Hi there!
I’m trying to set up a survey, in which participant rate 12 videos on 16 different dimensions. Since the workload is quite high (12x16 ratings), if I display one video and one dimension per page, I am trying to find a way to optimize this, by e.g., displaying multiple videos per page.
Ideally, I would like to display 6 videos per page (without needing to scroll), each with an individual slider or rating scale underneath, or some sort of system in which each video gets highlighted and participants use just one scale to rate all 6 of them individually. The videos and the rating dimensions need to be counterbalanced.
I have tried different approaches, but none seems to be working good. Below are my approaches (with pictures and code):
- Matrix table, transposed with Likert
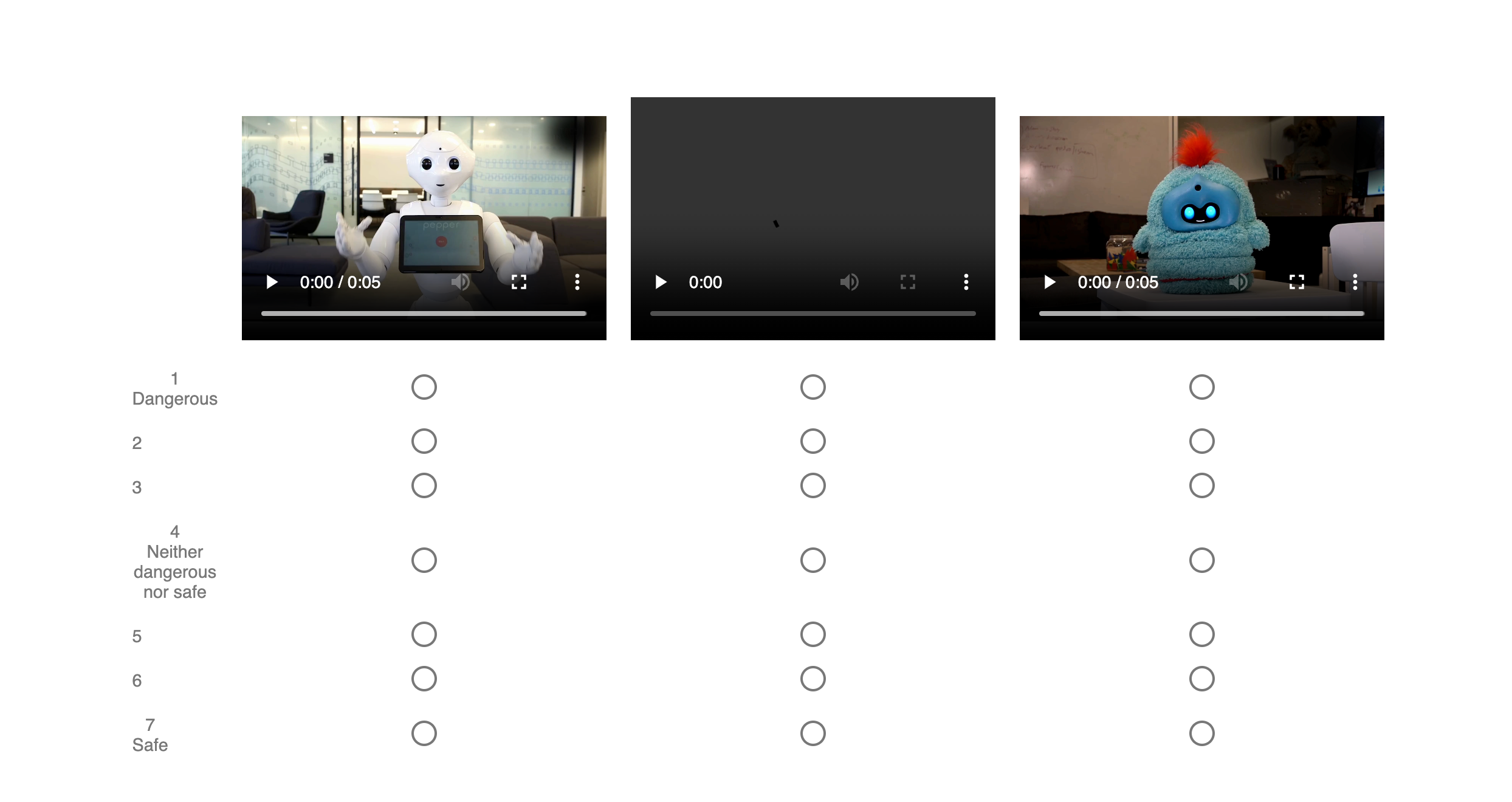
The currently best working approach is using a matrix table question, with a likert scale, and then transposing the table, so that the videos are displayed horizontally next to each other. This way I managed to include three videos per question, and a total of 2 questions per page (= 6 videos per page).
Problems with this approach:
- There are some formatting issues with the scale (even though I’m using this HTML within each individual answer scale:
<div style="text-align: center;">1</div>
<div style="text-align: center;">Dangerous</div>)
- The videos load absurdly slow (although I might be able to fix this with some extra JS)
- I am unable to counterbalance which videos are displayed within one question and in what order, I can only counterbalance the order of questions, but the same 3 videos will always be displayed with each other and in the same order.

- Using a flex box and individual questions
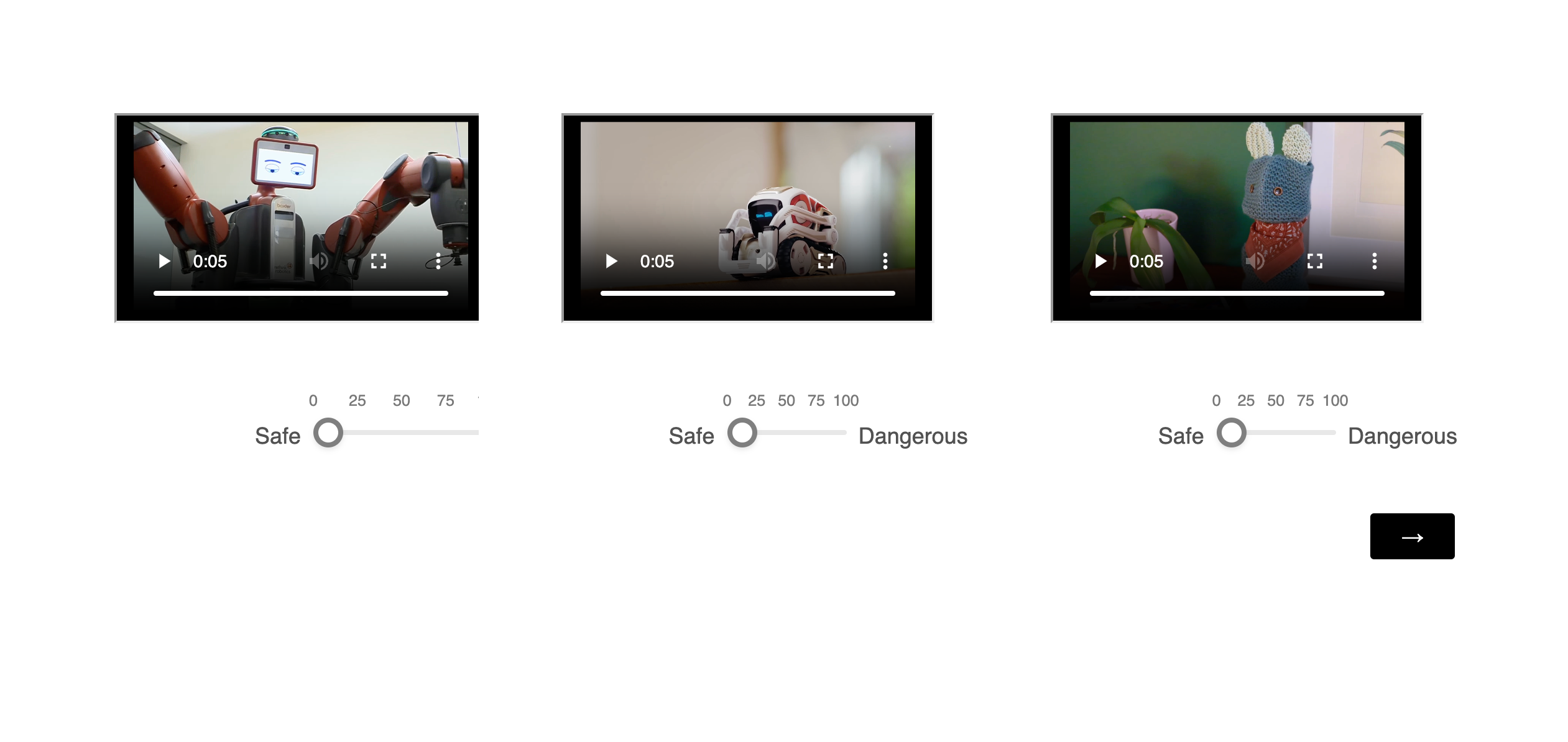
Creating three different questions, each containing one video, and then using a flexbox, to display three columns of one question each next to each other.
I’m using this HTML:
<div style="text-align: center;"><iframe autoplay="True"" height="169" src="https://ethzurichenv.eu.qualtrics.com/ControlPanel/File.php?F=F_YzX4ifDVjFIkVvf" width="300"></iframe></div>
<style type="text/css">#Questions{display:flex; }
</style>
and this JS:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
document.getElementById('Questions').style.display ='flex';
var qid = this.questionId;
var end1 = document.getElementById(qid+'~1~result');
var cont1 = document.getElementById(qid+'~1~ResultsTd');
jQuery(cont1).css({"text-align":"left"});
jQuery(end1).before("Dangerous");
jQuery(end1).css({"display":"none"});
jQuery("#" + this.questionId + " .QuestionBody").width(400);
jQuery("#" + this.questionId + " .QuestionBody").css({"text-align":"left"});
});
Problems:
- While it works fine to display three columns, the slider under each question is weirdly messed up and qualtrics in general gets really buggy once I use the flexbox.
- I’m also not sure if I am able to counterbalance the videos and how to manage to add three more videos in a second row.

Can anyone help me solve some of these issues or think of a different way how to achieve what I’m trying to do?
Any help is greatly appreciated, I am desperate 😅
Thanks a lot!





