Hi all,
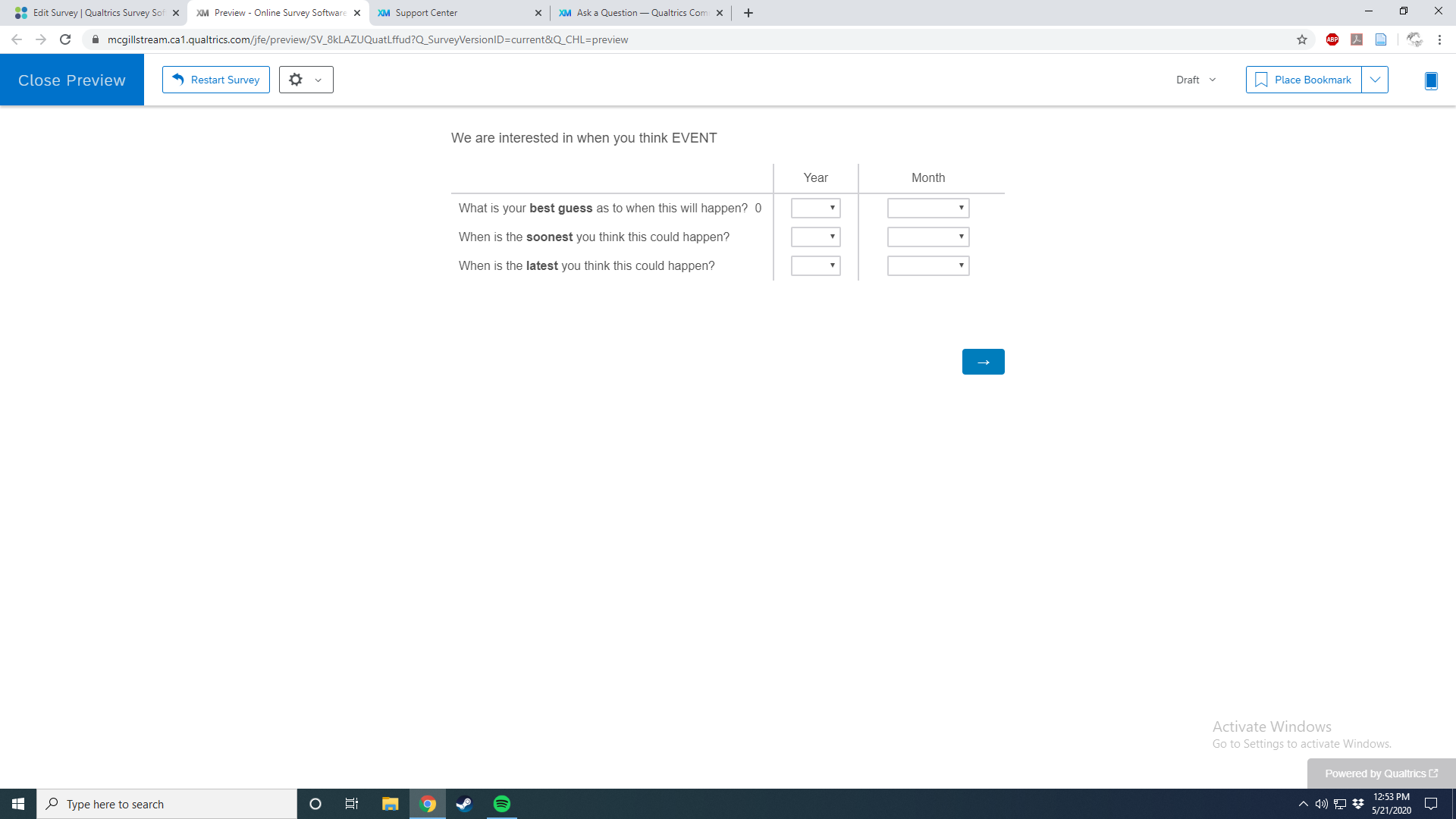
I have a survey question where participants are going to provide the year and month that they think something is going to happen using two drop down menus in a side by side question format (see attached). I would like to display on the same page a calculation of how far in the future their guess is. I.e. if they input May, 2021 it would display 1 year and 0 months. The really important thing is that this appears on the same page and updates dynamically as participants enter their answers. I am aware that with embedded data I could get this information to appear on a subsequent page of the survey but that does not work for my needs.
I believe this problem is going to have to be solved with javascript, and I am real novice when it comes to that. The exact formatting of the questions is negotiable (it doesn't necessarily have to be side by side) but I do need to use dropdowns to select answers. If anyone has any clues on where to start (or if this is even possible with the way Qualtrics allows javascript integration) I would really appreciate it.
Thanks.
Page 1 / 1
Yes, it is possible with JavaScript. Use event handlers to trigger the dynamic updates and moment.js to do the date calculations. Search the Community for more on moment.js.
Do you happen to know the javascript for getting the answer from this kind of question format? I have seen a lot of javascript for getting answers from single text entry boxes but not for a side-by-side question.
Do you happen to know the javascript for getting the answer from this kind of question format? I have seen a lot of javascript for getting answers from single text entry boxes but not for a side-by-side question.
The following jQuery will return all the text inputs:
jQuery("#"+this.questionId+" .InputText");
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
