Disable Hidden Boxes with Javascript
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



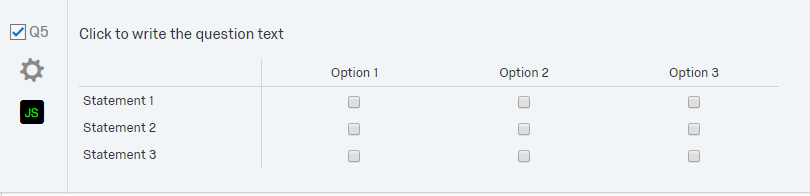
 Let's say that I also want to hide and disable the following cells: row 1 column 1, row 2 column 2, row 3 column 2, and row 3 column 3.
In the JavaScript, I would build out the following under ".addOnLoad".
<code>
Qualtrics.SurveyEngine.addOnload(function()
{
var cell = "1~1";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
var cell = "2~2";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
var cell = "3~2";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
var cell = "3~3";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
});
</code>
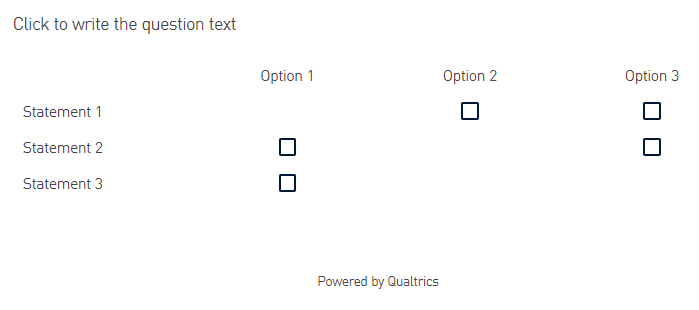
What results in the survey view is a cell that is hidden and disabled.
!
Let's say that I also want to hide and disable the following cells: row 1 column 1, row 2 column 2, row 3 column 2, and row 3 column 3.
In the JavaScript, I would build out the following under ".addOnLoad".
<code>
Qualtrics.SurveyEngine.addOnload(function()
{
var cell = "1~1";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
var cell = "2~2";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
var cell = "3~2";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
var cell = "3~3";
jQuery(("#QR~"+this.questionId+"~"+cell).replace(/~/g, "\\\\~")).closest("td").find("*").prop("disabled",true).hide();
});
</code>
What results in the survey view is a cell that is hidden and disabled.
!