Hi everyone,
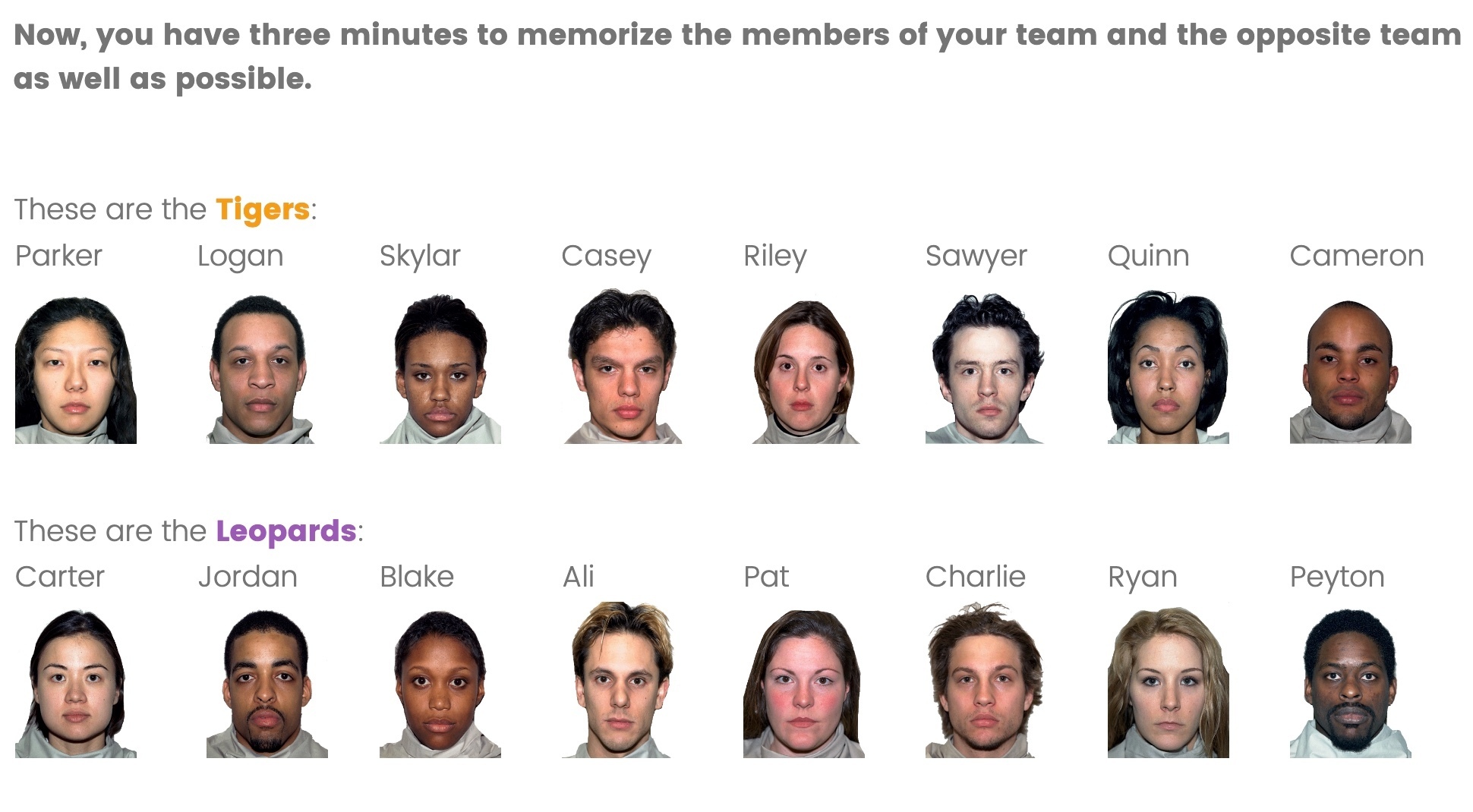
I’m struggling with a project where I am trying to feed in an image from Loop and Merge to be displayed in a survey question. In my project, participants are shown two ‘teams’ of individuals and are asked to memorize their team affiliation and answer quiz questions on it.

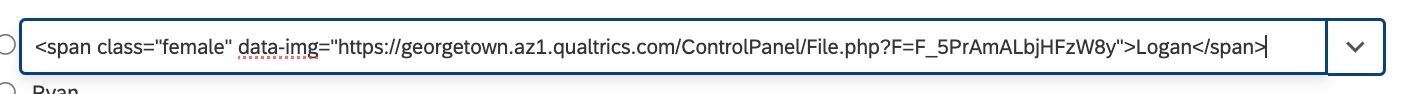
First I used span to include the gender, name, and image associated with each team member:

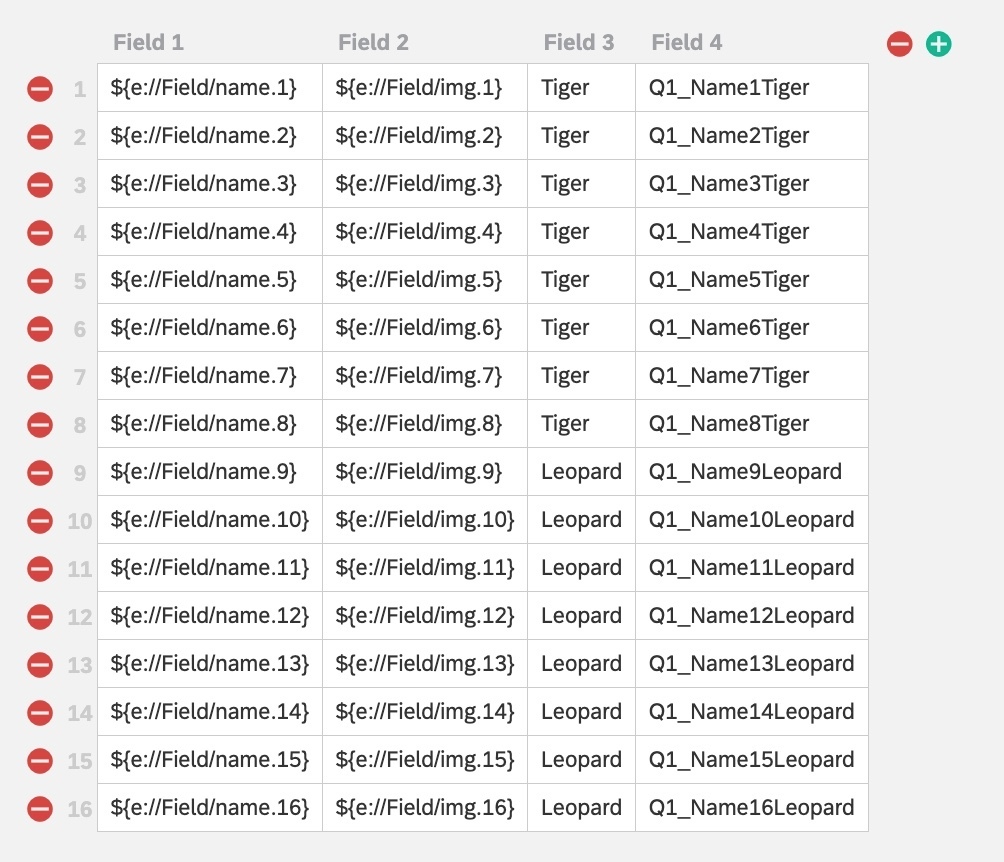
Then through Loop and Merge associated each variable with a Field and number:

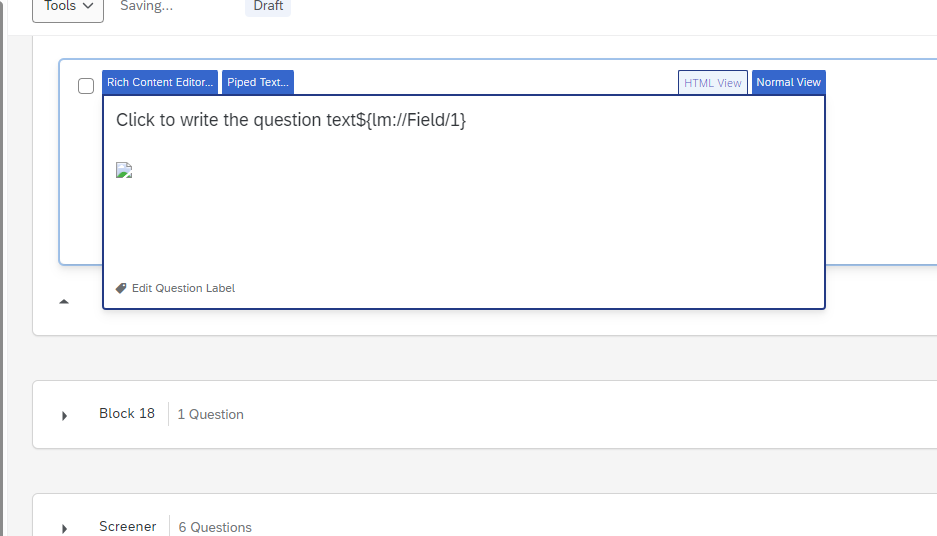
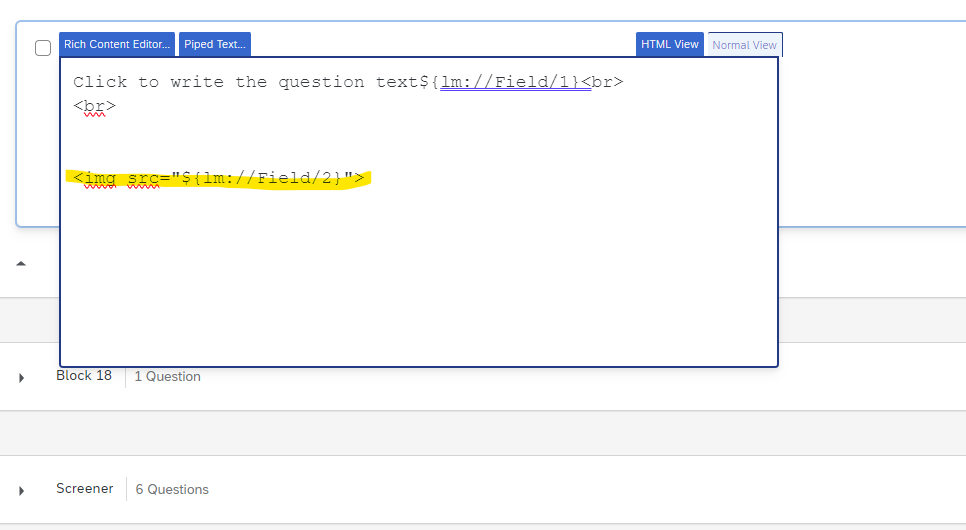
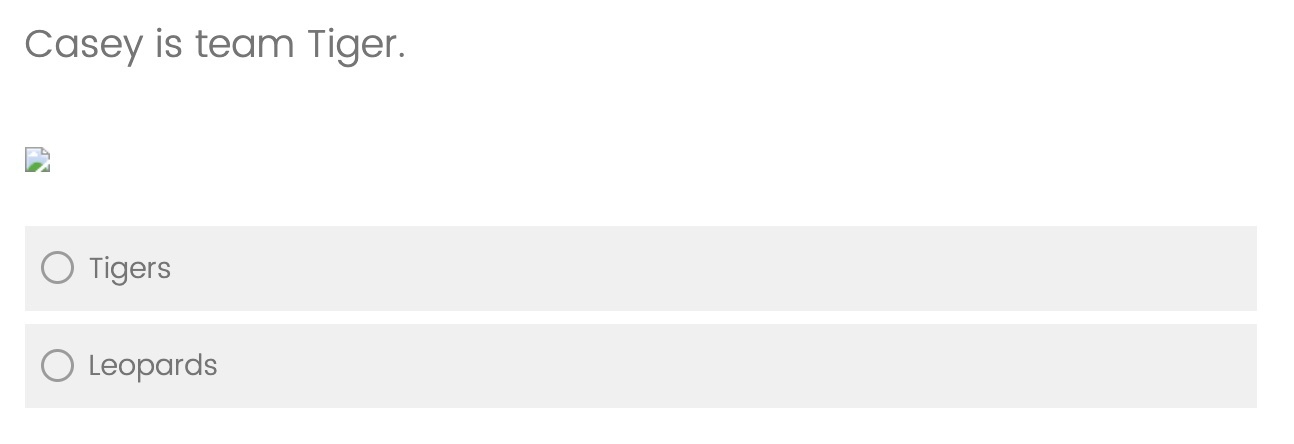
Then I fed this into the question:

Here’s what I’m struggling with right now:
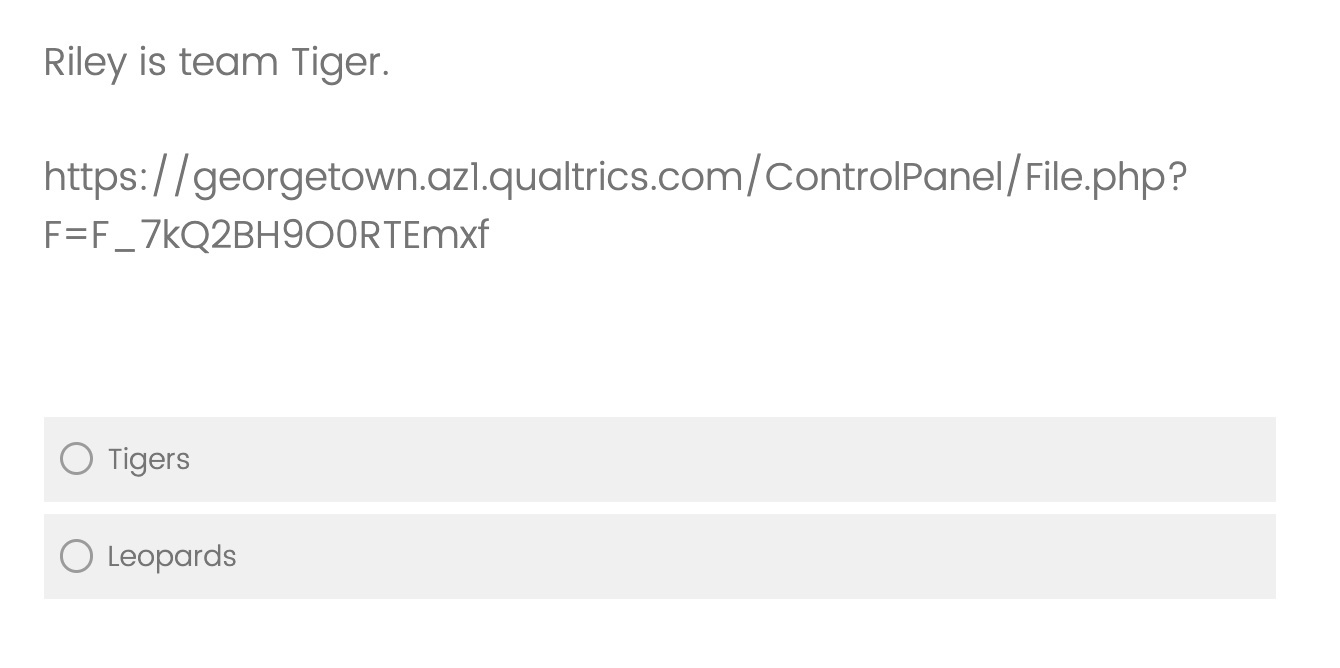
- Even though the name and team comes through when I feed it into the question, the image is just shown as a link rather than the image itself. How can I make sure the actual image is shown?

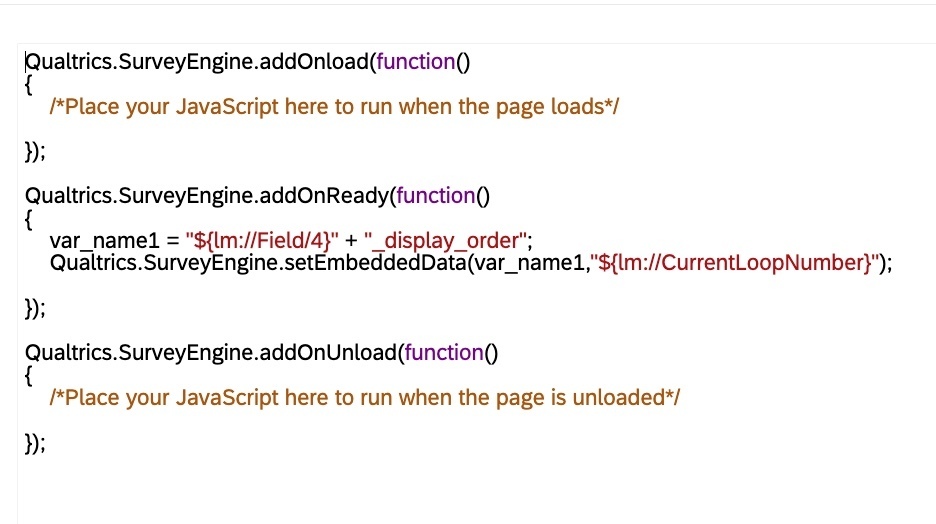
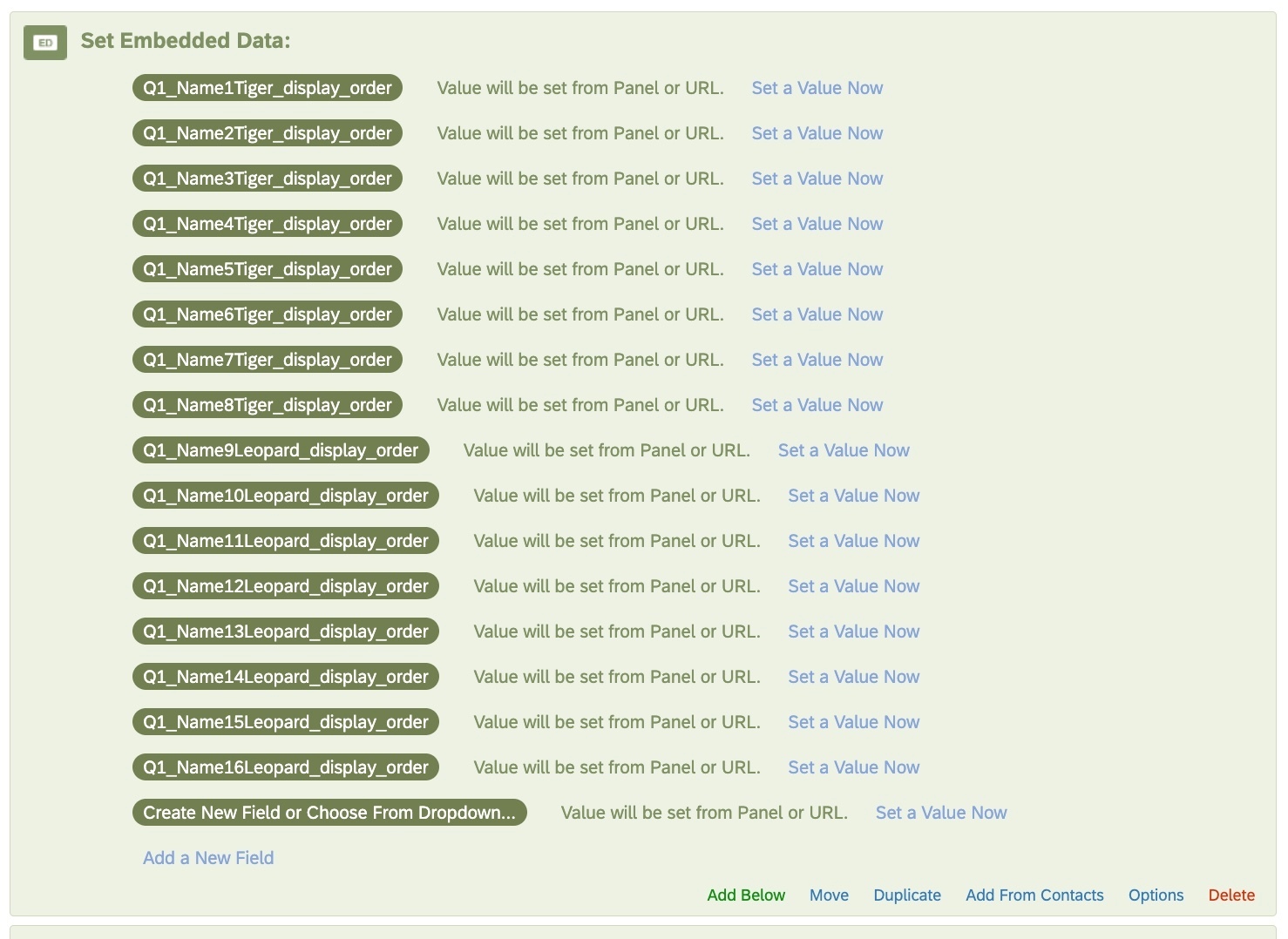
- I’ve included embedded variables and included this in the JavaScript so that the order of the randomization is shown in the data analysis, but when I look at the output those variables are empty. Why is this and what do I need to change to have the randomization saved?


-

I also want to be able to see if they get the question right or now. Right now they are shown a check if they get it correct and an X if they get it incorrect. Is there a way to save in the output which image they are shown (if that is the easiest way to record this information)?
Thank you so much for your help and please let me know if there is any other information I should be including to fix these problems.

 !!
!!