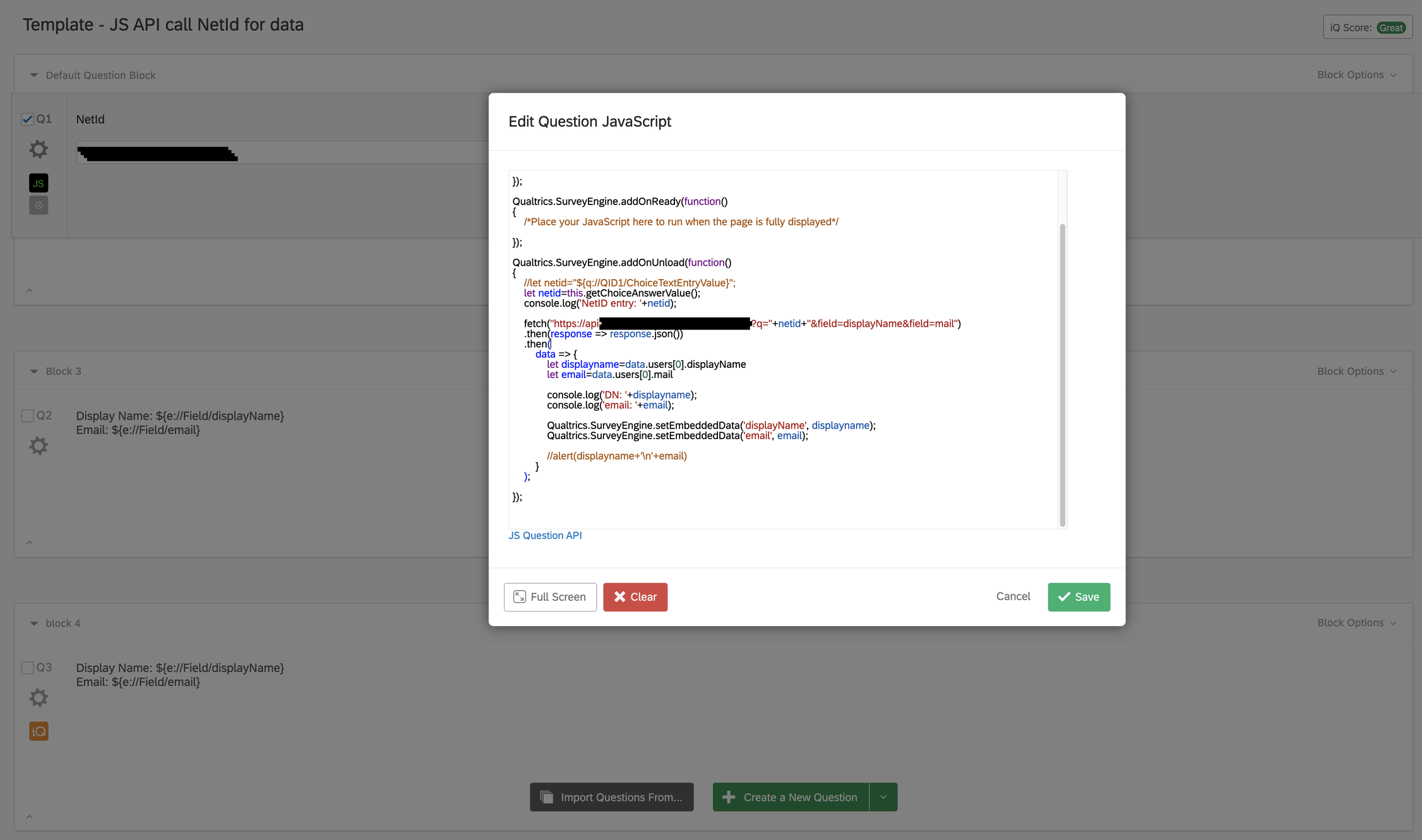
It seem to take "2 submits" for the embedded data variables (displayName, email) that are create in "Default block" Q1 to become "available". The data is created in the "unload" function of Q1, as it relies on the answer to that question to make an Ajax call. I use data returned by the call to set 2 embedded variables, but they not visible in the next block (3) Q2, and only become available in following block (4) Q3. The screenshot attached shows the blocks and questions numbers.
The "console.logs" work, and the data is available immediately, but the "setEmbeddedData" seem not to be run before Block 3 is submitted.
How could I make it so that I don't have an intermediate block that does nothing?
Thank you in advance for your help Qualtrics.SurveyEngine.addOnUnload(function()
Qualtrics.SurveyEngine.addOnUnload(function()
{
//let netid="${q://QID1/ChoiceTextEntryValue}";
let netid=this.getChoiceAnswerValue();
console.log('NetID entry: '+netid);
fetch("https://apixxxxxxxxxxxxxxxxx/lookup?q="+netid+"&field=displayName&field=mail")
.then(response => response.json())
.then(
data => {
let displayname=data.users[0].displayName
let email=data.users[0].mail
console.log('DN: '+displayname);
console.log('email: '+email);
Qualtrics.SurveyEngine.setEmbeddedData('displayName', displayname);
Qualtrics.SurveyEngine.setEmbeddedData('email', email);
//alert(displayname+'\\n'+email)
}
);
});
Page 1 / 1
Make the call either on the click of Next button event or in the onPageSubmit function
I started by putting it in the OnSubmit, and that didn’t work... but I’ll try again, and also OnClick of Next button. Thank you for your suggestions! Much appreciated!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
