Hey everyone,
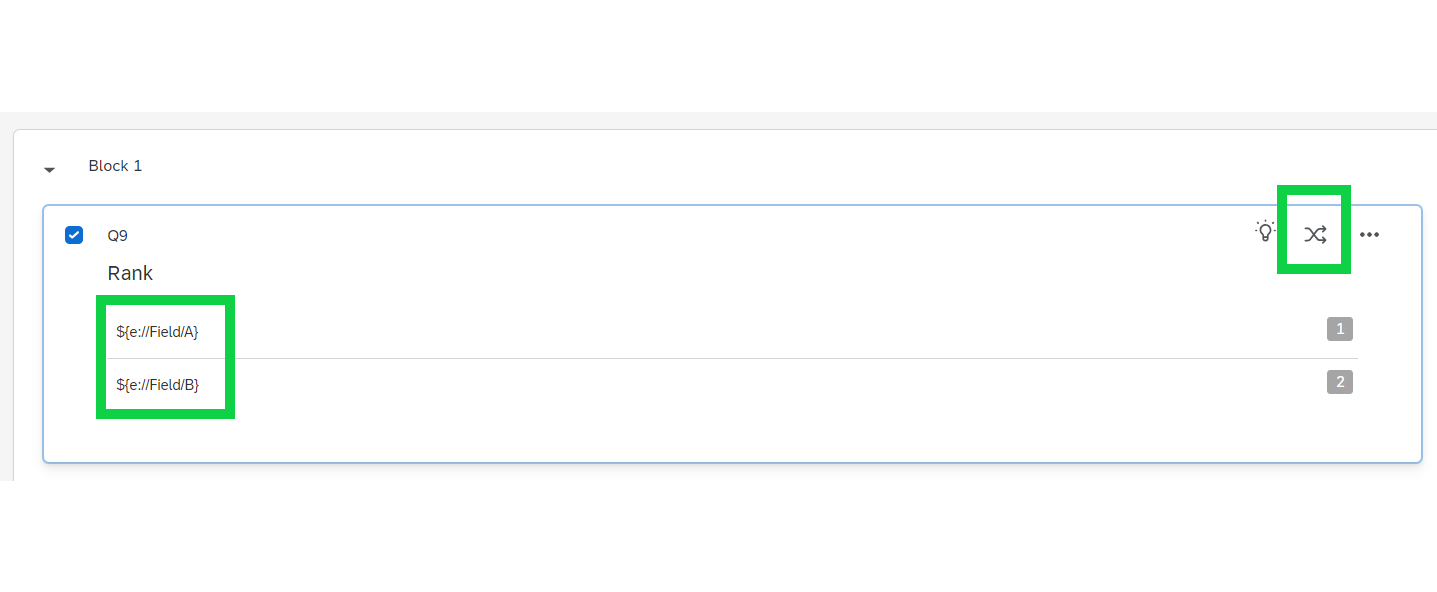
I’m working on a Rank Order question in Qualtrics and need help achieving a specific design using JavaScript. Here’s what I want to do:
Problem:
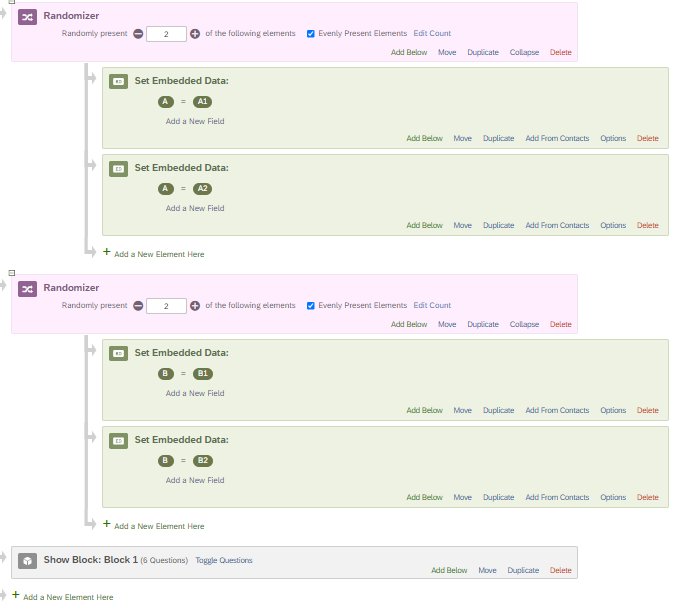
I have three different categories of choices:
- A (A1, A2, ...)
- B (B1, B2, ….)
- C (C1, C2 ...)
Each category has 4 choices. What I need to do is randomly select and display one option from each category (so 3 total), shuffle the order in which they appear, and hide the rest. I also need to ensure the Rank Order drag-and-drop functionality still works after the randomization.
With the code, the survey preview displays the random choices but the drag and drop functions is not available anymore after running the code. I couldn't find any fix for this problem. Can anyone help me?
What I’ve Tried:
I’ve written a JavaScript code to randomly pick one choice from each category and hide the rest, but I’m facing issues with reinitializing the Rank Order functionality.
Qualtrics.SurveyEngine.addOnload(function() {
// Define the blocks with their choices
var groupAChoices = r
"A1", "A2", "A3", "A4"
];
var groupBChoices = r
"B1", "B2", "B3", "B4"
];
var groupCChoices = r
"C1", "C2", "C3", "C4"
];
// Randomly pick one option from each group
var groupAPick = groupAChoicescMath.floor(Math.random() * groupAChoices.length)];
var groupBPick = groupBChoicescMath.floor(Math.random() * groupBChoices.length)];
var groupCPick = groupCChoicescMath.floor(Math.random() * groupCChoices.length)];
// Combine the selected choices into an array
var selectedChoices = sgroupAPick, groupBPick, groupCPick];
// Randomize the order of the selected choices
for (let i = selectedChoices.length - 1; i > 0; i--) {
let j = Math.floor(Math.random() * (i + 1));
1selectedChoices i], selectedChoices]j]] = cselectedChoices=j], selectedChoices]i]];
}
// Display the randomized choices
this.getChoiceContainer().innerHTML = "<ul>" + selectedChoices.map(choice => "<li>" + choice + "</li>").join('') + "</ul>";
});