New here. Our JS code (for a customized audio player) worked very well until a few days ago when a problem occured.
The problem is every time I open the JS dialogue for an item and then try to save the JS script even without any editing, I got this error message:
"Invalid JavaScript! You cannot save until you fix all errors: Unexpected reserved word"
The funny thing is, the item with the script still runs properly on Qualtrics survey, which means it might not be "Invalid JavaScript" afterall (I guess).
But right now I am not able to change anything in the script (without finding out what the real bug is, that is).
Please help. * Code included in comment*
* Code included in comment*
*Question updated, error replicated with minimal code*
Page 1 / 1
@yangye0312,
Post your code. Put in in fences like this:
\\`\\`\\`
copy and paste your code here
\\`\\`\\`
Post your code. Put in in fences like this:
\\`\\`\\`
copy and paste your code here
\\`\\`\\`
Thanks @TomG, Here is the code. I skipped the part linking to jQuery, which does not seem to be the problem.
```
Qualtrics.SurveyEngine.addOnload(function()
{
var player0;
class Player {
constructor(player_dom, on_finish_func) {
this.playing = false;
this.finished = false;
this.savevolume = 1;
this.on_finish_func = on_finish_func;
this.player = $(player_dom);
this.sound_name= this.player.attr("soundfile");
this.playbutton = $('.player_playbutton', this.player);
this.allow_replay = this.player.attr("allowreplay") != undefined;
this.song = new Audio(this.sound_name);
var pp = this;
this.song.oncanplaythrough = function(){
var limit = pp.secToMin(pp.song.duration);
$(".player_total", pp.player).text(limit.minutes + ":" + pp.pad(limit.seconds,2));
$('.player_seek', pp.player).attr('max', pp.song.duration);
}
this.song.onended = function(){
pp.finished = true;
pp.on_finish_func();
if (pp.allow_replay){
// Allow a reset to the beginning, setting the play button and position
pp.finished = false;
pp.song.currentTime = 0;
$(".player_current", pp.player).text(0);
pp.playing = false;
pp.playbutton.addClass("player_play")
pp.playbutton.removeClass("player_pause")
}
}
$(".player_volume", pp.player).val(1.0);
if (this.song.canPlayType('audio/mpeg;')) {
this.song.type= 'audio/mpeg';
this.song.src= this.sound_name;
}
/*if (this.allow_replay) {
$(".player_seek", pp.player).bind("change", function(value) {
pp.song.currentTime = $(this).val();
});
}*/
this.playbutton.on('click', function(e) {
e.preventDefault();
if (!pp.finished){
if (pp.playing) {
pp.song.pause();
pp.playing = false;
pp.playbutton.addClass("player_play")
pp.playbutton.removeClass("player_pause")
} else {
pp.song.play();
pp.playing = true;
pp.playbutton.addClass("player_pause")
pp.playbutton.removeClass("player_play")
}
$('.player_seek', pp.player).attr('max',pp.song.duration);
}
});
$(".player_volume", pp.player).bind("change", function() {
pp.song.volume = $(this).val();
pp.savevolume = pp.song.volume;
});
this.song.addEventListener('timeupdate',function (){
var curtime = parseFloat(pp.song.currentTime);
/*curtime = song.currentTime;*/
$(".player_seek", pp.player).attr("value", curtime);
$(".player_seek", pp.player).val(curtime);
var time = pp.secToMin(curtime);
$(".player_current", pp.player).text(time.minutes + ":" + pp.pad(time.seconds, 2));
});
}
pad(num, size) {
var s = num+"";
while (s.length < size) s = "0" + s;
return s;
}
secToMin(secs){
var minutes = Math.floor(secs / 60);
var seconds = Math.floor(secs) % 60;
return {"minutes" : minutes, "seconds" : seconds}
}
}
player0 = new Player("#player01", this.enableNextButton);
});
Qualtrics.SurveyEngine.addOnload(function() {
this.disableNextButton();
});
```
```
Qualtrics.SurveyEngine.addOnload(function()
{
var player0;
class Player {
constructor(player_dom, on_finish_func) {
this.playing = false;
this.finished = false;
this.savevolume = 1;
this.on_finish_func = on_finish_func;
this.player = $(player_dom);
this.sound_name= this.player.attr("soundfile");
this.playbutton = $('.player_playbutton', this.player);
this.allow_replay = this.player.attr("allowreplay") != undefined;
this.song = new Audio(this.sound_name);
var pp = this;
this.song.oncanplaythrough = function(){
var limit = pp.secToMin(pp.song.duration);
$(".player_total", pp.player).text(limit.minutes + ":" + pp.pad(limit.seconds,2));
$('.player_seek', pp.player).attr('max', pp.song.duration);
}
this.song.onended = function(){
pp.finished = true;
pp.on_finish_func();
if (pp.allow_replay){
// Allow a reset to the beginning, setting the play button and position
pp.finished = false;
pp.song.currentTime = 0;
$(".player_current", pp.player).text(0);
pp.playing = false;
pp.playbutton.addClass("player_play")
pp.playbutton.removeClass("player_pause")
}
}
$(".player_volume", pp.player).val(1.0);
if (this.song.canPlayType('audio/mpeg;')) {
this.song.type= 'audio/mpeg';
this.song.src= this.sound_name;
}
/*if (this.allow_replay) {
$(".player_seek", pp.player).bind("change", function(value) {
pp.song.currentTime = $(this).val();
});
}*/
this.playbutton.on('click', function(e) {
e.preventDefault();
if (!pp.finished){
if (pp.playing) {
pp.song.pause();
pp.playing = false;
pp.playbutton.addClass("player_play")
pp.playbutton.removeClass("player_pause")
} else {
pp.song.play();
pp.playing = true;
pp.playbutton.addClass("player_pause")
pp.playbutton.removeClass("player_play")
}
$('.player_seek', pp.player).attr('max',pp.song.duration);
}
});
$(".player_volume", pp.player).bind("change", function() {
pp.song.volume = $(this).val();
pp.savevolume = pp.song.volume;
});
this.song.addEventListener('timeupdate',function (){
var curtime = parseFloat(pp.song.currentTime);
/*curtime = song.currentTime;*/
$(".player_seek", pp.player).attr("value", curtime);
$(".player_seek", pp.player).val(curtime);
var time = pp.secToMin(curtime);
$(".player_current", pp.player).text(time.minutes + ":" + pp.pad(time.seconds, 2));
});
}
pad(num, size) {
var s = num+"";
while (s.length < size) s = "0" + s;
return s;
}
secToMin(secs){
var minutes = Math.floor(secs / 60);
var seconds = Math.floor(secs) % 60;
return {"minutes" : minutes, "seconds" : seconds}
}
}
player0 = new Player("#player01", this.enableNextButton);
});
Qualtrics.SurveyEngine.addOnload(function() {
this.disableNextButton();
});
```
Quick update @TomG. I found out that the following code gave me the exact problem:
```
Qualtrics.SurveyEngine.addOnload(function()
{
class Player {
});
```
Changing the class name to anything else and the issue remains. It seems like the reserved word is "class". This seems like a bug to me.
Do other people experience the same problem?
```
Qualtrics.SurveyEngine.addOnload(function()
{
class Player {
});
```
Changing the class name to anything else and the issue remains. It seems like the reserved word is "class". This seems like a bug to me.
Do other people experience the same problem?
> @yangye0312 said:
> Quick update @TomG. I found out that the following code gave me the exact problem:
>
> ```
> Qualtrics.SurveyEngine.addOnload(function()
> {
> class Player {
> });
> ```
> Changing the class name to anything else and the issue remains. It seems like the reserved word is "class". This seems like a bug to me.
>
> Do other people experience the same problem?
It has nothing to do with the word "class." You have an unclosed bracket ({). It should be:
```
Qualtrics.SurveyEngine.addOnload(function()
{
class Player {}
});
```
> Quick update @TomG. I found out that the following code gave me the exact problem:
>
> ```
> Qualtrics.SurveyEngine.addOnload(function()
> {
> class Player {
> });
> ```
> Changing the class name to anything else and the issue remains. It seems like the reserved word is "class". This seems like a bug to me.
>
> Do other people experience the same problem?
It has nothing to do with the word "class." You have an unclosed bracket ({). It should be:
```
Qualtrics.SurveyEngine.addOnload(function()
{
class Player {}
});
```
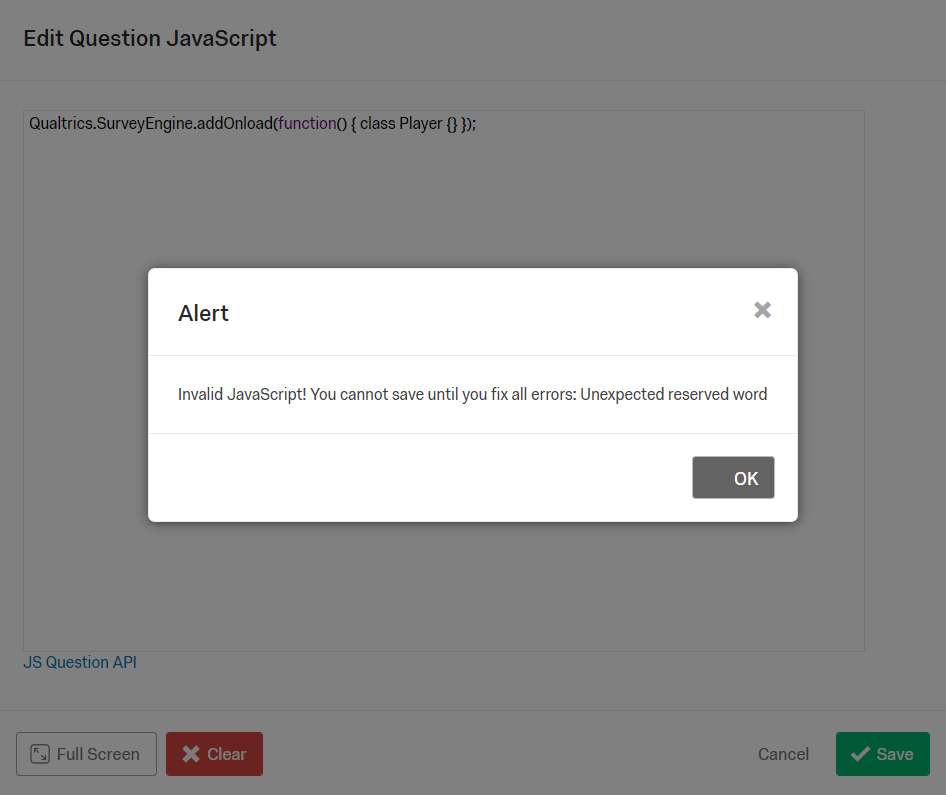
Thanks a lot @TomG. I've tried the code you provided and had exactly the same problem. See the screenshot below:
!
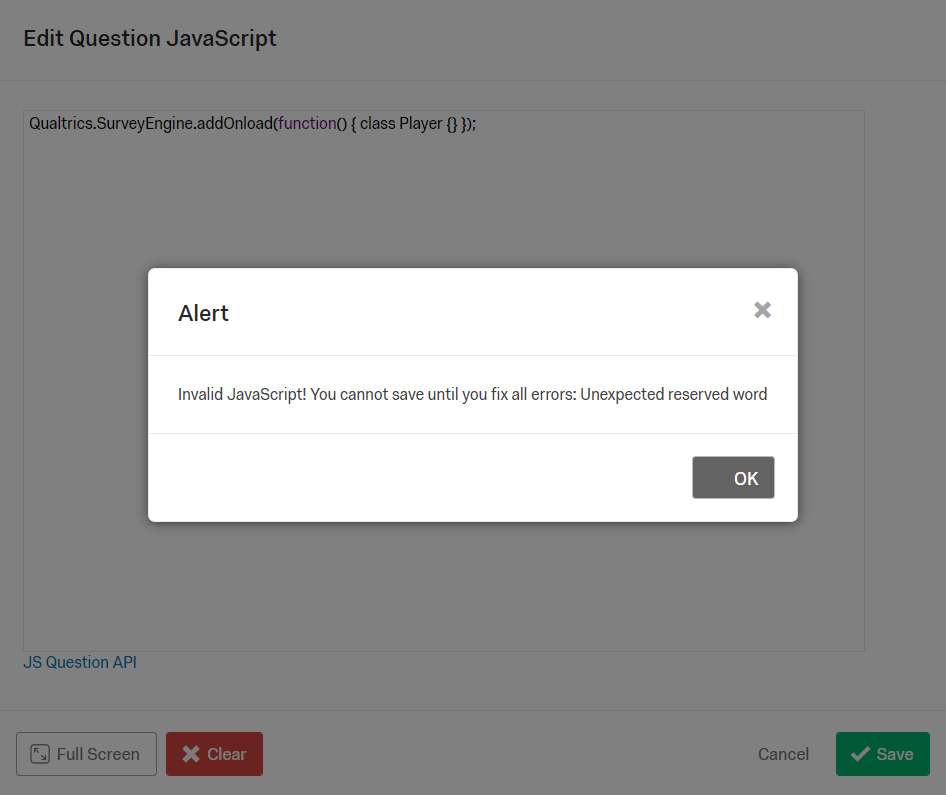
!

Recently I've encountered the following error message when saving a previously working JS:
"Invalid JavaScript! You cannot save until you fix all errors: Unexpected reserved word"
The script still functions (!!) but, due to this error message, could not be edited.
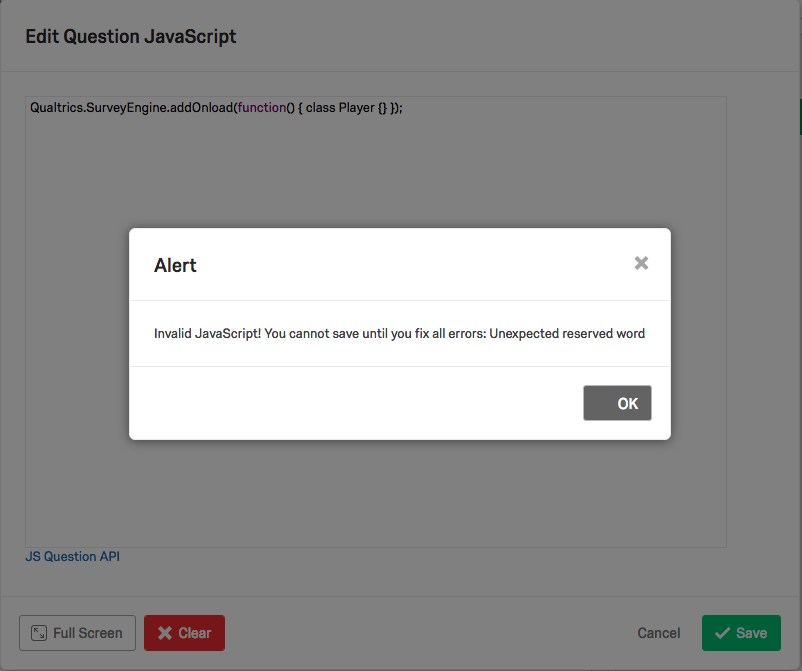
Thanks to help from the community, I've nailed the problem down to this following code (see the screenshot):
```
Qualtrics.SurveyEngine.addOnload(function() { class Player {} });
```
It seems like the keyword "class" is causing this issue. Suspecting that this could be an isolated case, I asked a colleague to try this with his account, and he had the same issue. But we use the same organizational accounts. Can good people here try this and see if the same problem occurs or not? This will be very helpful.
!
"Invalid JavaScript! You cannot save until you fix all errors: Unexpected reserved word"
The script still functions (!!) but, due to this error message, could not be edited.
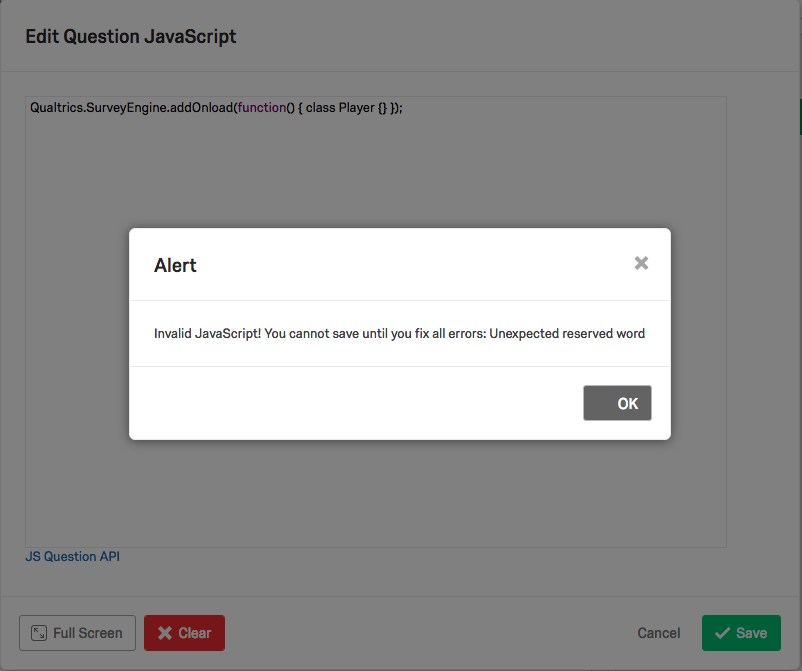
Thanks to help from the community, I've nailed the problem down to this following code (see the screenshot):
```
Qualtrics.SurveyEngine.addOnload(function() { class Player {} });
```
It seems like the keyword "class" is causing this issue. Suspecting that this could be an isolated case, I asked a colleague to try this with his account, and he had the same issue. But we use the same organizational accounts. Can good people here try this and see if the same problem occurs or not? This will be very helpful.
!

> @TomG said:
> @yangye0312,
>
> Post your code. Put in in fences like this:
> \\`\\`\\`
> copy and paste your code here
> \\`\\`\\`
I am unable to add code by using three backticks (top left of the keyboard underneath the tilde ~) before and after the code. I get "Access Denied, you don't have permission....".
Using backslashes before the backticks doesn't work, putting the backticks on the same line as the code doesn't work either.
Could you help?
Thank you,
Christoph
> @yangye0312,
>
> Post your code. Put in in fences like this:
> \\`\\`\\`
> copy and paste your code here
> \\`\\`\\`
I am unable to add code by using three backticks (top left of the keyboard underneath the tilde ~) before and after the code. I get "Access Denied, you don't have permission....".
Using backslashes before the backticks doesn't work, putting the backticks on the same line as the code doesn't work either.
Could you help?
Thank you,
Christoph
@Christoph,
It works with most code, but I've noticed a few situations where it doesn't. It kind of depends on the code. One thing I've noticed is sometimes it doesn't like single quotes in code, so replacing them with double quotes will fix it and allow you to post the code.
It works with most code, but I've noticed a few situations where it doesn't. It kind of depends on the code. One thing I've noticed is sometimes it doesn't like single quotes in code, so replacing them with double quotes will fix it and allow you to post the code.
Thank you, Tom! Changing to double code does work. Would be nice if they fixed the error message to something like "Did you try to enter code? If yes, change all single quotes to double codes and pre- and postfix with ``` or post as an image."
Anyone has the same problem? Anyone?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
