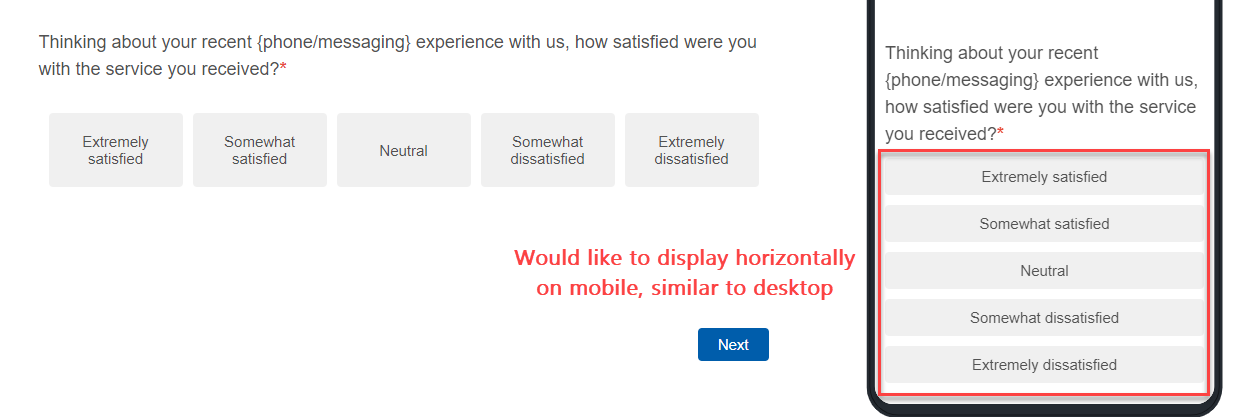
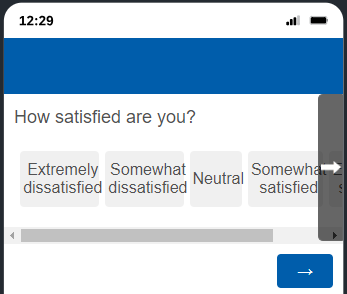
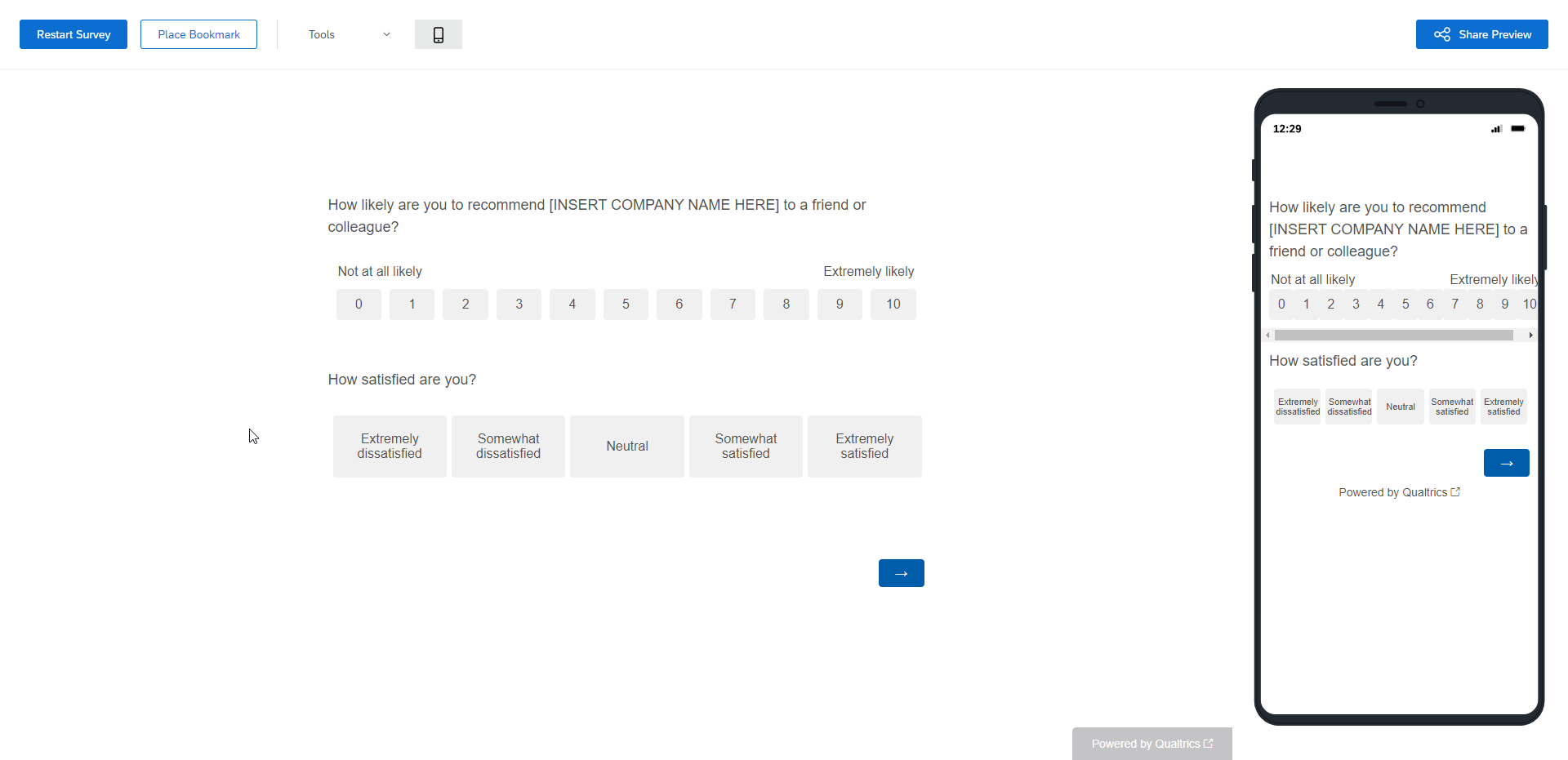
Hi everyone! I have done quite a bit of searching and haven’t been able to find an answer that accomplishes what I’m hoping to do: is there a ‘simple’ way to force a 5-point multiple choice answer scale to display horizontally on mobile as it does on desktop?