Hi there,
I was wondering if anyone could point me in the right direction with the errors in my code. The task is a self-referential encoding task (SRET) in which participants are shown a screen that contains the question 'Describes Me?' or 'Upper Case?' followed by a sequence of 5 negative or 5 positive words. Each word is shown on the screen for 3 seconds and the user must make a decision on whether the word describes them or is upper case depending on the condition. My problems are as follows:
- The setTimeout function to keep the page on each word for 3 seconds does not seem to be working. Maybe I've placed it in the wrong place?
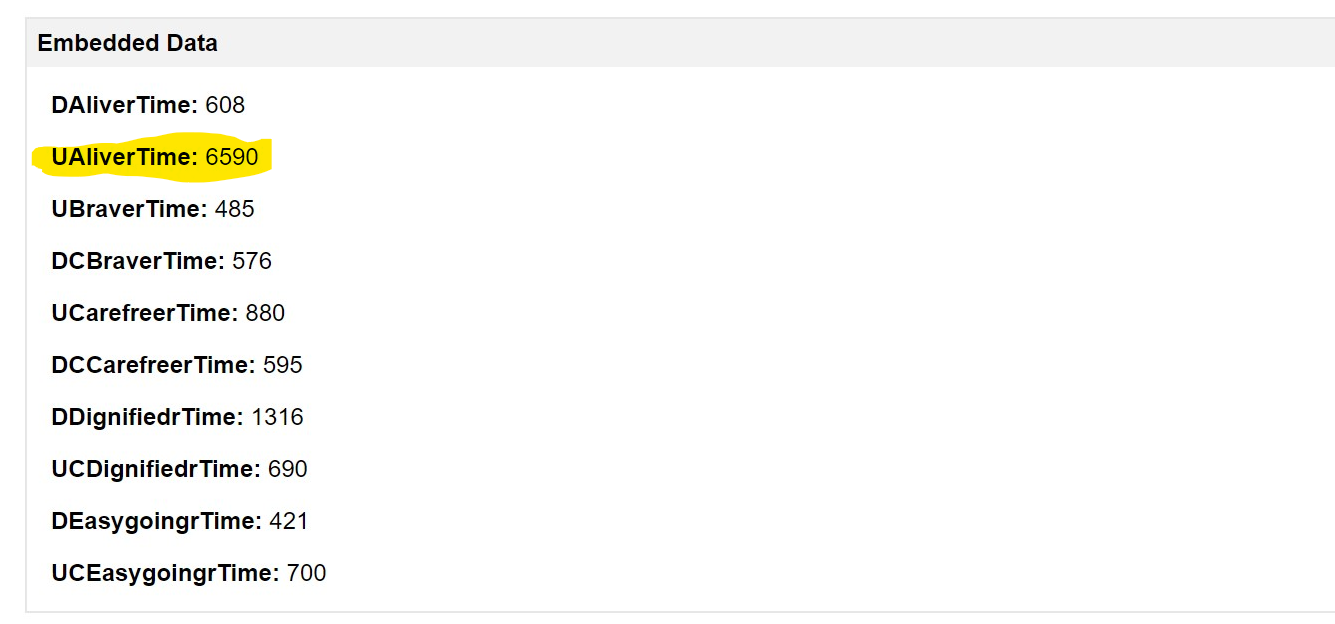
- The reaction time seems to collect reaction time data for a longer period of time than the stimulus page is shown. For example, UAlive reaction time is 6590 ms when the choice can only be made within 3000ms. I checked this particular page and it was only shown for 3000ms. I wonder if the problem is occurring because some of the information is carrying on to the next page. I created separate embedded data for each word and separate javascript within each page (where one word is shown).
Below are some examples of the stimulus page, the reaction time data, and the script I used for each word:


Qualtrics.SurveyEngine.addOnload(function () {
var startTime = new Date().getTime();
var that = this;
Event.observe(document, 'keydown', function keydownCallback(e) {
var choiceID = null;
switch (e.keyCode) {
case 71: // '1' was pressed
choiceID = 1;
break;
setTimeout(function() {
jquery('#NextButton').click();
}, 3000);
case 72: // '2' was pressed
choiceID = 2;
break;
setTimeout(function() {
jquery('#NextButton').click();
}, 3000);
}
if (choiceID) {
let rTime =new Date().getTime() - startTime;
Event.stopObserving(document, 'keydown', keydownCallback);
that.setChoiceValue(choiceID, true);
Qualtrics.SurveyEngine.setEmbeddedData('DCEasygoingrTime', rTime);
}
});
});



