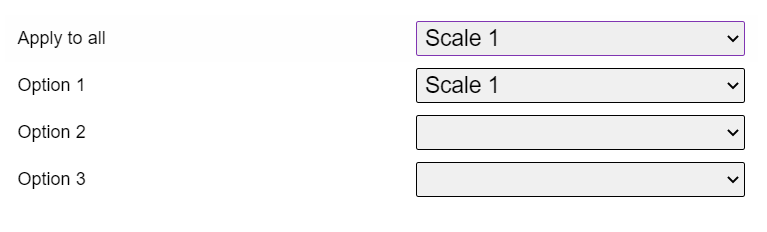
Hello community, I'm trying to work with multiple dropdown, the 1st dropdown is supposed to copy all the value in 3 other dropdown however I only manage to find a solution in a single one.
Here's the code I tried:
var select1 = document.getElementById("dropdown1");
var select2 = document.getElementById("dropdown2");
select1.onchange = function() {
// empty select2
while (select2.firstChild) {
select2.removeChild(select2.firstChild);
}
if (select1.selectedIndex == 0) {
return;
}
for (var i = select1.selectedIndex; i < select1.options.length; i++) {
var o = document.createElement("option");
o.value = select1.options�i].value;
o.text = select1.options�i].text;
select2.appendChild(o);
}
}
Output: 
Be the first to reply!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
