Dear All,
We are hoping to include an interactive map in our survey in which participants select their mapping preferences by selecting/deselecting map features. Then we would like to record what their preferences are.
An example of the map we would like to include can be found here (https://nataliethurlby.github.io/useful_flood_data/). The map is created using a Javascript library and its format is html.
Ideally it would be great if Qualtrics can automatically record which features participants click on (as per the right hand side of the linked map). That is a little complex, so the next best solution would be to embed the map in Qualtrics and include a list of responses that are the same as the options on the map. Note that the map is NOT in png, jpg or Gif format so it is not as simple as the traditional approach of embedding an image.
The first and least preferred option is to just include a link to the map which would open a new window in a browser. This would be far from ideal as the participant would have to go between windows to record what they have selected.
We really hope there is a solution for this. if it is not currently implemented, we would be very keen to see this developed, especially with the proliferation of interactive maps.
Best,
Anne-Laure
We've found a Google Map integration which was developed by another user in the group that we've been using where a user click on the map and it records a locations. Not exactly what you need but it might help.
https://github.com/keita-makino/qualtrics-map
Radam
Thanks, we'll have a look....
Radam
Apologies about the delay in replying...
This from my colleague who knows more about these things than me...
"Thank you for the response. Possibly we could adapt this by replacing the fireurl for our map in the following (from your link) and have a different javascript library? We need to be able to have a platform that has multiple basemaps, but your Google map example is really nice."
Best,
Anne-Laure
** UPDATE:
Fixed the bug and code is available now for whoever needs it here: https://github.com/nbronikowski/qualtrics-google-map/tree/master
Previous Message: -------------------------------------------------------
Hi there,
I am trying to get this qualtrics map example to work. I want to create a survey where participants can enter multiple markers with custom labels (notes) that can then be used to distinguish the markers. (that part works)
My issue is storing all the marker positions and labels upon completion. Especially given that survey participants may need to drag the markers around. Ideally I would want the answer field to contain several lines with a marker title and its long,lat.
Example Answer:
Site 1, (lat,lon)
Site 2, (lat, lon) ... etc.
My file is here: https://github.com/nbronikowski/qualtrics-google-map/tree/master
I have tried passing all the marker info into a variable using push() and then calling a function I called writeQualtricsData. So far no luck. Let me know if you can get this to work.
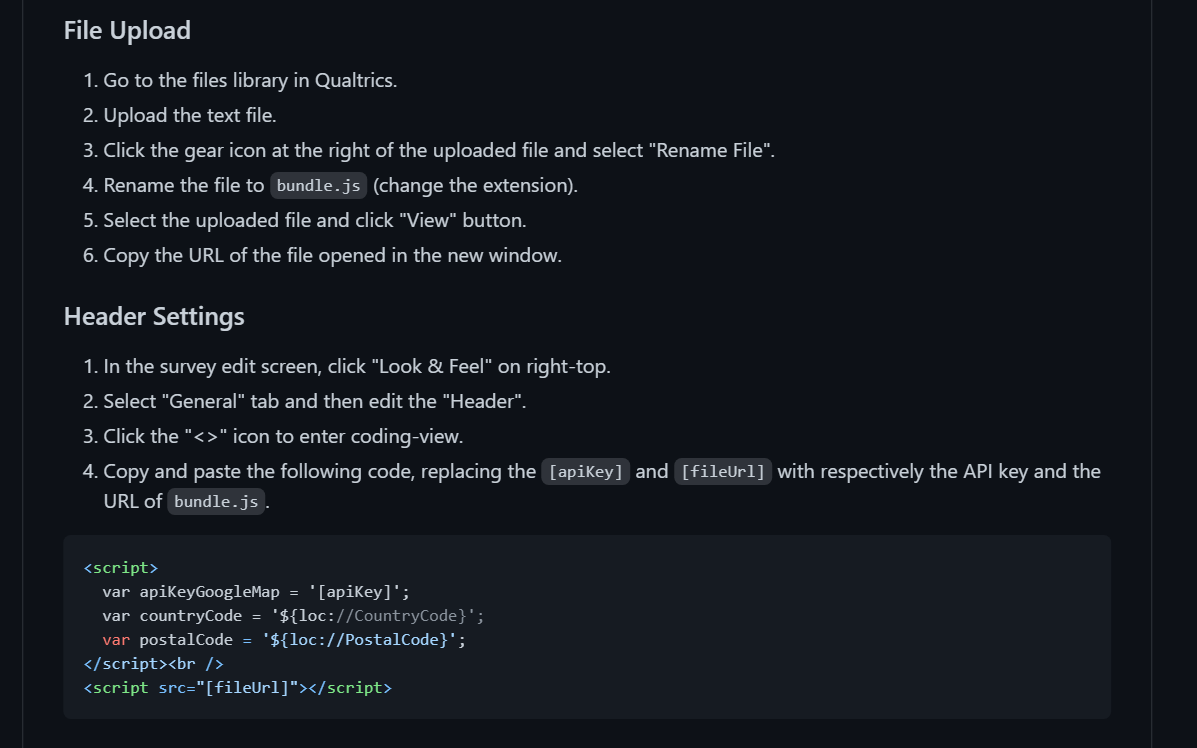
https://www.qualtrics.com/community/discussion/comment/31799#Comment_31799How did you convert the .txt file to a .js file within Qualtrics? I have been fighting with this process for two weeks now. I am not experienced in JS and am not a super tech-savvy person. I have followed the exact steps several times and just can't seem to get a map to populate in my survey.
Also, is there some other method possible that would not require an API token? I suspect that might be part of it. I thought I had been provided with an appropriate token from my university but it seems to be a Qualtrics token, not google maps.
Someone please help save me and my dissertation! :-)
joshua_roe You need the Google maps API keys. Click on the various links in the readme. And follow the steps exactly as they say. It's a pretty nice guide.
https://www.qualtrics.com/community/discussion/comment/36925#Comment_36925I have the API keys. The problem I am having now is that I cannot convert the bundle.txt to bundle.js within Qualtrics. When I convert prior to uploading, it takes me away from the survey edit screen to an Html with a very long code. I have an alternate source that briefly loads a map then goes to an error page. What I need at this point is addOnload javascript code that will load a google map so that respondents can simply zoom, move, and then select a single location on the map and have that location associated with their other responses on my survey instrument.
Thank you for the reply!

It isn't possible to complete step 4 under File Upload within Qualtrics. I have tried multiple times and even spoke with Qualtrics support directly.
https://www.qualtrics.com/community/discussion/comment/36930#Comment_36930I can change the file name but it does not change the extension type.
Option 1:
Open text editor --> File --> Open --> select the .js file --> File --> Save As --> bundle.txt --> Save --> Upload
Option 2:
Open text editor --> File --> Open --> select the .js file --> Select Everything --> Copy --> Open new text file --> Paste --> Save as bundle.txt --> upload
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
