Can anyone help me with the following JS code? only the first part is working.
what i’m trying to do here (pardon my JS knowledge) is hide QID35 if the answer to QID34 is “Not applicable”
given that QID34 is Matrix Table (likert) type and QID35 is multiple choice with force response and display logic for one of the statement
I don’t want to use display logic as it will create page break and the two questions must be in one page.
Qualtrics.SurveyEngine.addOnload(function() {
// hide next question from start
jQuery("#QID35").hide();
// when current question is clicked
this.questionclick = function(event, element) {
// create variabe with clicked answer and check
var selectedChoice = this.getChoiceRecodeValue()
console.log(selectedChoice)
// show next question if condition is met
if (selectedChoice !== "6") {
jQuery("#QID35").show();}
// in case answer is switched, hide again
// else{
// jQuery("#QID35").hide();
// }
}
});
Thanks in advance!
Did you try to use in page display logic. there is no need of page break. Refer below link.
https://www.qualtrics.com/support/survey-platform/survey-module/question-options/display-logic/

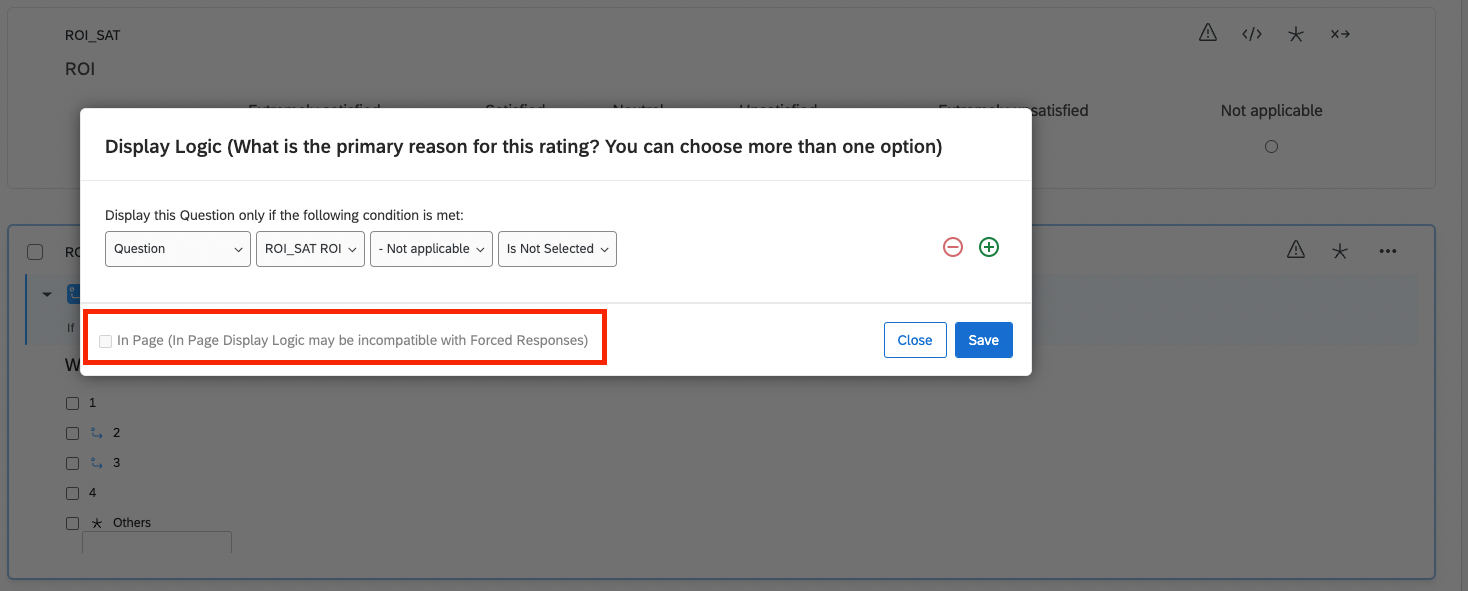
the second question is multiple choice with display logic applied to one of the statements. so In page not applicable as per the link shared.

Hi
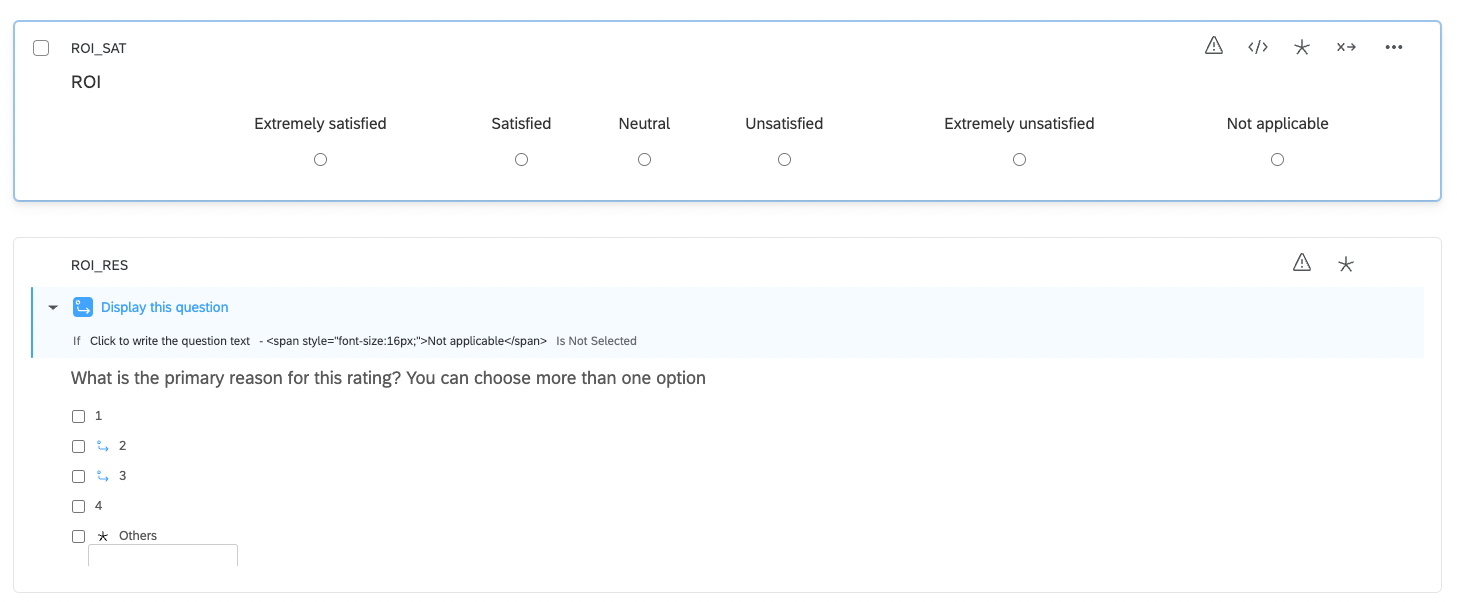
Can you post your matrix question and identify which choice(s) must be selected to hide the 2nd question?
not compatible with Answer Choice display logic, means you cannot apply display logic on answer option of multiple choice question. You can apply condition using logic from first question’s answer choice to display the whole second question. Try it and apply display logic on Q35.
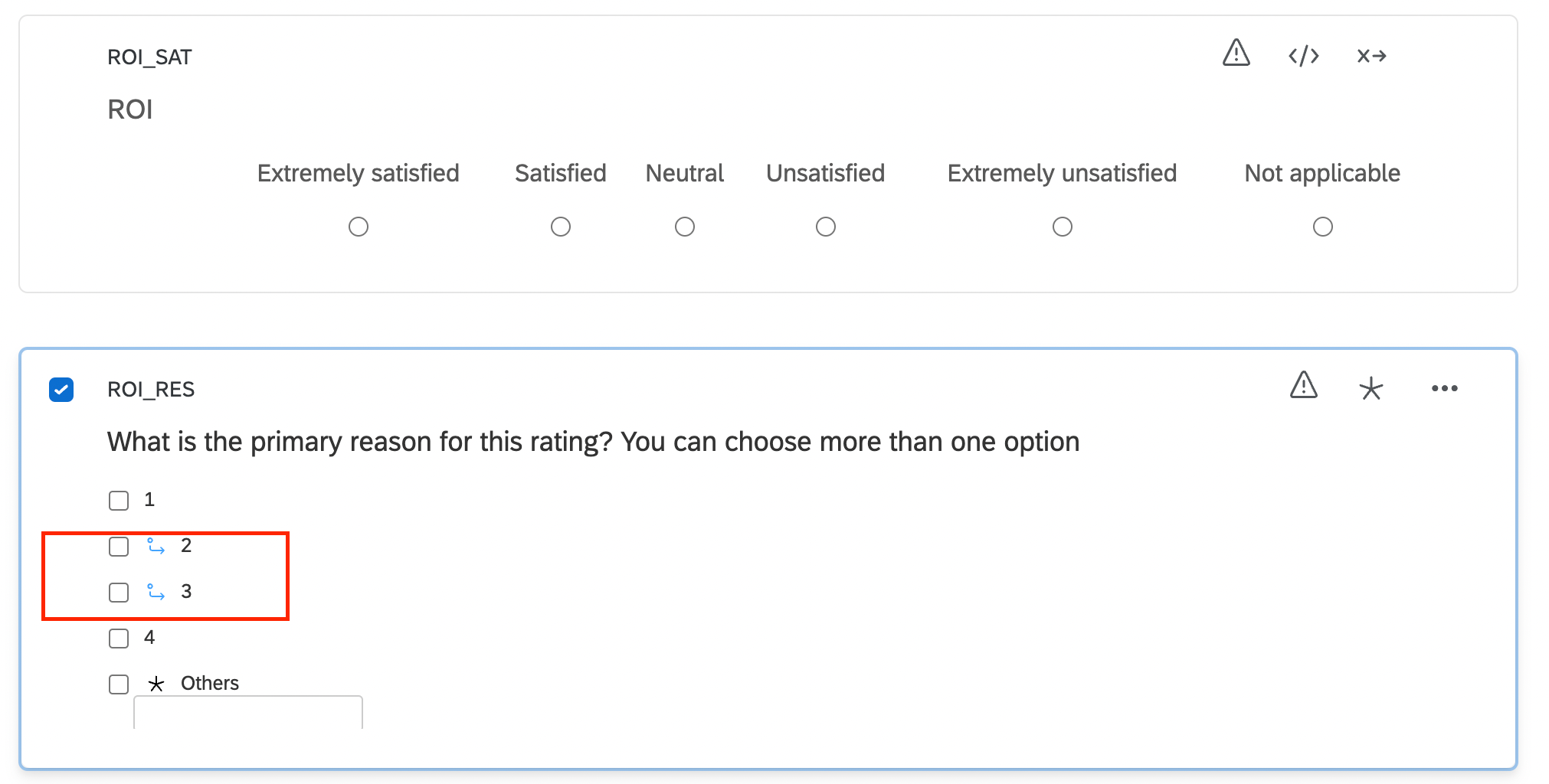
when searching for the reason, it’s because one of the choices of the matrix table has display logic

Hi

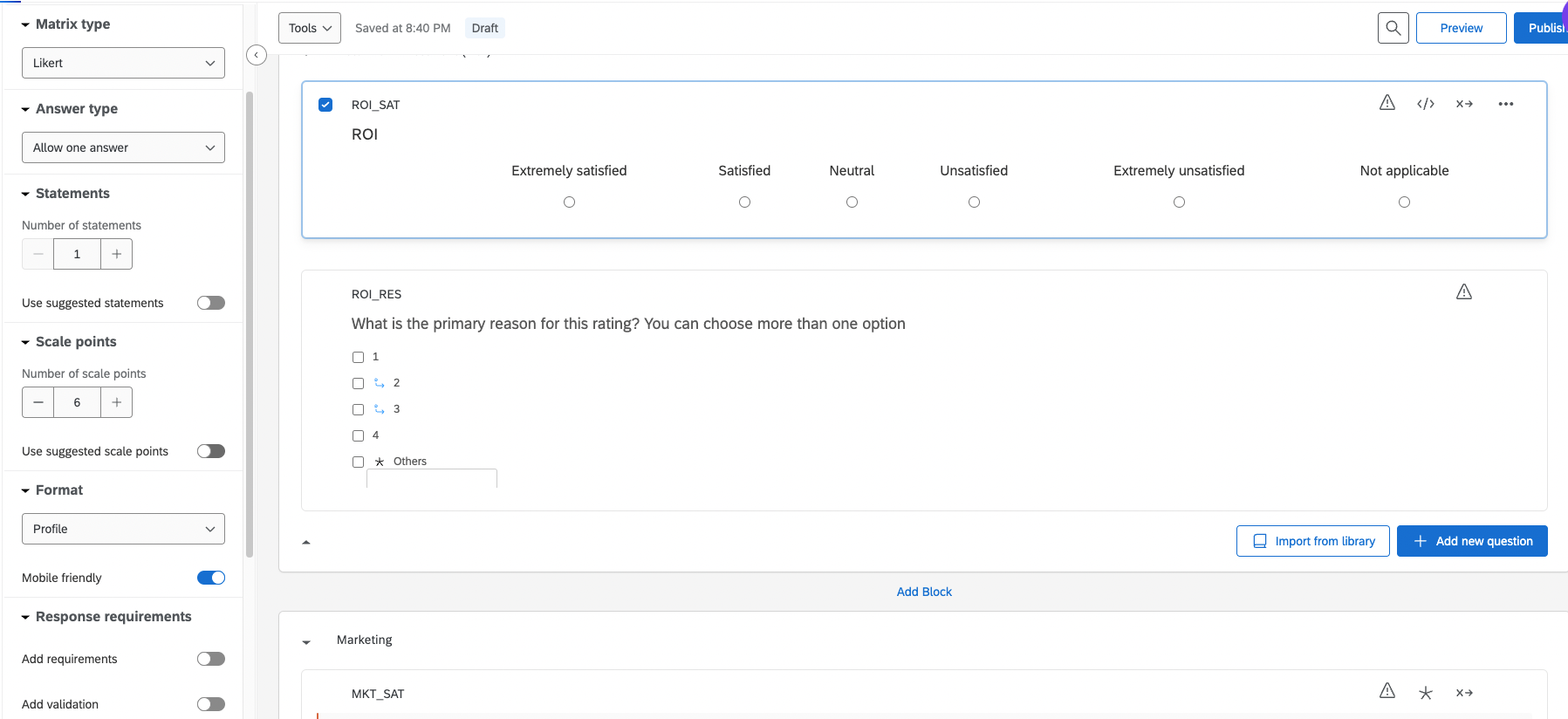
It looks like your 1st question is a simple horizontal MCSA. If so, adding the following to Q34’s code should do the trick. Note that you won’t be able to use “force response” on Q35 but that you will instead need to use custom validation.
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#QID35").hide();
this.questionclick = function(event, element) {
if (this.getChoiceRecodeValue(this.getSelectedChoices().first()) !== "6") {
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
}
});Thank you

Can you share Q34 settings?

Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#QID35").hide();
this.questionclick = function(event, element) {
if (this.getSelectedAnswerValue(1) !== "6") {
console.log(this.getSelectedAnswerValue(1));
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
}
});
Thank you so much

Hi
The reason you are still seeing the QID35 is because that question is forced response and requires an answer before proceeding to next question.
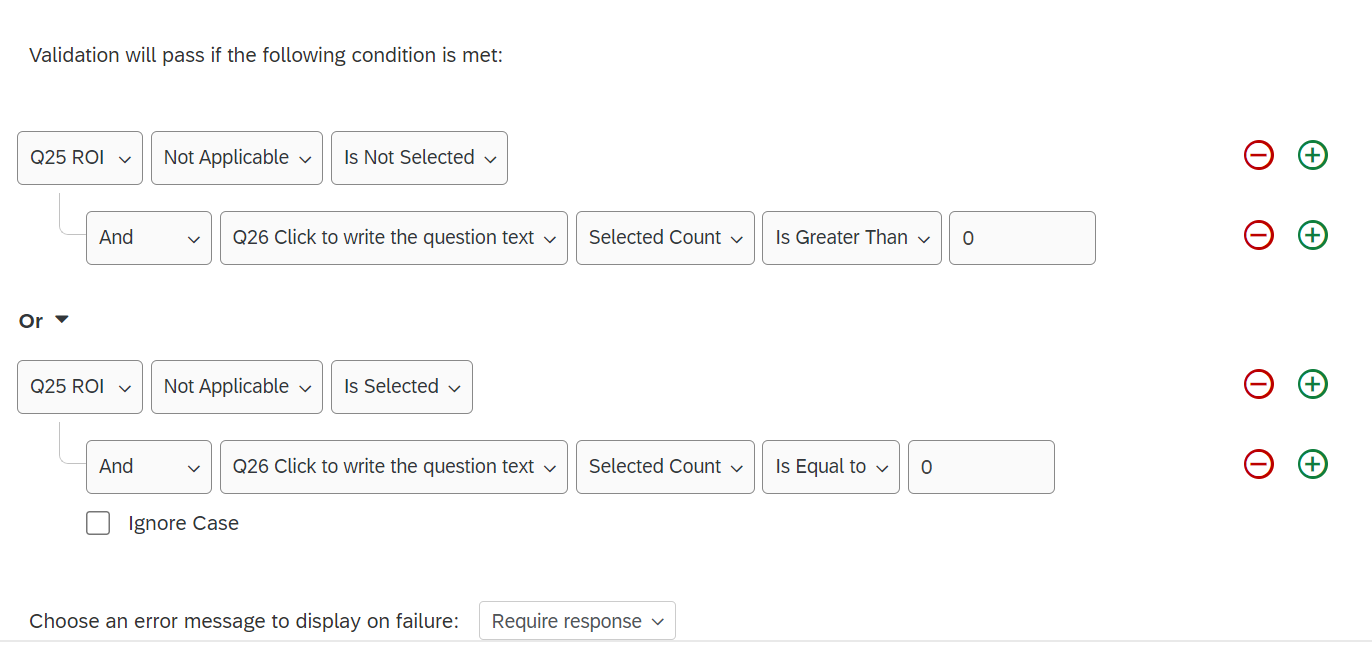
To overcome this use below custom validation as below and remove the forced response from the QID35 :
if Not Applicable is selected
OR(in a new logic set )
if option 1 of QID35 is selected
or option 2 of QID35 is selected
or option 3 of QID35 is selected
or option 4 of QID35 is selected
or option 5 of QID35 is selected
Using above custom validation , you can easily force respondent to answer QID35 when Not Applicable is not selected or if any other response is selected then response is given in QID35, which I believe what you have envisioned.
Further, I have tweaked code shared by
Qualtrics.SurveyEngine.addOnReady(function()
{
if (this.getSelectedAnswerValue(1) !== "6" && this.getSelectedAnswerValue(1) !== null ) {
console.log(this.getSelectedAnswerValue(1));
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
console.log(this.getSelectedAnswerValue(1) );
this.questionclick = function(event, element) {
if (this.getSelectedAnswerValue(1) !== "6" && this.getSelectedAnswerValue(1) !== null ) {
console.log(this.getSelectedAnswerValue(1));
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
}
});
Hope this resolves your query !!
!!
Hi
even with no force response is applied on QID35, i still can see the question with “Not applicable” choice selected.
I’ve tested your solution, unfortunately this time QID35 is not showing at all with all choices.
Hi
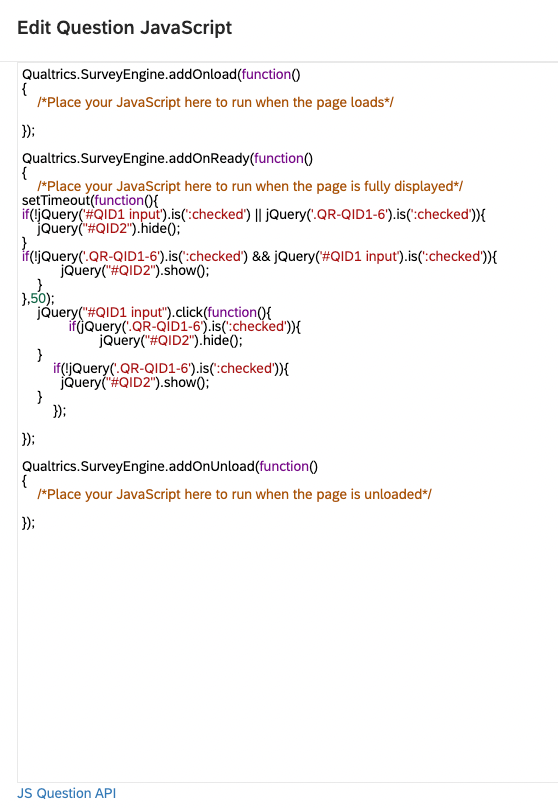
As per the below code, if Q34 is blank or “not applicable” is selected at Q34, then Q35 will be hidden. else it will be appeared to the respond. Paste below code at Q34.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
setTimeout(function(){
if(!jQuery('#QID34 input').is(':checked') || jQuery('.QR-QID34-6').is(':checked')){
jQuery("#QID35").hide();
}
if(!jQuery('.QR-QID34-6').is(':checked') && jQuery('#QID34 input').is(':checked')){
jQuery("#QID35").show();
}
},50);
jQuery("#QID34 input").click(function(){
if(jQuery('.QR-QID34-6').is(':checked')){
jQuery("#QID35").hide();
}
if(!jQuery('.QR-QID34-6').is(':checked')){
jQuery("#QID35").show();
}
});
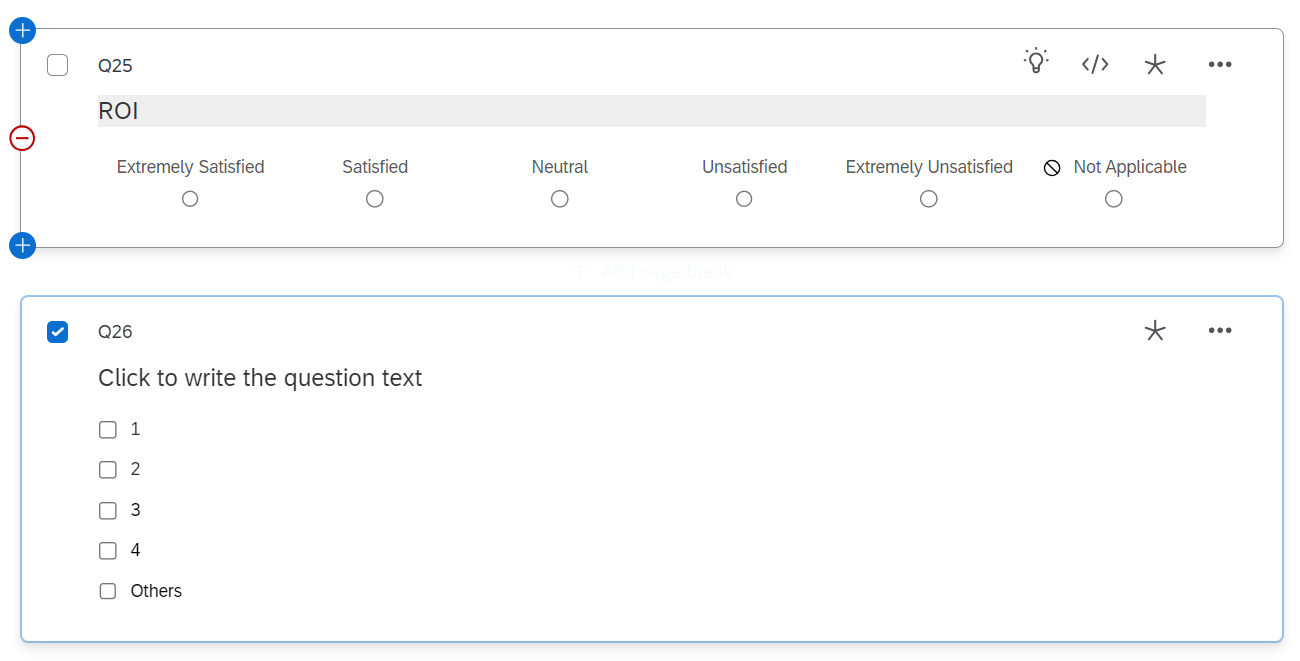
});Question setup:

At Q35, make it as not required and apply custom validation.

Add below validation at Q35. Q25=Q34 and Q26=Q35. Kindly update the validation accordingly.

Hi
following your steps, worked fine with all other choices, but “Not applicable". still showing the second question.
Could the display logic applied on the second question statements affecting the code?


No, all the provided solutions work with answer choice logic. Are you sure the second question ID is 35? Do you have other custom javascript at this question?
No, all the provided solutions work with answer choice logic. Are you sure the second question ID is 35? Do you have other custom javascript at this question?
I agree with
Hi
I don't have any other custom Java scripts. and also, I’ve tested on new survey and it's still the same When selecting N/A, it shows the second question.
i can proceed without answering the second question but the target is to hide the second question when selecting N/A




For some reason, your statement must not be the “first” even if there’s only one. Try this?
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#QID35").hide();
this.questionclick = function(event, element) {
if (this.getSelectedAnswerValue().last() !== "6") {
console.log(this.getSelectedAnswerValue().last());
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
}
});
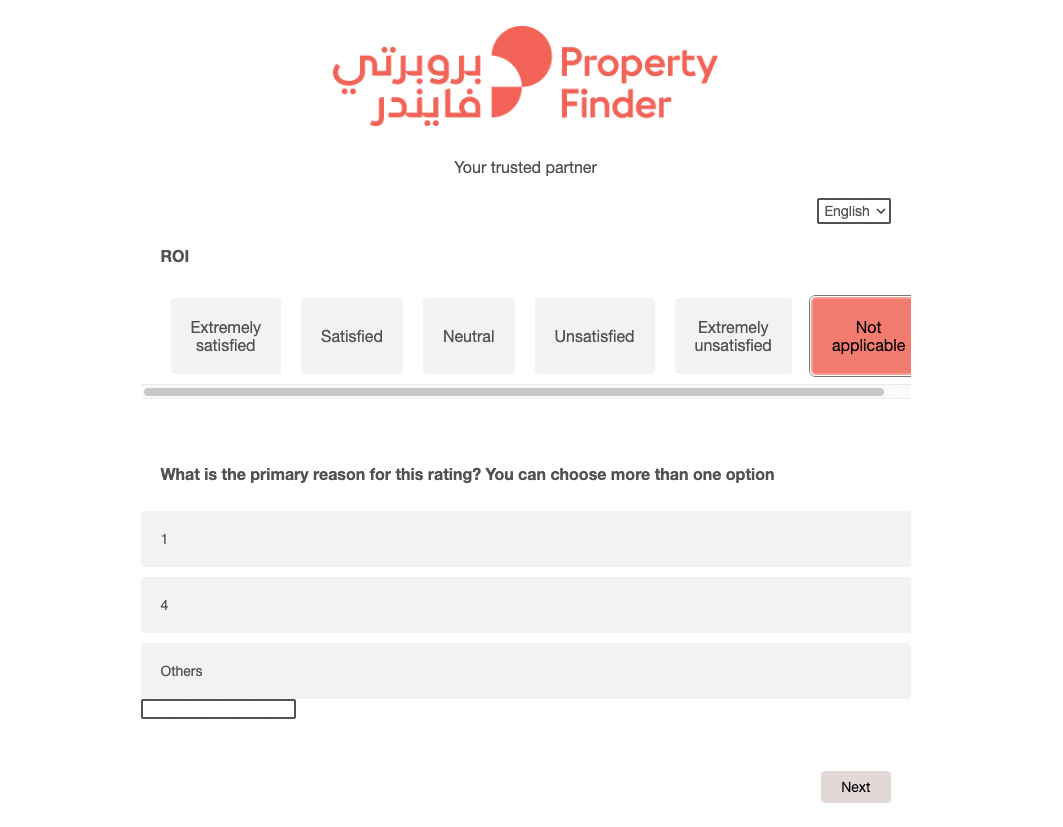
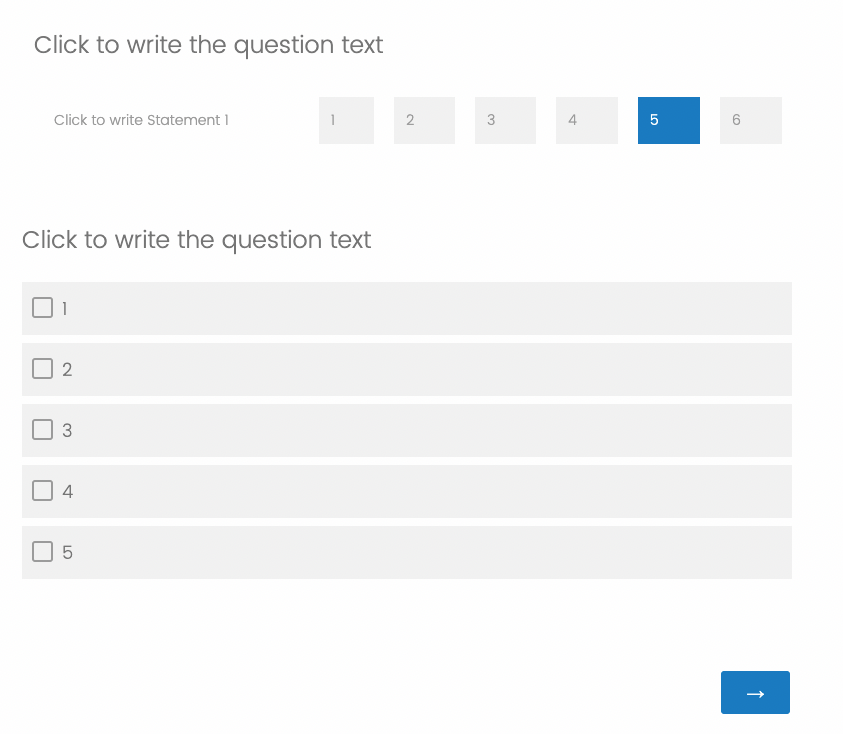
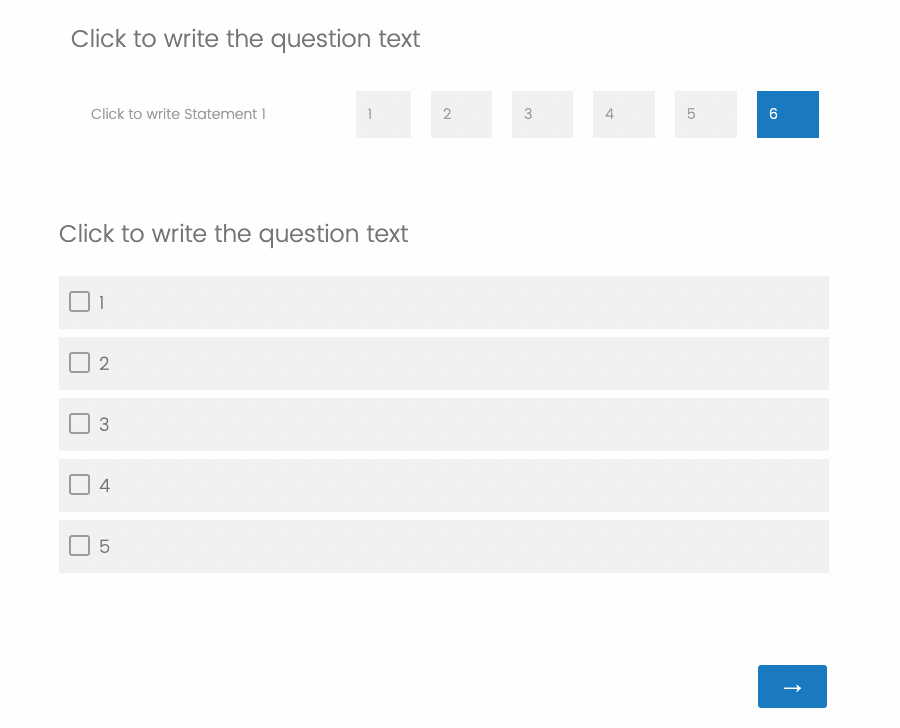
it worked for hiding QID35 when selecting N/A. However, when selecting other than N/A, it shows as below, and I cannot proceed to the next question.
I don’t understand what’s wrong here or why this is not doable in Qualtrics. we used to do it easily in our previous tool

Can you export your questionnaire and post the qsf file here please?
test survey i’m using uploaded to G-drive
thanks for your help!
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#QID35").hide();
this.questionclick = function(event, element) {
if (this.getSelectedAnswerValue(this.getSelectedChoices()) !== "6") {
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
}
});
the user have to click again on any radio button (except NA) so it show the second question
any idea how to fix that?
thanks,
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
