Hi! Does anyone know of a way to display answer choices in alphabetical order in a multiple choice question? For example, we have a question where the respondent selects their instructor name from a multiple choice list. There are 212 instructors. When the survey was built, we were able to paste the instructor names into the answer choices alphabetically from a sorted MS Excel spreadsheet.
We were just asked to add 25 instructors to this question. Since we have already collected data in the survey, the only option is to add the names to the bottom of the answer list and manually click an arrow to move them up until they display in alpha order. This is a pain to do...
Any help would be greatly appreciated!
Solved
Display Answer Choices in Alpha Order
Best answer by SurajK
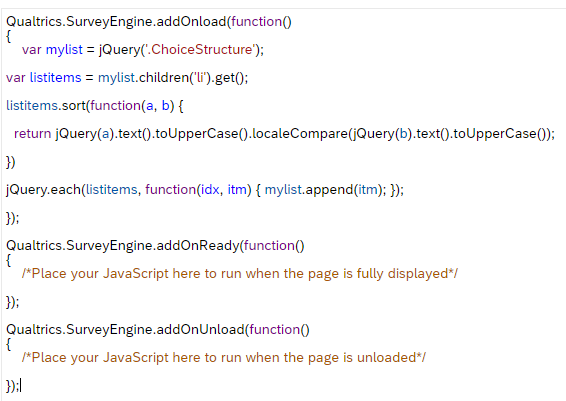
MeganS - Here is the working example for your review.
Alphabetically_sort_list.qsf
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.