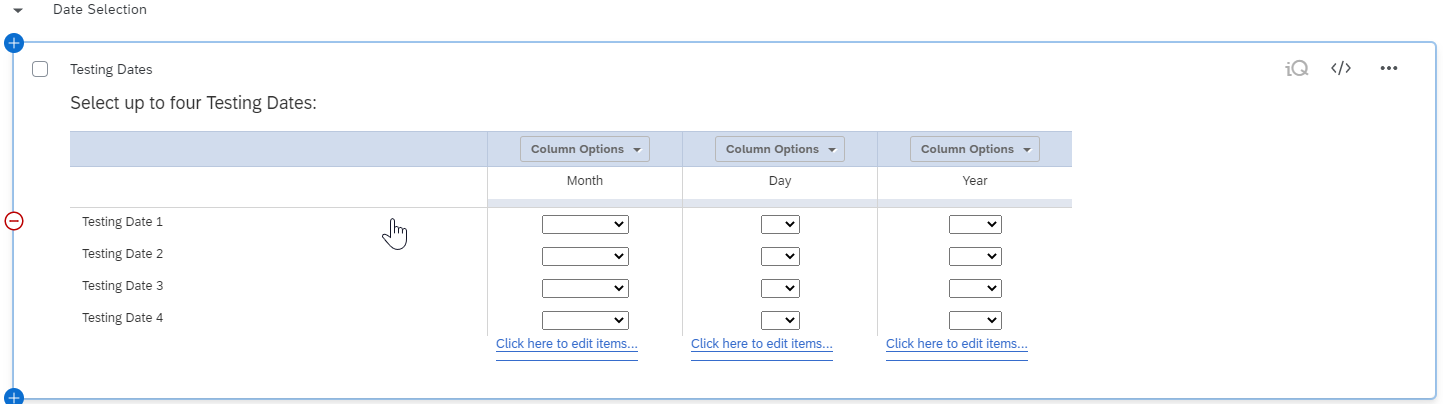
I'm using the DatePicker from the Qualtrics Library, and I want to modify it for a user to select 4 dates. I can add statements and the datepicker functionality remains intact. However, when I try to change the range of possible years in the dropdown menu, it only applies to the first statement/row - the rest still show the original default range instead of the one I'd like.
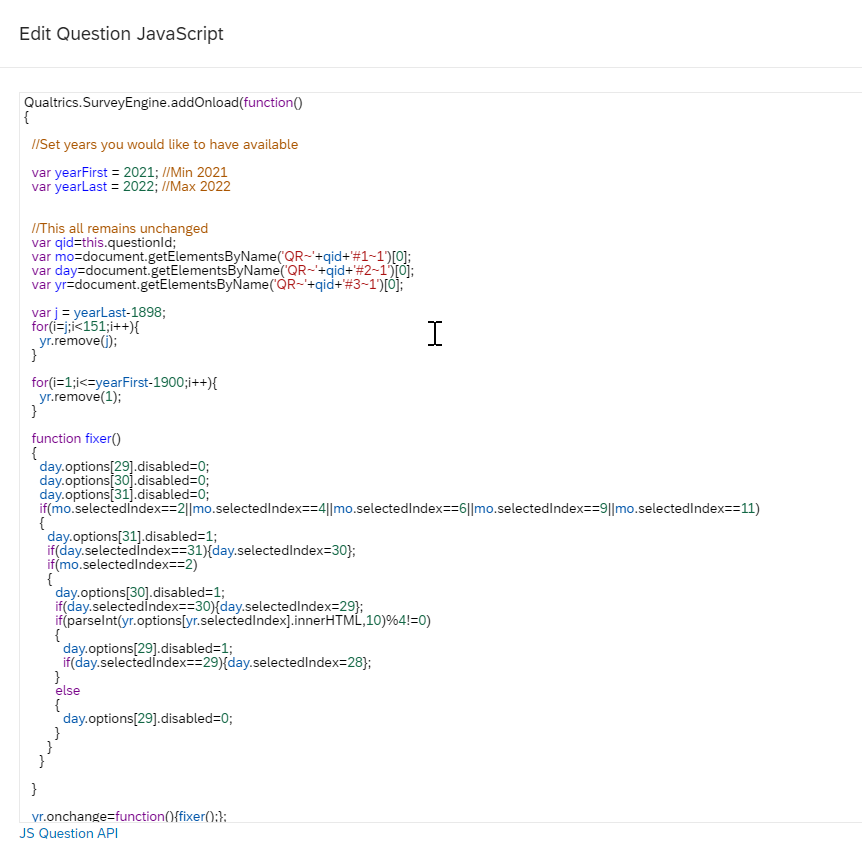
Imported from Qualtrics Library, added statements to allow for 4 dates instead of one: Javascript template tells me to simply change the yearFirst and yearLast variables, and don't touch the rest. This works for the first row (Testing Date 1) to limit available years to just 2021 and 2022, but the rest of the year dropdowns still show a 1900-2049 range.
Javascript template tells me to simply change the yearFirst and yearLast variables, and don't touch the rest. This works for the first row (Testing Date 1) to limit available years to just 2021 and 2022, but the rest of the year dropdowns still show a 1900-2049 range.
DatePicker Year Range
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


