Expected Behavior
I want to display a question with a term underlined that can be hovered over to display a tooltip that offers a definition of that term. The question should look like:
> Is there at least one Advisory Council within your children's hospital?
I would like the tooltip to appear when hovering on "Advisory Council" and for that phrase to be underlined
Code being used
I have the following custom css
``` css
/* Tooltip container */
.tip {
position: relative;
display: inline-block;
cursor: help;
color: black;
float: left;
border-bottom: 1px dotted black;
}
/* Tooltip text */
.tip .tipText {
visibility: hidden;
width: 80%;
text-align: left;
padding: .6em;
padding-left: 1em;
border: 1px solid [template("base font color")];
border-radius: 0.5em;
background-color: #404040;
color: #fff;
display: inline-block;
/* Position the tooltip text */
position: fixed;
z-index: 9999;
left: 15%;
top: 20%;
/* Fade in tooltip */
opacity: 0;
transition: opacity 0.3s;
}
.tip .tipText::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
/* Show the tooltip text when you mouse over the tooltip container */
.tip:hover .tipText {
visibility: visible;
opacity: 1;
}
```
and am using the following inline html
``` html
Is there at least one <div class="tip">Advisory Council <span class="tipText"> A formal group that meets regularly for active collaboration among hospital leaders, clinicians, staff, and patient/family advisors on policy and program decisions.</span></div>
within your children's hospital?
```
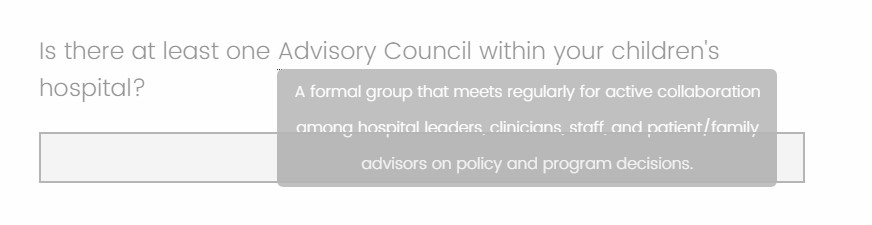
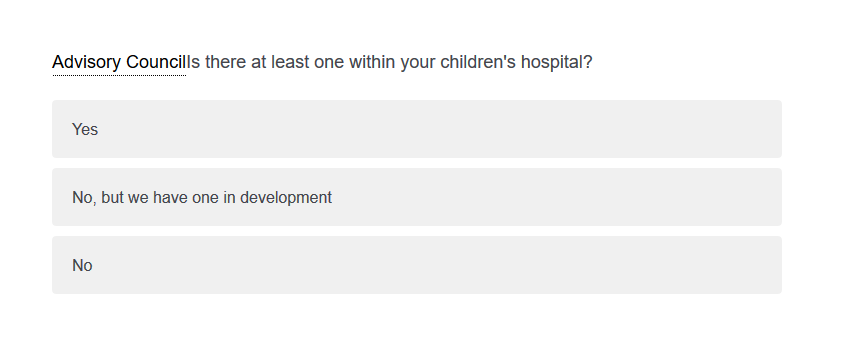
Actual Behavior
On preview my question displays like this
!

I assume this is some issue with the position statement in my tooltip container css, but I can't figure out exactly how to alter it. Any assistance would be greatly appreciated!
Thank you!