I have spent days reading support docs and threads trying to figure out how to do what I need, and I keep hitting a point where there’s a line like, “Qualtrics just doesn’t do that.” I’m hoping there’s something I’ve overlooked or maybe some JavaScript that could be added to make it work. Here’s what the study wants to do:
- Start out with consent and a couple of screening questions.
- Select a random 20 of 50 video segments that each feature two characters. This part is easy enough.
- Use something (I’ve been looking at loop and merge with randomization, survey flow with randomizer and groups, etc.) to show the same page of questions for each clip that has been selected. Each page would include the following questions (I’ve used LM fields to represent the data per clip, but would obviously add manually to each block if using survey flow instead):
- [Video clip embed code from LM field based on the randomized selection]
- Multiple choice question, 3 answer choices [pulled from LM fields in the line for that video clip]
- [Character 1 image and name from LM fields] matrix question, 4 statements/5 answer choices
- [Character 1 name from LM field] bipolar question
- [Character 1 name from LM field] text entry question to provide context for the selected ratings
- [Character 2 image and name from LM fields] matrix question, 4 statements/5 answer choices
- [Character 2 name from LM field] bipolar question with 1 statement, 5 answers
- [Character 2 name from LM field] text entry question to provide context for the selected ratings
- Bipolar question with 3 statements, 5 answers about the video clip in general
- Multiple choice question about the video clip in general
Within that page, I would like to randomize which character is asked about first (to deal with question order bias) -- so some participants would see the blue questions first and others the yellow. There are multiple questions per character because I need to have an open text box for explanation after they choose their ratings in the matrix, and qualtrics still doesn’t have that feature despite years of people asking for it… I use JS to remove the lines between those questions so they look like one. The bipolar question in the middle could be modified to be another matrix statement if only having matrix+comment per character would make this possible. But the thing I’m running into is the separation of features.
- If I use Loop & Merge, there would be no way to randomize character 1/character 2 order unless there was only a single question per character. There’s no “nested L&M” option, and advanced randomization on the block would allow me to keep the beginning and ending questions fixed and randomize the middle, but doesn’t allow any kind of grouping to keep things together, so I could wind up with something displaying like this (not okay) instead of in character question groups:
- [Character 2 name from LM field] bipolar question with 1 statement, 5 answers
- [Character 1 image and name from LM fields] matrix question, 4 statements/5 answer choices
- [Character 1 name from LM field] text entry question to provide context for the selected ratings
- [Character 2 name from LM field] text entry question to provide context for the selected ratings
- [Character 1 name from LM field] bipolar question
- [Character 2 image and name from LM fields] matrix question, 4 statements/5 answer choices
- If I use survey flow with a randomizer, I can create a group for each video clip/question set, then have blocks for the intro questions, character 1, character 2, and the wrap-up video questions. A second level within that group could randomize between the two character groups. The would do what I want in terms of question order, but then it would force three page breaks for each video clip, and I need the questions per clip to be on the same page for user experience and timing reasons.
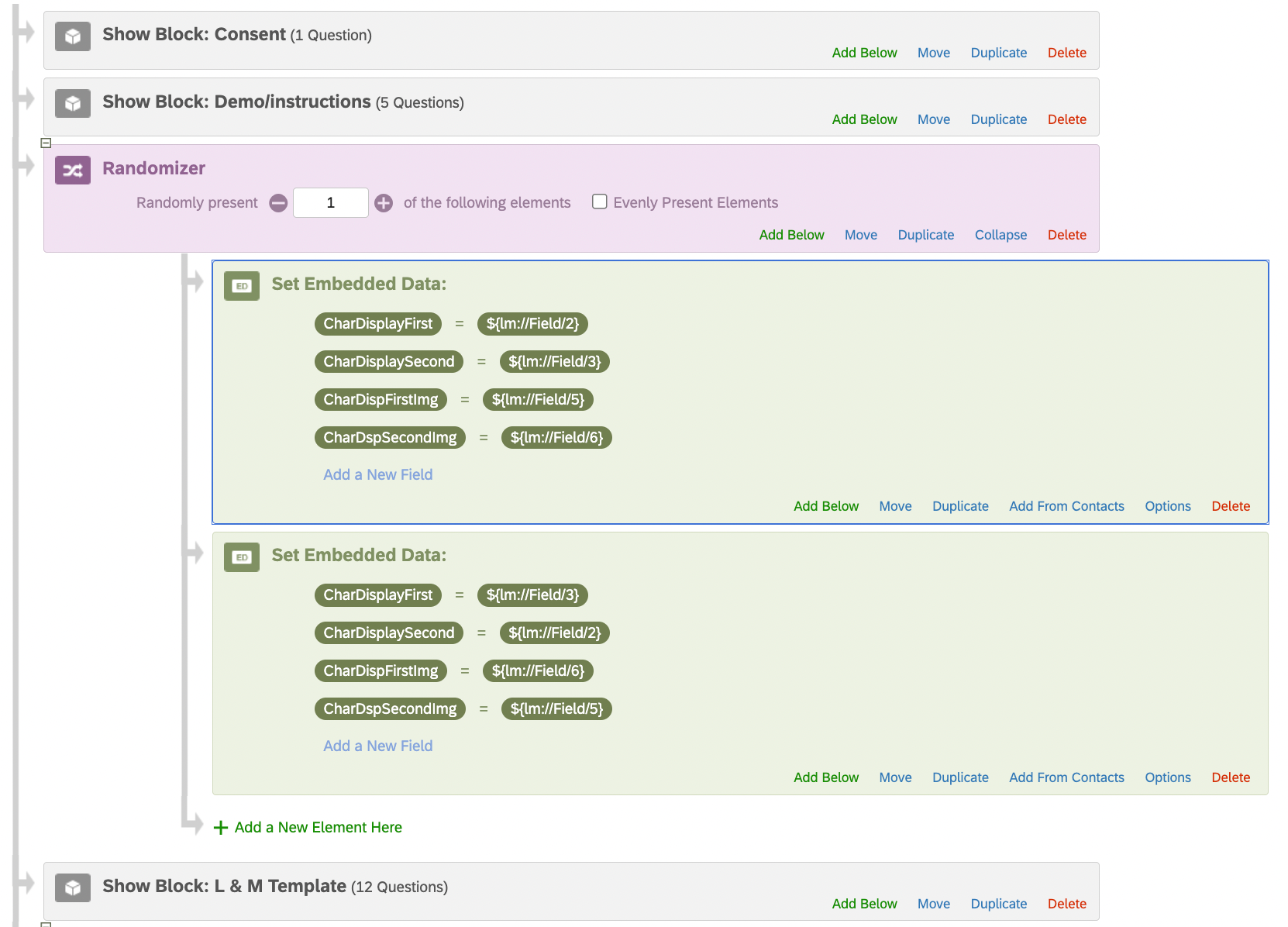
- I could use alternately survey flow with a randomizer, have a group for each video clip, then next another randomizer and have it choose from a block where character 1 goes first for every video and , a block where character 2 goes first for each video. This would let me keep all the questions in one block per video clip but then it’s not actually random order (they would get 1, 1, 1, 1, 1 or 2, 2, 2, 2, 2 as first-displayed, vs. with randomization of character they could get something like 1, 2, 2, 1, 1, 2 (or other viariations) that would be better for the sake of reducing bias.
As an added bonus, I need to be able to record the display order of both the video (with associated questions) and the character order for each video. It seems like there may be a JS hack to do this using hidden questions/embedded data or something, but I need to get the overall flow working before I start tryingthe thigns I saw in other threads about working around the lack of exporting display order with the data.
Is there any way to do this that would keep all questions on one page per randomized video clip, but would allow me to randomize which character’s questions displayed first?
Any help greatly appreciated.