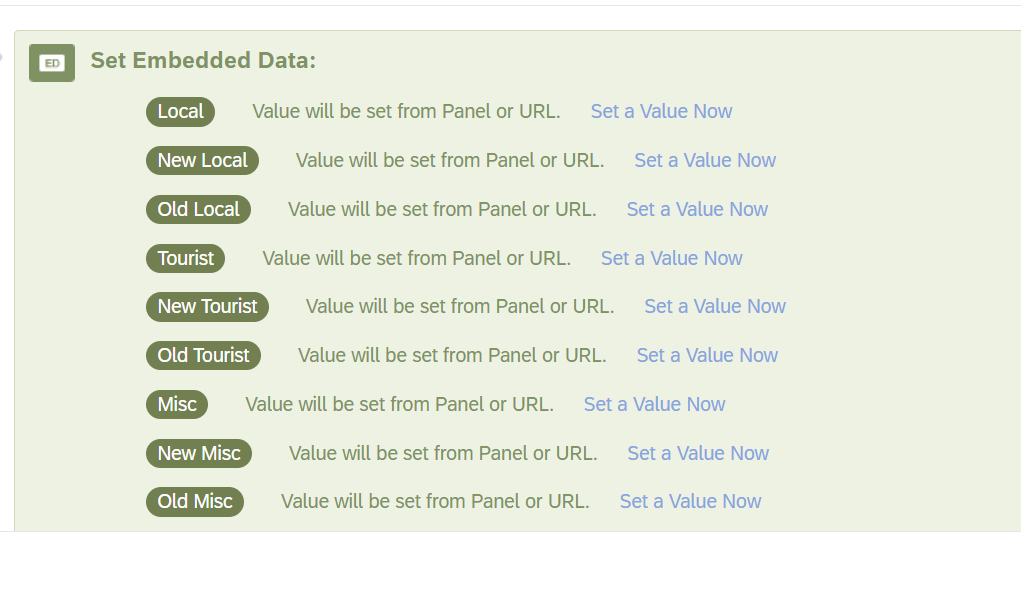
I’m trying to figure out how to create a hidden question based on the embedded data that I have created. Here is what I have created in the survey flow. I would like to create a hidden question to show in the results tab the number of respondents who fall into the categories that I created in the embedded data based on how they answer the questions in the survey. Respondents fall into these different categories based on how they answer questions in the survey.

Right now, the results tab cannot just show how many respondents fall into each segment from the embedded data without a question being answered. The filter tab helps but if someone wants to just see the number of respondents in each segment at the same time without filtering, that option is not possible.
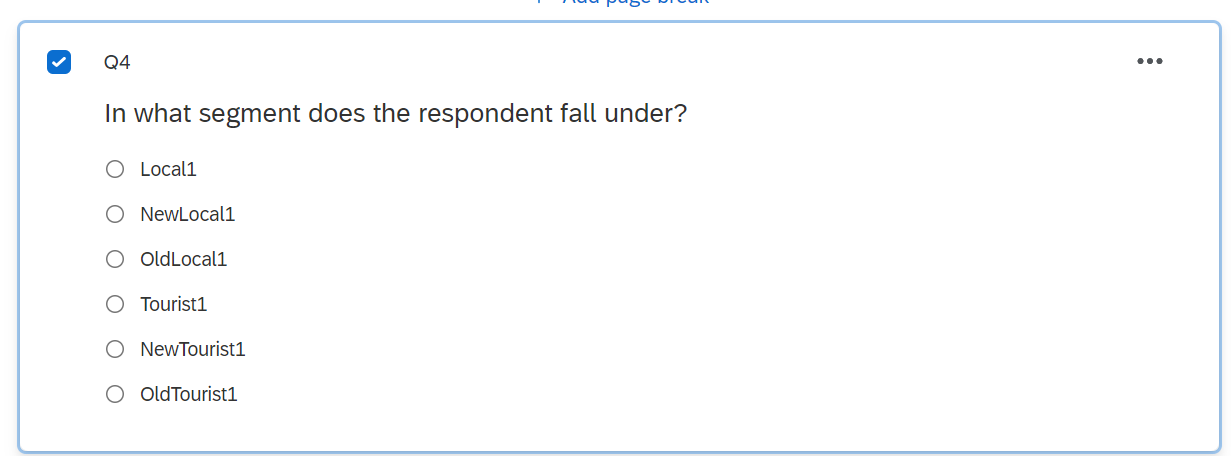
So the idea would be to create a hidden question through the javascript. What is the code that I would use to create this hidden question that would pipe in the segmentation results? For example, could I just create a hidden question that asks “What segment do you fall into?” type in the appropriate Javascript code, and then the segment results would show up in the results tab without the respondent ever seeing the hidden question?