Hi All,
sorry but i have hit my limit. I’m too far in to not use Simple Layout or the SBS for these questions but Simple Layout is, simply, frustrating and/or my JavaScript is way too poor.
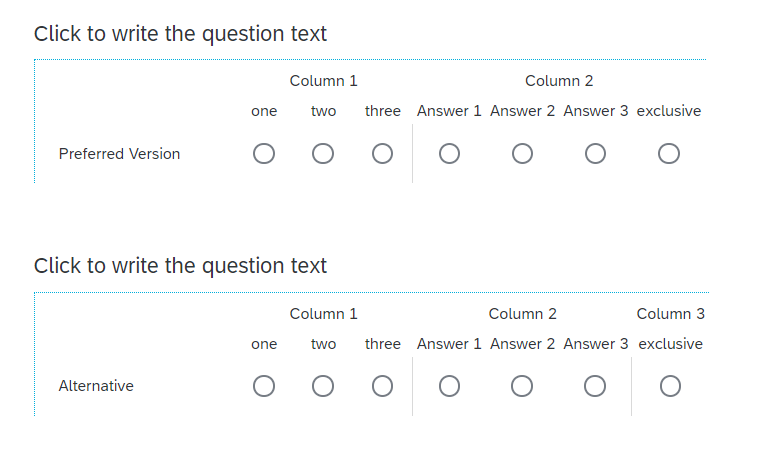
I have forced response: 1 choice in Col 1, 1 choice in Col 2. But, now i’ve been asked that, if the last choice is made in Col 2, it should negate any choice in Col 1.
i have tried editing code from here:
and here:
and even considered the
Either i’m not getting the element names correct or something.
My preference is to keep it as just the 2 columns as per top picture, below, but would also happily move that “exclusive” choice to a 3rd column is that’s easier.

Also, if anyone has any creative work-arounds that will work in-page and in as limited vertical space as possible i would love to hear that too.
Thanks in advance for any ideas you have.
cheers,
jeff



