I’m willing to guess that I am not the only one trying to find a solution to the problem below. Really hoping for an assist from the XM Community here. Thanks in advance for your help and feedback!
Objective:
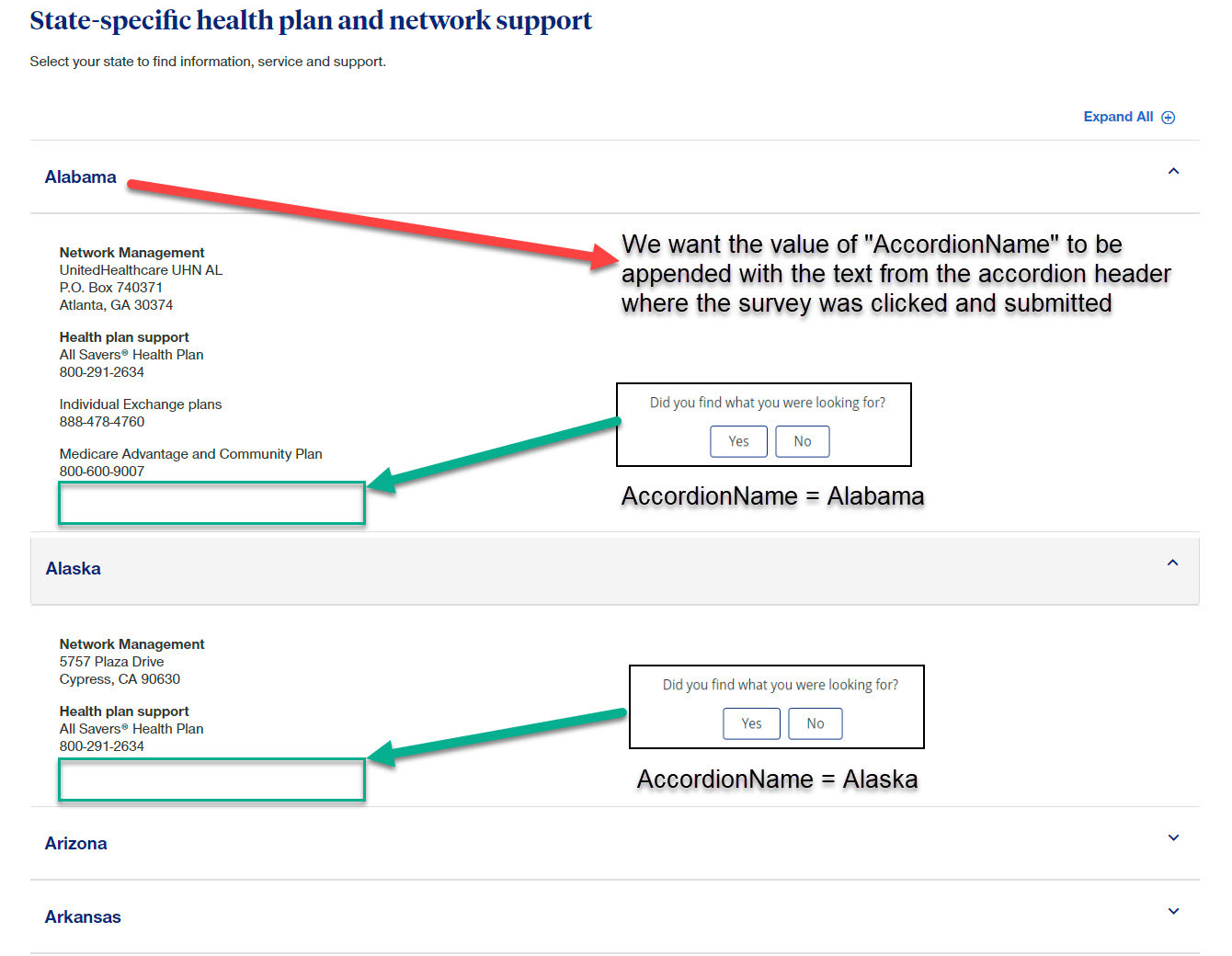
- We have several content heavy pages which are broken out into sections within an accordion style DIV. Our goal is to place the embedded feedback widget at the end of each accordion block on the site so we can capture more specific feedback about content within the page level.We insert the feedback widget based on the CSS selector of .accordionSurvey which will appear at the end of every accordion block by default. Thus, there are situations where we may have up to 50 different accordions present on a page all from the same creative/survey.
- Here is an example page and visual where the accordions broken out by state. https://www.uhcprovider.com/en/contact-us.html

Problem:
- We need a way through javascript or some other means to capture the text of the accordion header name (e.g. Alabama, Alaska) where the feedback widget was clicked and the survey was submitted so that we can report out at the page and content level.
Things we have tried:
- We have tried implementing JS code in the Qualtrics.SurveyEngine.addOnPageSubmit section within the Q1 question to scale the DOM and capture the text of the header but it is not pulling back the header value.
- Note: The UI in Qualtrics doesn’t let you see the survey design panel when using the embedded feedback creative. However, if you know the survey id value (SV_xxxx) you can enter it in the URL schema for a standard survey to get into the JS options and other settings (e.g. https://servername.qualtrics.com/survey-builder/<surveyID>/edit).
- Example:
document.getElementsByClassName("QSI__EmbeddedFeedbackContainer_TextButton")e0].parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.getElementsByClassName("panel-title")(0].querySelector("div").innerTextLet me know your thoughts!

